開始使用ABP.CORE模板 (ASP.NET Core with Angular)
前言
簡介(Introduction)
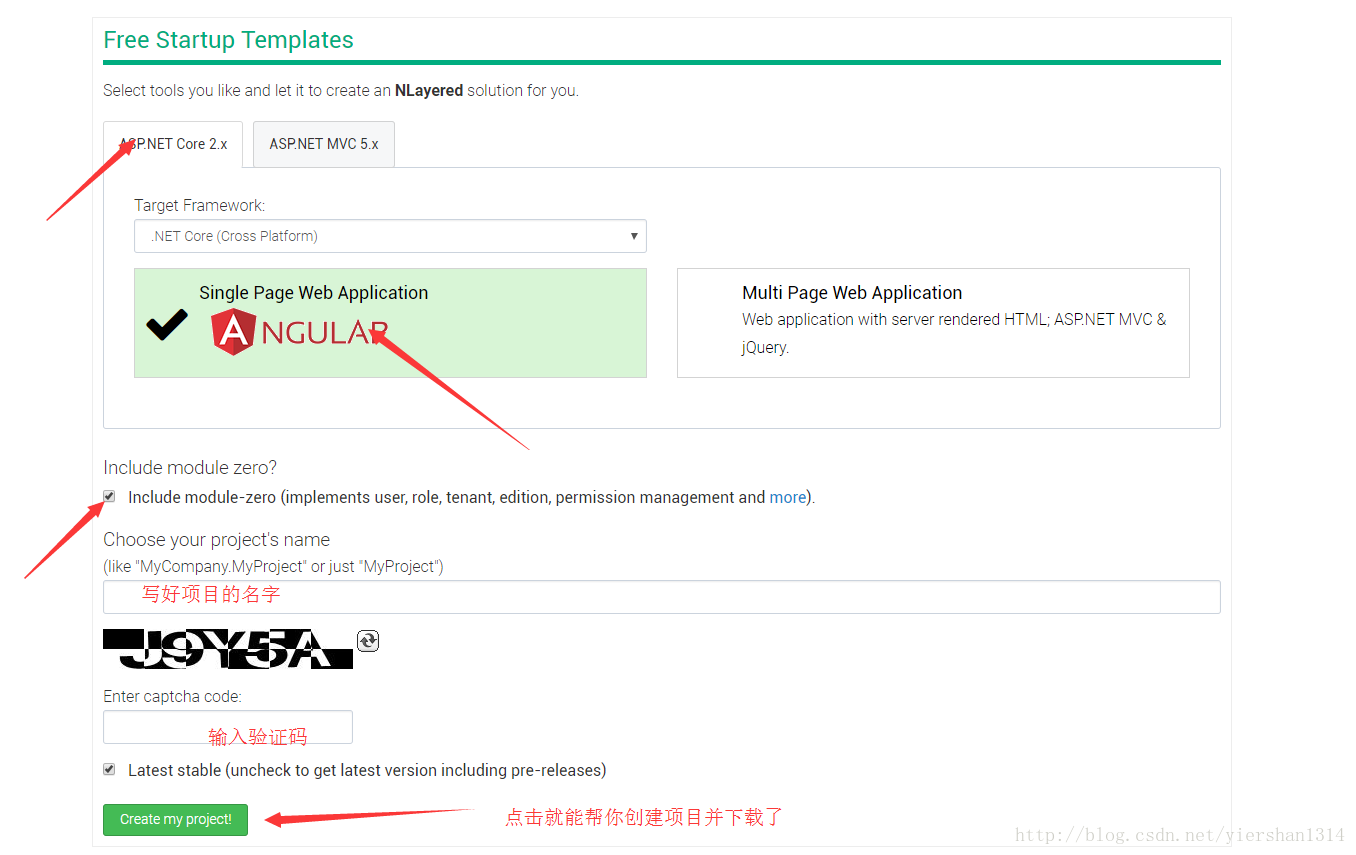
The easiest way of starting a new project using ABP with ASP.NET Core with Angular is to create a template on templates page. Remember to check “Include module zero”. After creating and downloading your project, follow below steps to run your application.
開始一個新使用Angular和 ASP.NET Core 的ABP專案最簡單的方法就是通過官方的模板頁面來生成模板。切記包含zero模組。在官網完成建立和下載你的專案後,跟隨後面的步驟來執行你的應用。
ASP.NET Core專案介紹(ASP.NET Core Application)
- Open your solution on Visual Studio 2017+ and build the solution.
