vue主動重新整理頁面及列表資料刪除後的重新整理方法
阿新 • • 發佈:2019-02-16
1.場景
在處理列表時,常常有刪除一條資料或者新增資料之後需要重新重新整理當前頁面的需求。
2.遇到的問題
1. 用vue-router重新路由到當前頁面,頁面是不進行重新整理的
2.採用window.reload(),或者router.go(0)重新整理時,整個瀏覽器進行了重新載入,閃爍,體驗不好
3.解決方法
provide / inject 組合
作用:允許一個祖先元件向其所有子孫後代注入一個依賴,不論元件層次有多深,並在起上下游關係成立的時間裡始終生效。
App.vue:
宣告reload方法,控制router-view的顯示或隱藏,從而控制頁面的再次載入

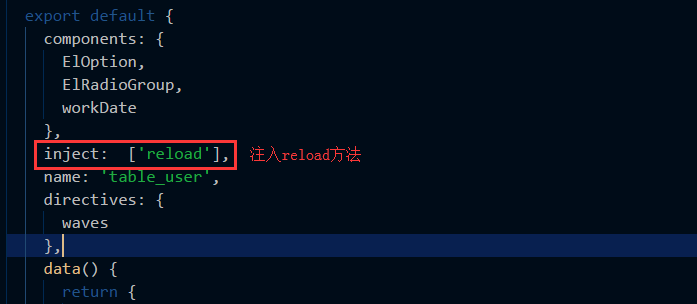
tableList.vue:
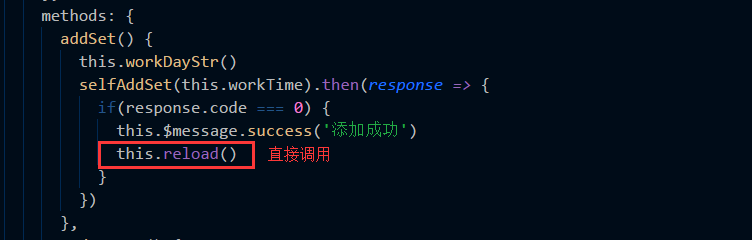
在頁面注入App.vue元件提供(provide)的 reload 依賴,在邏輯完成之後(刪除或新增...),直接this.reload()呼叫,即可重新整理當前頁面。


4.provide / inject 用法
provide:選項應該是一個物件或返回一個物件的函式。該物件包含可注入其子孫的屬性。
inject:一個字串陣列,或一個物件,物件的 key 是本地的繫結名
提示:provide 和 inject 繫結並不是可響應的。這是刻意為之的。如果你傳入了一個可監聽的物件,那麼其物件的屬性還是可響應的。
==========================================
深入理解資料驅動
以上算是開發過程中的一個坑,用了一段時間,今天再讀程式碼的時候,感覺被坑的很嚴重。
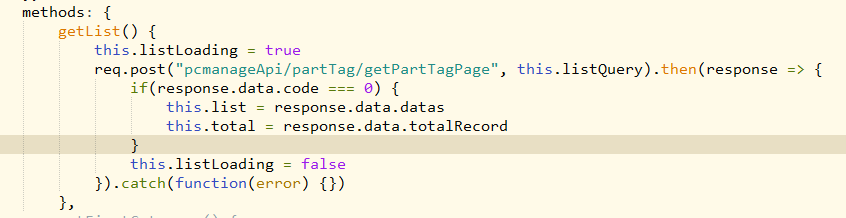
1. 獲取列表方法

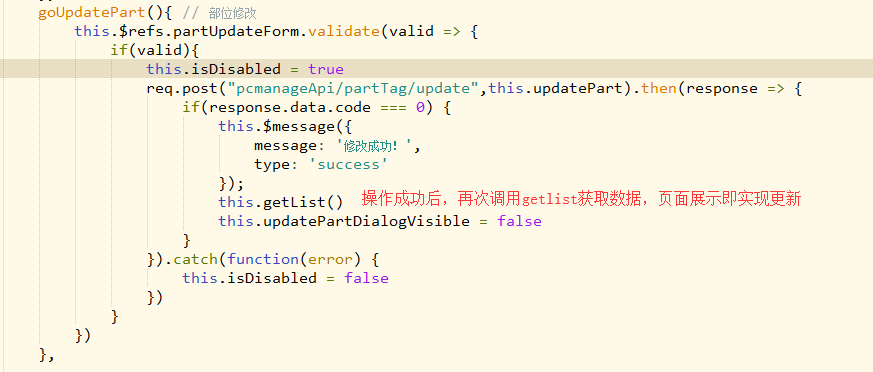
2.重新獲取資料

3.這樣再次呼叫獲取資料,即可同步實現頁面資料更新(不會重新重新整理頁面),同時保證有分頁時,能夠停留在當前頁(重新整理前如果是第二頁,重新整理後依然在第二頁),
即其他查詢條件保持不變,體驗效果好
