Qt之QTableWidget詳解
QTableWidget 十分常用,本文結合了網路資源以及作者自己的實踐,總結和整理和最常用的功能及寫法。
QTableWidget是QT程式中常用的顯示資料表格的空間,很類似於VC、C#中的DataGrid。說到QTableWidget,就必須講一下它跟QTabelView的區別了。QTableWidget是QTableView的子類,主要的區別是QTableView可以使用自定義的資料模型來顯示內容(也就是先要通過setModel來繫結資料來源),而QTableWidget則只能使用標準的資料模型,並且其單元格資料是QTableWidgetItem的物件來實現的(也就是不需要資料來源,將逐個單元格內的資訊填好即可)。這主要體現在QTableView類中有setModel成員函式,而到了QTableWidget類中,該成員函式變成了私有。使用QTableWidget就離不開QTableWidgetItem。QTableWidgetItem用來表示表格中的一個單元格,正個表格都需要用逐個單元格構建起來。
- #include <QtGui/QApplication>
- #include <QTableWidget>
- #include <QTableWidgetItem>
- int main(int argc, char *argv[])
- {
- QApplication a(argc, argv);
- QTableWidget *tableWidget = new QTableWidget(10,5); // 構造了一個QTableWidget的物件,並且設定為10行,5列
- // 也可用下面的方法構造QTableWidget物件
-
// QTableWidget *tableWidget = new QTableWidget;
- // tableWidget->setRowCount(10); //設定行數為10
- // tableWidget->setColumnCount(5); //設定列數為5
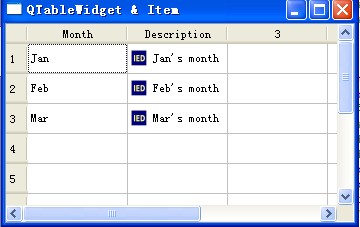
- tableWidget->setWindowTitle("QTableWidget & Item");
- tableWidget->resize(350, 200); //設定表格
- QStringList header;
- header<<"Month"<<"Description";
-
tableWidget->setHorizontalHeaderLabels(header);
- tableWidget->setItem(0,0,new QTableWidgetItem("Jan"));
- tableWidget->setItem(1,0,new QTableWidgetItem("Feb"));
- tableWidget->setItem(2,0,new QTableWidgetItem("Mar"));
- tableWidget->setItem(0,1,new QTableWidgetItem(QIcon("images/IED.png"), "Jan's month"));
- tableWidget->setItem(1,1,new QTableWidgetItem(QIcon("images/IED.png"), "Feb's month"));
- tableWidget->setItem(2,1,new QTableWidgetItem(QIcon("images/IED.png"), "Mar's month"));
- tableWidget->show();
- return a.exec();
- }

一. 對QTableWidget本身的效果實現
1. 將表格變為禁止編輯
在預設情況下,表格裡的字元是可以更改的,比如雙擊一個單元格,就可以修改原來的內容,如果想禁止使用者的這種操作,讓這個表格對使用者只讀,可以這樣:
tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
QAbstractItemView.NoEditTriggers是QAbstractItemView.EditTrigger列舉中的一個,都是觸發修改單元格內容的條件:
|
QAbstractItemView.NoEditTriggers |
0 |
No editing possible. 不能對錶格內容進行修改 |
|
QAbstractItemView.CurrentChanged |
1 |
Editing start whenever current item changes.任何時候都能對單元格修改 |
|
QAbstractItemView.DoubleClicked |
2 |
Editing starts when an item is double clicked.雙擊單元格 |
|
QAbstractItemView.SelectedClicked |
4 |
Editing starts when clicking on an already selected item.單擊已選中的內容 |
|
QAbstractItemView.EditKeyPressed |
8 |
Editing starts when the platform edit key has been pressed over an item. |
|
QAbstractItemView.AnyKeyPressed |
16 |
Editing starts when any key is pressed over an item.按下任意鍵就能修改 |
|
QAbstractItemView.AllEditTriggers |
31 |
Editing starts for all above actions.以上條件全包括 |
2. 設定表格為整行選擇
tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows); //整行選中的方式
QAbstractItemView.SelectionBehavior列舉還有如下型別
|
Constant |
Value |
Description |
|---|---|---|
|
QAbstractItemView.SelectItems |
0 |
Selecting single items.選中單個單元格 |
|
QAbstractItemView.SelectRows |
1 |
Selecting only rows.選中一行 |
|
QAbstractItemView.SelectColumns |
2 |
Selecting only columns.選中一列 |
3.單個選中和多個選中的設定:
tableWidget->setSelectionMode(QAbstractItemView::ExtendedSelection); //設定為可以選中多個目標
該函式的引數還可以是:
QAbstractItemView.NoSelection 不能選擇
QAbstractItemView.SingleSelection 選中單個目標
QAbstractItemView.MultiSelection 選中多個目標
QAbstractItemView.ExtendedSelection QAbstractItemView.ContiguousSelection 的區別不明顯,主要功能是正常情況下是單選,但按下Ctrl或Shift鍵後,可以多選
4. 表格表頭的顯示與隱藏
對於水平或垂直方法的表頭,可以用以下方式進行 隱藏/顯示 的設定:
- tableWidget->verticalHeader()->setVisible(false); //隱藏列表頭
- tableWidget->horizontalHeader()->setVisible(false); //隱藏行表頭
注意:需要 #include<QHeaderView>
5. 對錶頭文字的字型、顏色進行設定
- QTableWidgetItem *columnHeaderItem0 = tableWidget->horizontalHeaderItem(0); //獲得水平方向表頭的Item物件
- columnHeaderItem0->setFont(QFont("Helvetica")); //設定字型
- columnHeaderItem0->setBackgroundColor(QColor(0,60,10)); //設定單元格背景顏色
- columnHeaderItem0->setTextColor(QColor(200,111,30)); //設定文字顏色
注意:需要 #include<QHeaderView>
6. 在單元格里加入控制元件:
QTableWidget不僅允許把文字加到單元格,還允許把控制元件也放到單元格中。比如,把一個下拉框加入單元格,可以這麼做:
- QComboBox *comBox = new QComboBox();
- comBox->addItem("Y");
- comBox->addItem("N");
- tableWidget->setCellWidget(0,2,comBox);
讀取QComboBox 資訊:
- QWidget * widget=ui->tableWidget->cellWidget(i,0);//獲得widget
- QComboBox *combox=(QComboBox*)widget;//強制轉化為QComboBox
- QString string=combox->currentText();
- qDebug()<<string;
二. 對單元格的進行設定
1. 單元格設定字型顏色和背景顏色 及字型字元
- QTableWidgetItem *item = new QTableWidgetItem("Apple");
- item->setBackgroundColor(QColor(0,60,10));
- item->setTextColor(QColor(200,111,100));
- item->setFont(QFont("Helvetica"));
- tableWidget->setItem(0,3,item);
另:如果需要對所有的單元格都使用這種字型,則可以使用 tableWidget->setFont(QFont("Helvetica"));
2. 設定單元格內文字的對齊方式
這個比較簡單,使用newItem.setTextAlignment()函式即可,該函式的引數為單元格內的對齊方式,和字元輸入順序是自左相右還是自右向左。
水平對齊方式有:
| Constant | Value | Description |
|---|---|---|
| Qt.AlignLeft | 0x0001 | Aligns with the left edge. |
| Qt.AlignRight | 0x0002 | Aligns with the right edge. |
| Qt.AlignHCenter | 0x0004 | Centers horizontally in the available space. |
| Qt.AlignJustify | 0x0008 | Justifies the text in the available space. |
垂直對齊方式:
| Constant | Value | Description |
|---|---|---|
| Qt.AlignTop | 0x0020 | Aligns with the top. |
| Qt.AlignBottom | 0x0040 | Aligns with the bottom. |
| Qt.AlignVCenter | 0x0080 | Centers vertically in the available space. |