- Select the ‘Web.Host’ project as startup project.
- Open Package Manager Console and run Update-Database command to create your database (ensure that Default project is selected as .EntityFrameworkCore in the Package Manager Console window).
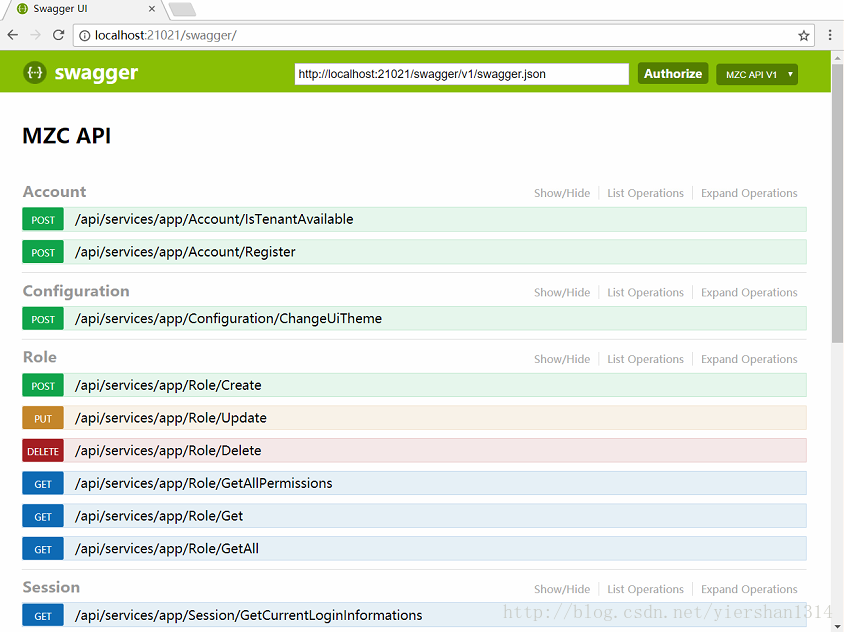
- Run the application. It will show swagger-ui if it is successfull:
- 用vs2017及其以上版本開啟解決方案,然後生成解決方案
- 選擇 ‘Web.Host’ 為啟動專案。
- 開啟程式包管理控制檯,然後輸入Update-Database 指令來建立你的資料庫(確保程式包管理控制檯中的預設專案選擇的是‘EntityFrameworkCore’)。
- 執行程式,如果成功將會顯示 swagger-ui。
這裡還有一點我要補充一下就是資料庫連線需要根據實際情況進行修改,在‘Web.Host’工程專案下面的appsetting.json中。和以往的mvc專案不同。
下面是我按照上面方法啟動後的效果:
In this template, multi-tenancy is enabled by default. You can disable it in Core project’s module class if you don’t need.
在這個模版中,multi-tenancy預設是啟用的,如果需要,你可以在core專案中禁用他們
If you have problems with running the application, please try close and open your Visual Studio again. It sometimes fail on first package restore.
如果在執行過程中出現什麼問題,請嘗試關閉你的vs然後重新開啟。往往在第一次還原包的時候容易失敗。
Angular專案 (Angular Application)
Angular application needs to following tools be installed:
- nodejs 6.9+ with npm 3.10+
- Typescript 2.0+
We used angular-cli to develop the Angular application.
Angular 專案需要按照下面的工具:
- nodejs 6.9版本及其以上,npm3.10版本及其以上
- Typescript 2.0版本及其以上
我們是用angular-cli來構建的Angular專案。
Restore Packages
Open a command prompt, navigate to angular folder which contains *.sln file and run the following command to restore npm packages:
還原包
開啟命令提示符,並進入angular的資料夾,執行下面命令還原npm包。
npm installNotice that npm install may show some warn messages, which is not related to our solution and generally it’s not a problem. The solution can also configured to work with yarn and we suggest to use it if available on your computer.
