Android 底部Tab部分View超出父容器邊界的簡單實現
阿新 • • 發佈:2019-02-16
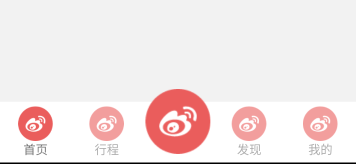
App底部導航欄常常會實現這個一個佈局,中間的比另外四個高,這種效果很多人就會想到使用一個RelativeLayout佈局來實現,其實不用那麼麻煩,這種效果一個clipChildren屬性就能搞定。
佈局xml如下:
只需要在根節點新增clipChildren屬性,然後在需要超出的View上新增layout_gravity屬性即可,layout_gravity屬性值為bottom表示控制元件大小超出後控制元件底部對齊。<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:clipChildren="false" android:orientation="vertical"> <FrameLayout android:id="@+id/container" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="@color/content_bg"/> <LinearLayout android:id="@+id/bottom_layout" android:layout_width="match_parent" android:layout_height="70dp" android:background="@color/white" android:gravity="center_vertical" android:orientation="horizontal"> <TextView android:id="@+id/tab_1" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:alpha="1.0" android:drawableTop="@mipmap/share_weibo" android:gravity="center" android:text="首頁" android:textSize="14sp" /> <TextView android:id="@+id/tab_2" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:alpha="0.6" android:drawableTop="@mipmap/share_weibo" android:gravity="center" android:text="行程" android:textSize="14sp" /> <ImageView android:layout_width="0dp" android:layout_height="75dp" android:layout_gravity="bottom" android:layout_marginBottom="10dp" android:layout_weight="1" android:src="@mipmap/share_weibo" /> <TextView android:id="@+id/tab_3" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:alpha="0.6" android:drawableTop="@mipmap/share_weibo" android:gravity="center" android:text="發現" android:textSize="14sp" /> <TextView android:id="@+id/tab_4" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:alpha="0.6" android:drawableTop="@mipmap/share_weibo" android:gravity="center" android:text="我的" android:textSize="14sp" /> </LinearLayout> </LinearLayout>