如果兩種都要設定,只要用 Qt.AlignHCenter | Qt.AlignVCenter 的方式即可
3. 合併單元格效果的實現:
tableWidget->setSpan(0, 0, 3, 1) # 其引數為: 要改變單元格的 1行數 2列數 要合併的 3行數 4列數
4. 設定單元格的大小
首先,可以指定某個行或者列的大小
- tableWidget->setColumnWidth(3,200);
- tableWidget->setRowHeight(3,60);
還可以將行和列的大小設為與內容相匹配
- tableWidget->resizeColumnsToContents();
- tableWidget->resizeRowsToContents();
5. 獲得單擊單元格的內容
通過實現 itemClicked (QTableWidgetItem *) 訊號的槽函式,就可以獲得滑鼠單擊到的單元格指標,進而獲得其中的文字資訊
connect(tableWidget,SIGNAL(itemDoubleClicked(QTreeWidgetItem*,int)),this,SLOT(getItem(QTreeWidgetItem*,int)));
//將itemClicked訊號與函式getItem繫結
6.QTableWidget要調整表格行寬主要涉及以下一個函式
resizeColumnsToContents(); 根據內容調整列寬 resizeColumnToContents(int col); 根據內容自動調整給定列寬horizontalHeader()->setResizeMode 把給定列設定為給定模式主要模式有Stretch和Fixed
7.
int row = rowCount(); removeRow(row);//清除已有的行列 setShowGrid(true);//顯示錶格線 verticalHeader()->setVisible(false);//隱藏左邊垂直 QHeaderView *headerView = horizontalHeader(); headerView->setMovable(false);//去除表頭的移動 headerView->resizeSection(0,284);//設定第一列寬 headerView->resizeSection(1,127);//設定第二列寬 headerView->setResizeMode(QHeaderView::Fixed);//列表不能移動 headerView->setClickable(false);//不響應滑鼠單擊 setEditTriggers(QTableWidget::NoEditTriggers);//不能編輯 setSelectionBehavior(QTableWidget::SelectRows);//一次選中一行 setSelectionMode(QAbstractItemView::SingleSelection);//只能單選 /*QScrollBar *scrollBar = horizontalScrollBar(); scrollBar->hide();*/ setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);//去掉水平滾動條 setVerticalScrollMode(QAbstractItemView::ScrollPerItem);//垂直滾動條按項移動 setAutoScroll(false);//去掉自動滾動
初始化示例:
- m_tableWid->setColumnCount(6);
- m_tableWid->verticalHeader()->setVisible(false);
- //m_tableWid->setEditTriggers(QAbstractItemView::NoEditTriggers);
- //設定列表題
- QStringList rowLabels;
- rowLabels << "ID" << QString::fromLocal8Bit("告警級別") << QString::fromLocal8Bit("經度") <<
- QString::fromLocal8Bit("緯度")<<
- QString::fromLocal8Bit("哨兵")<<
- QString::fromLocal8Bit("備註") ;
- m_tableWid->setHorizontalHeaderLabels(rowLabels);
- m_tableWid->horizontalHeader()->setResizeMode(QHeaderView::Stretch) ;
新增:
- m_tableWid->setRowCount(++m_Rows);
- m_tableWid->setItem(Row_,TABLE_COLUMN_ID, new QTableWidgetItem(QString::fromUtf8(warning_msg_->ID)));
- m_tableWid->setItem(Row_,TABLE_COLUMN_WARNING_LEVEL, new QTableWidgetItem(QString::fromUtf8(warning_msg_->WarningLevel)));
- m_tableWid->setItem(Row_,TABLE_COLUMN_LON, new QTableWidgetItem(QString::fromUtf8(warning_msg_->Lon)));
- m_tableWid->setItem(Row_,TABLE_COLUMN_LAT,new QTableWidgetItem(QString::fromUtf8(warning_msg_->Lat)));
- m_tableWid->setItem(Row_,TABLE_COLUMN_TIPS,new QTableWidgetItem(QString::fromUtf8(warning_msg_->Tips)));