注意,npm安裝包時可能會出現一些警告資訊,這不是我們的解決方案相關的一般沒問題。該解決方案還可以配置在yarn上執行,如果你的電腦可以使用yarn,我們建議使用。
Run The Application
In your opened command prompt, run the following command:
執行程式
在你的命令提示符中執行下面命令:
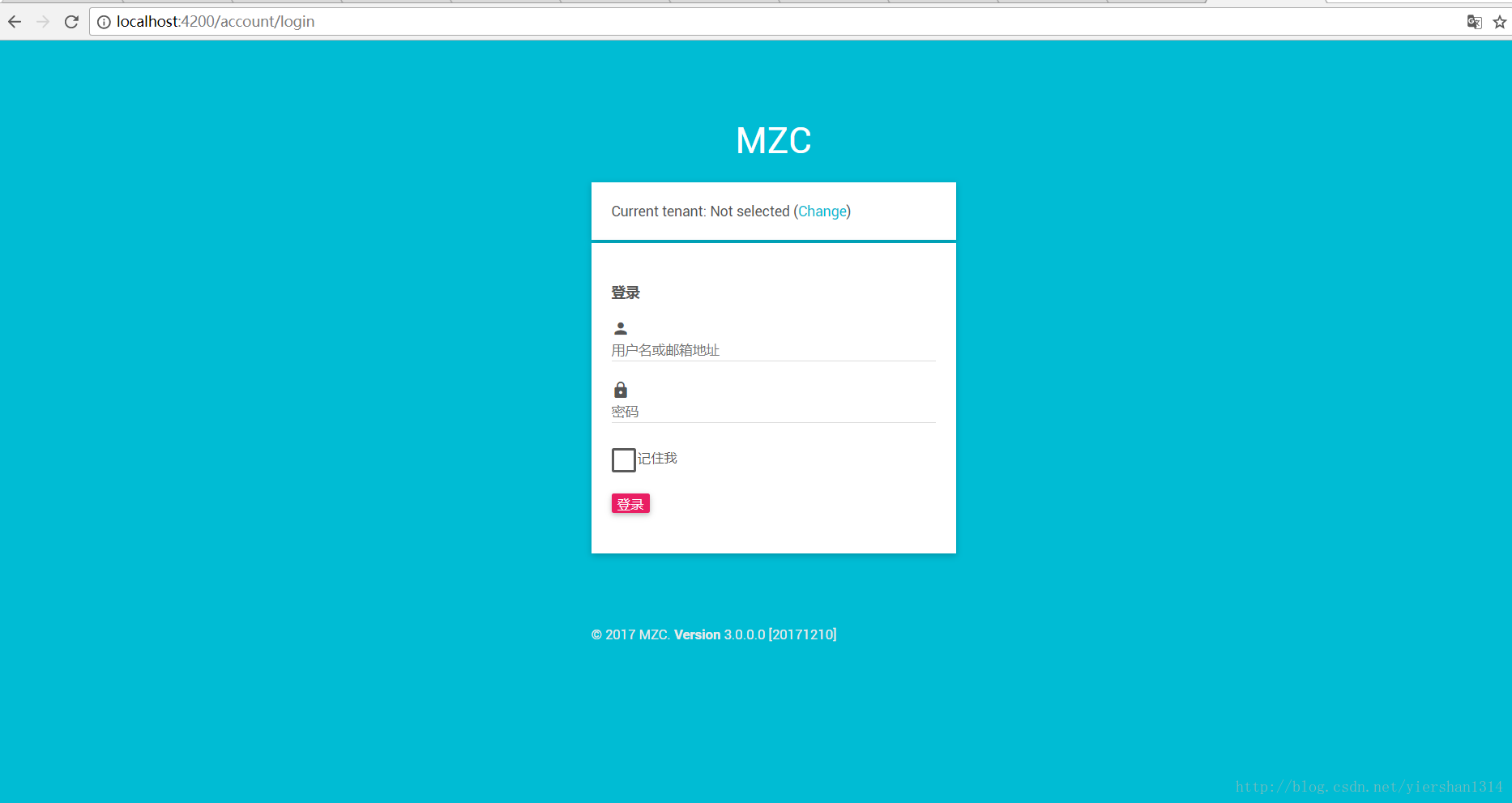
npm startOnce the application compiled, you can browse http://localhost:4200 in your browser. Be sure that Web.Host application is running at the same time. When you open the application, you will see the login page:
專案一旦編譯完成,你可以在瀏覽器中輸入http://localhost:4200 ,前提要確定與此同時你的.net專案中 Web.Host 工程正在執行。當你開啟專案,你可以看見登入頁面。
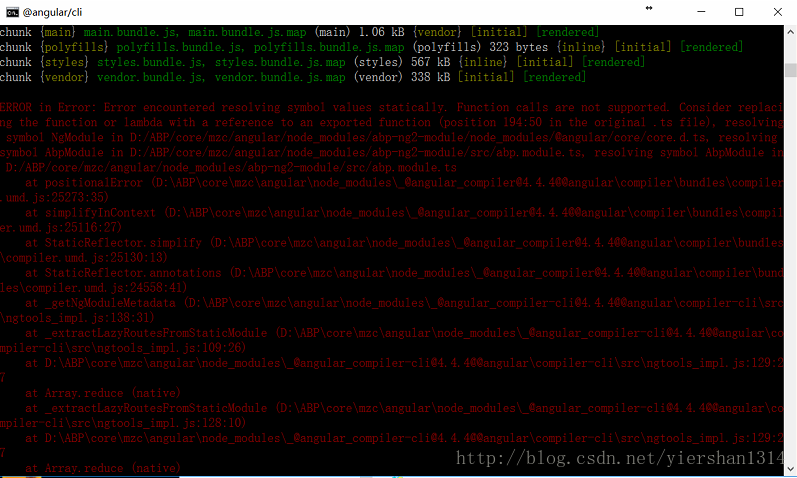
就翻譯到這裡把,因為npm編譯出現錯誤,一時半會也解決不了。
