click、onclick、on事件執行優先順序
阿新 • • 發佈:2019-02-16
按照事件冒泡的觸發順序,應該是我的事件先觸發
結果不是這樣的。我發現使用$().click(function(){})繫結的事件,而我使用$("body").on("click","",function(){})繫結的事件。
我希望比較一下它們的差別,專門寫了一下程式碼,檢視執行結果。
程式碼如下:
| 1 2 3 4 5 |
<div
id="div_2" onclick="console.error('onclick_2')">
<div
id="div_1" onclick="console.error('onclick_1')">
Click this Div</div>
</div>
|
JS:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(function(){
$("body").on("click","#div_2",function(){
console.error("on bind click 2");
});
$("body").on("click","#div_1",function(){
console.error("on bind click 1");
});
$("#div_2").click(function(){
console.error("click 2");
});
$("#div_1").click(function(){
console.error("click 1");
});
});
|
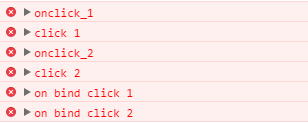
執行結果:

得到結論:
onclick,click,on()的優先關係:onclick>click>on();
onclick和click繫結的事件,彼此之間遵守事件冒泡規則,從內到外觸發;
on()繫結的事件,總是晚於onclick和click繫結的事件觸發;
由此可以得到,使用on()繫結的事件與onclick和click繫結的事件,判斷觸發先後順序時,不能只考慮事件冒泡規則。