早就聽說java程式設計對版本的要求很嚴格,node這套開發顯然和java開發很類似,對於我們新手總數莫名奇妙因為引用版本不同而導致錯誤。
於是我確保了下node版本,npm版本符合要求的情況下,重新安裝了typescript,再執行npm install,npm start ,出乎意料的編譯成功了。
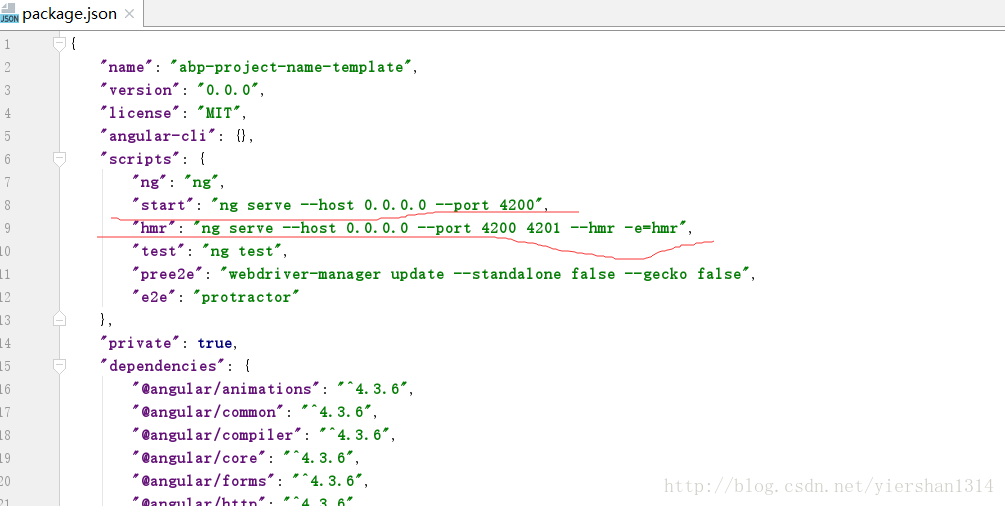
Angular client app has also HMR (Hot Module Replacement) enabled. You can use the following command (instead of npm start) to enable HMR on development time:
Angular 客戶端程式同樣支援HMR (Hot Module Replacement),在開發的時候,你可以用下面的指令來啟動HMR
npm run hmr對於node開發專案有點了解的人都知道,有package.json這麼一個檔案,裡面包含了一些資訊,就包括上面這些指令,還有依賴的包及其版本
Login
Now you can login the application using default credentials. User name is ‘admin’ and password is ‘123qwe’ as default. If you want to login as a tenant, first switch to that tenant in login page. There is a tenant named “Default” by default. Once you login successfully, you will see a dashboard:
登陸
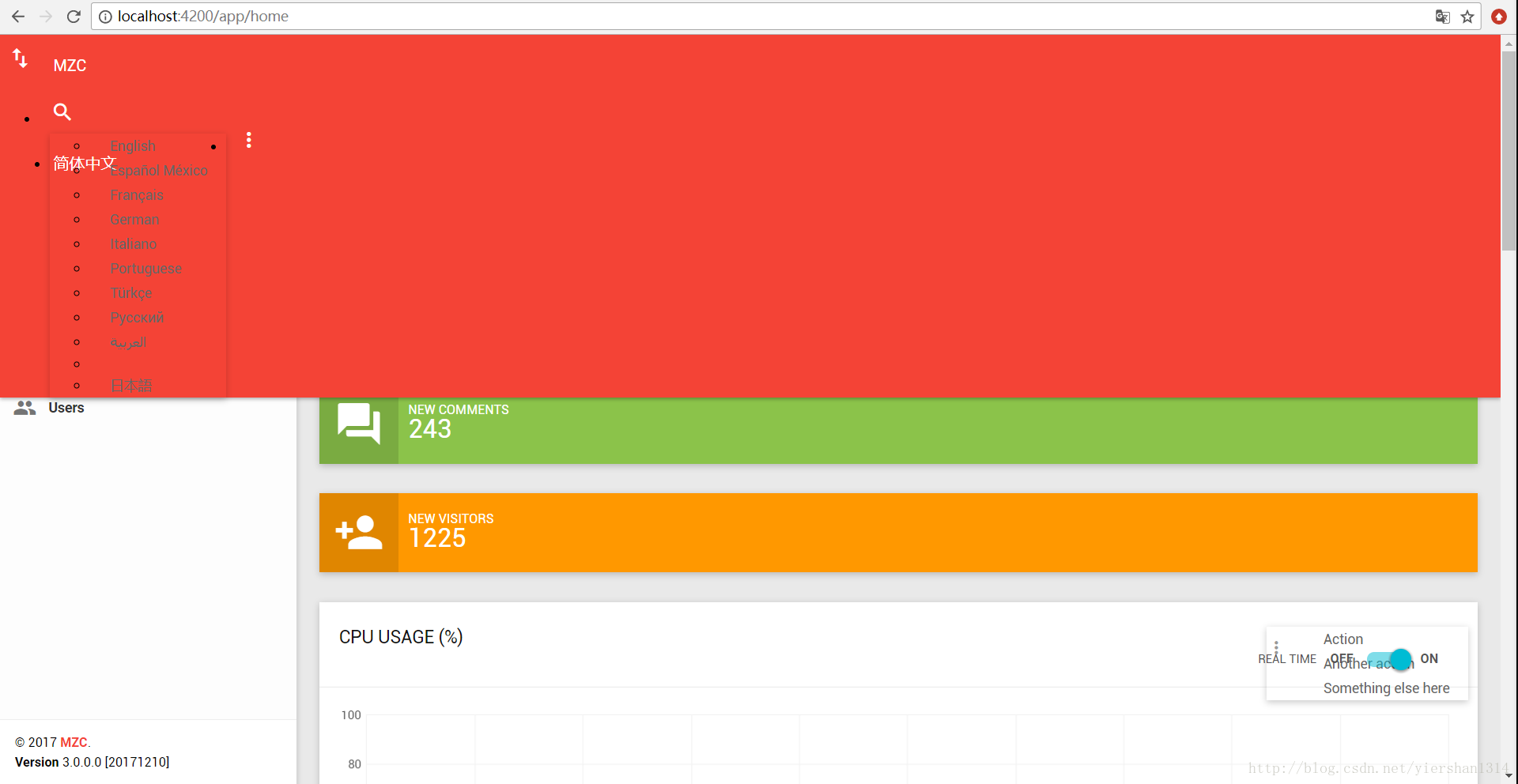
現在你可以用預設的證書登入應用。預設使用者名稱是admin,密碼是123qwe,如果你想作為一個租戶登入,首先在登陸頁面切換租戶,這裡提供一個名字叫做”Default”的預設租戶,一旦你登陸成功,你會看見這樣一個面板。
很明顯我的樣式出現了問題,後面再解決。繼續翻譯。
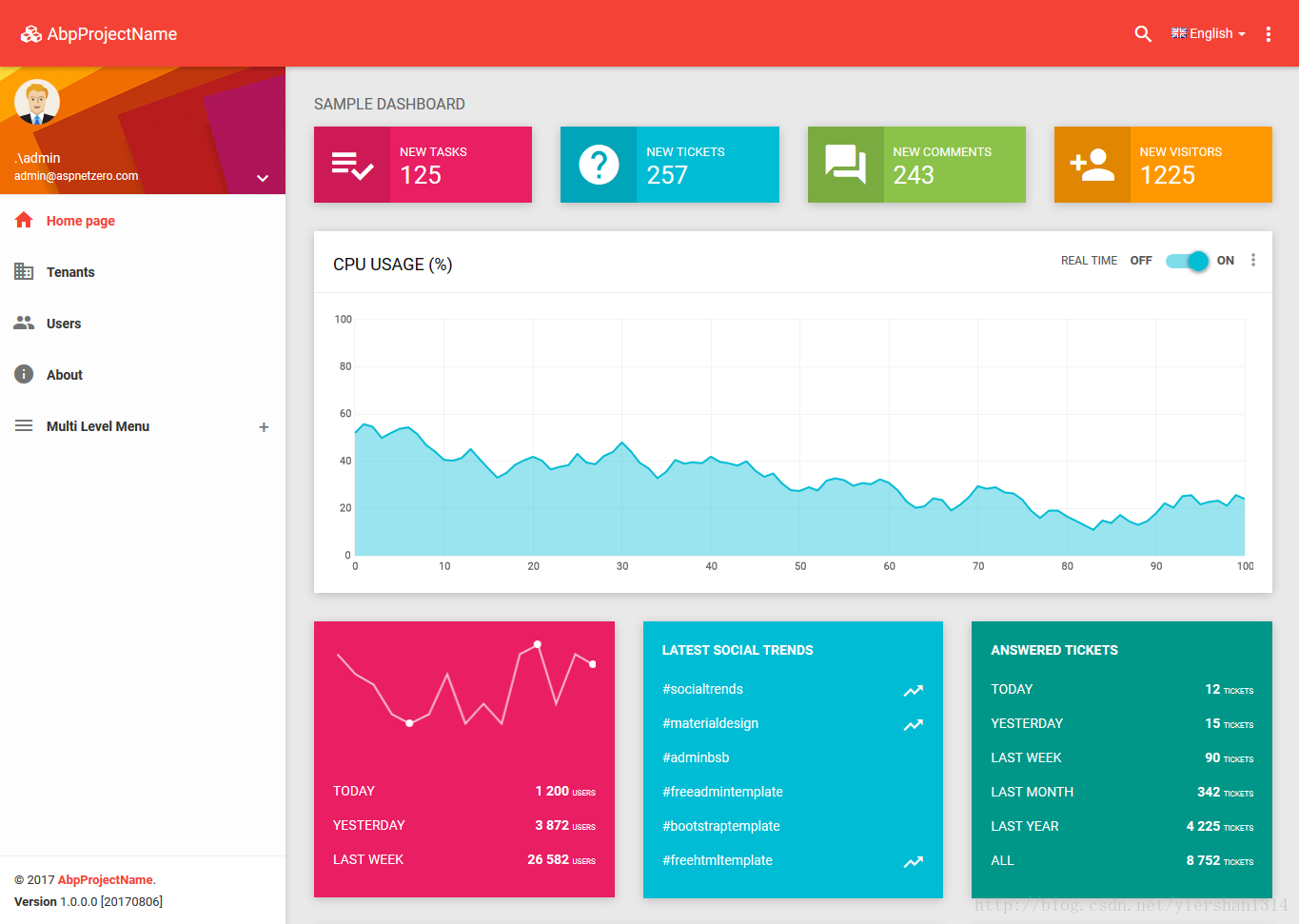
正常的應該是這樣的
This dashboard is just for demonstration and to be a base for your actual dashboard.
這個面板只是一個demo,它只是你實際面板的基礎。
Deployment of Angular Application
We used angular-cli tooling to build Angular solution. You can use ng build command to publish your project. It publishes to dist folder by default. Then you can host this folder on IIS or any web server you like.
部署Angular專案
我們用 angular-cli 工具來生成Angular解決方案,你可以用ng build 指令來發布你的工程專案,釋出內容預設放在dist資料夾下,然後你可以將這個資料夾部署到iis或者其他你喜歡的web伺服器下面。
解決方案明細及其他特性( Solution Details & Other Features)
Token Based Authentication
If you want to consume APIs/application services from a mobile application, you can use token based authentication mechanism just like we do it for Angular client. Startup template includes JwtBearer token authentication infrastructure.
基於令牌的認證
如果您想從移動應用程式中使用API /應用程式服務,您可以使用基於令牌的認證機制,就像我們為Angular 客戶端那樣做。啟動模板包括jwtbearer令牌認證基礎設施。
Here, Postman (chrome extension) will be used to demonstrate requests and responses.
這裡,我們用Postman(Chrome的擴充套件)來演示請求和響應。
Authentication
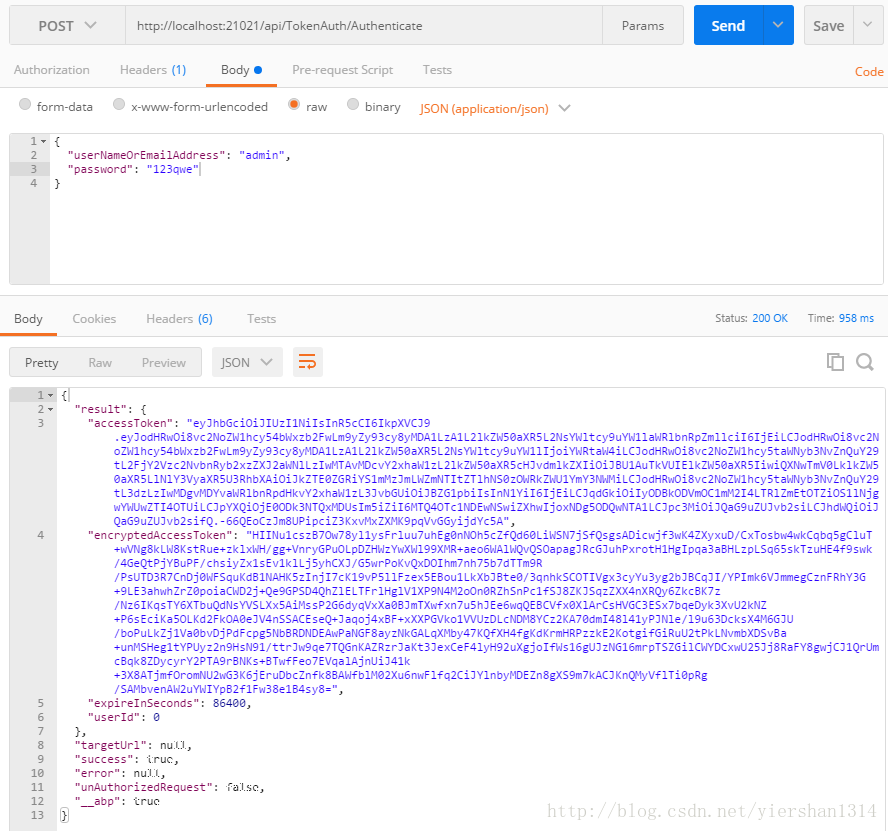
Just send a POST request to http://localhost:21021/api/TokenAuth/Authenticate with Context-Type=”application/json” header as shown below:
認證
We sent values usernameOrEmailAddress and password. As seen above, result property of returning JSON contains the token and expire time (which is 24 hours by default and can be configured). We can save it and use for next requests.
如上所示我們傳送使用者名稱和密碼的值,結果返回JSON資料包含令牌和過期時間(預設是24小時,可以配置)。我們可以儲存它並用於下一個請求。
About Multi Tenancy
API will work as host users by default. You can send Abp.TenantId header value to work with a specified tenant. It’s an integer value and 1 for default tenant by default.
關於多租戶
預設情況下,api將作為主機使用者工作。你可以把abp.tenantid頭的值指定一個特殊租戶。預設情況下,預設的租戶是一個整型值1。
Use API
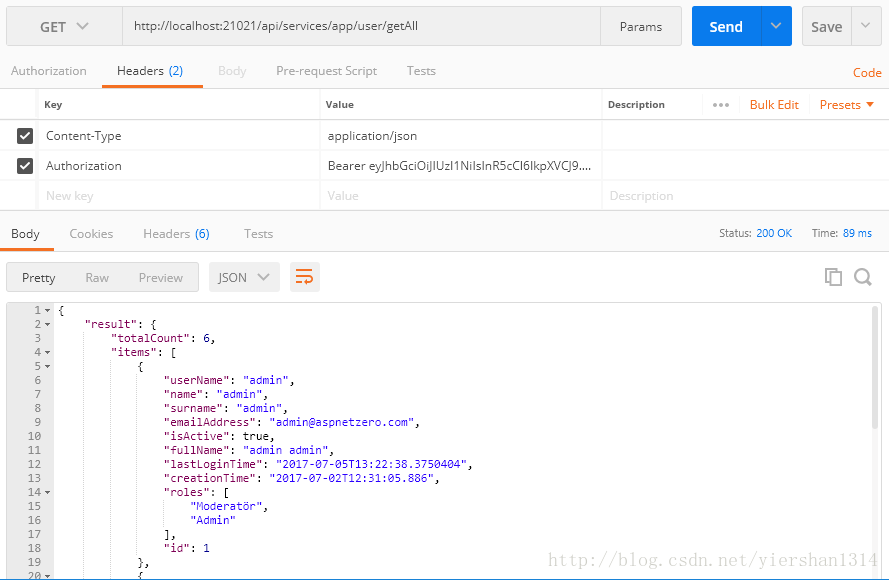
After authenticate and get the token, we can use it to call any authorized action. All application services are available to be used remotely. For example, we can use the User service to get a list of users:
使用者api
經過驗證後得到令牌,我們可以用它來呼叫任何授權的方法。所有的應用服務可以遠端使用。例如,我們可以使用使用者服務獲得使用者列表:
Just made a GET request to http://localhost:21021/api/services/app/user/getAll with Content-Type=”application/json” and Authorization=”Bearer your-auth-token “. All functionality available on UI is also available as API.
我們只需要向http://localhost:21021/api/services/app/user/getAll 傳送一個get請求,包含Content-Type=”application/json”和Authorization=”Bearer your-auth-token “UI上可用的所有功能API也可以實現。
Migrator Console Application
Startup template includes a tool, Migrator.exe, to easily migrate your databases. You can run this application to create/migrate host and tenant databases.
控制檯資料遷移
啟動模板包括一個工具,migrator.exe,可以輕鬆遷移您的資料庫。您可以執行此應用程式來建立/遷移主機和租戶資料庫。
This application gets host connection string from it’s own appsettings.json file. It will be same in the appsettings.json in the .Web.Host project at the beggining. Be sure that the connection string in config file is the database you want. After getting host connection sring, it first creates the host database or apply migrations if it does already exists. Then it gets connection strings of tenant databases and runs migrations for those databases. It skips a tenant if it has not a dedicated database or it’s database is already migrated for another tenant (for shared databases between multiple tenants).
這個應用程式從主機的appsettings.json檔案中獲取連線字串。開始它和Web.Host中的appsettings.json檔案一樣。確保在配置檔案中的連線字串是要資料庫。獲取主機的連線字串後,它首先建立主資料庫或應用的遷移,如果它已經存在。然後它就會獲取租戶資料庫連線字串和執行的資料庫遷移。如果沒有專用資料庫,或者它的資料庫已經遷移到另一個租戶(用於多個租戶之間的共享資料庫),它就會跳過該租戶。
You can use this tool on development or on product environment to migrate databases on deployment, instead of EntityFramework’s own tooling (which requires some configuration and can work for single database/tenant in one run).
你可以在開發或生成環境遷使用這個工具來遷移資料,而不是使用EntityFramework自己的工具(這需要一些配置,而且可以在一個單個數據庫/租戶的工作)。
Unit Testing
Startup template includes test infrastructure setup and a few tests under the .Test project. You can check them and write similar tests easily. Actually, they are integration tests rather than unit tests since they tests your code with all ASP.NET Boilerplate infrastructure (including validation, authorization, unit of work…).
單元測試
啟動模板包括測試基礎設施和一些測試例子在測試專案下。你可以檢視,並且很輕鬆的寫類似的測試。實際上,他們因為測試你的程式碼與所有的ASP.NET樣板的基礎設施,所以算是整合測試而不是單元測試(包括驗證、授權、工作單位…)。
Source Code
原始碼
樣式問題解決辦法(一看就是因為樣式缺失導致的)
在index.html中加入下面標籤
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">