圖片實現高斯模糊
阿新 • • 發佈:2019-02-16
最近在搞圖片的顯示,做了一個高斯模糊的效果,使用的是gitgub上寫好的效果,
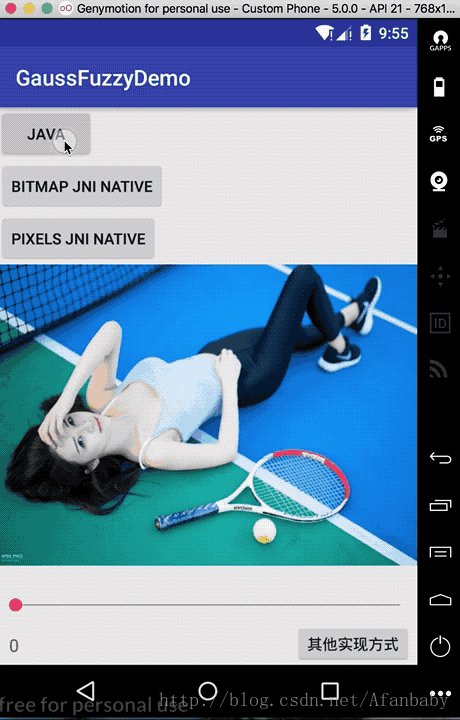
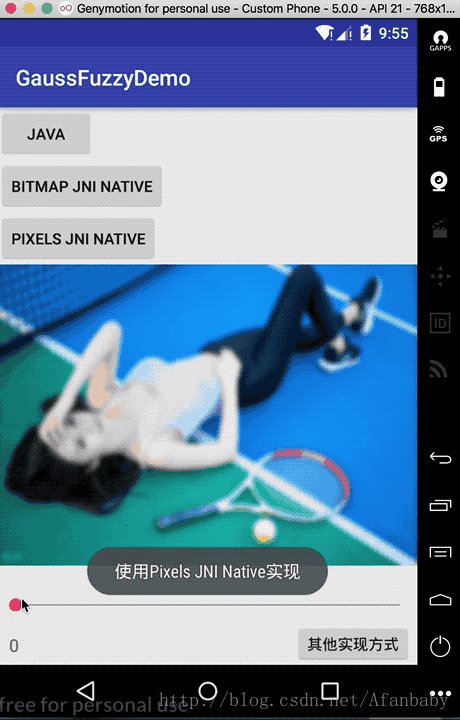
效果圖如下,
1.
(1)xml檔案:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent" - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
(2)MainActivity:
import android.content.Context;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.drawable.BitmapDrawable;
import android.renderscript.Allocation;
import android.renderscript.Element;
import android.renderscript.RenderScript;
import android.renderscript.ScriptIntrinsicBlur;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.Toast;
import net.qiujuer.genius.blur.StackBlur;
import static android.R.attr.radius;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button javaBtn, bjnBtn, pjnBtn, otherBtn;
private ImageView imageView;
private int radius = 0;
private SeekBar seekBar;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
javaBtn = (Button) findViewById(R.id.javaBtn);
bjnBtn = (Button) findViewById(R.id.bjnBtn);
pjnBtn = (Button) findViewById(R.id.pjnBtn);
otherBtn = (Button) findViewById(R.id.otherBtn);
imageView = (ImageView) findViewById(R.id.image);
seekBar = (SeekBar) findViewById(R.id.seekBar);
textView = (TextView) findViewById(R.id.text);
javaBtn.setOnClickListener(this);
bjnBtn.setOnClickListener(this);
pjnBtn.setOnClickListener(this);
otherBtn.setOnClickListener(this);
seekBar.setMax(100);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
Bitmap mBitmap1 = ((BitmapDrawable) getResources().getDrawable(R.drawable.love)).getBitmap();
// Java
Bitmap newBitmap1 = StackBlur.blur(mBitmap1, (int) i, false);
imageView.setImageBitmap(newBitmap1);
textView.setText(i + "");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.javaBtn:
Bitmap mBitmap1 = ((BitmapDrawable) getResources().getDrawable(R.drawable.love)).getBitmap();
// Java
Bitmap newBitmap1 = StackBlur.blur(mBitmap1, 20, false);
imageView.setImageBitmap(newBitmap1);
Toast.makeText(this, "使用java實現", Toast.LENGTH_SHORT).show();
break;
case R.id.bjnBtn:
Bitmap mBitmap2 = ((BitmapDrawable) getResources().getDrawable(R.drawable.love)).getBitmap();
// Bitmap JNI Native
Bitmap newBitmap2 = StackBlur.blurNatively(mBitmap2, 20, false);
imageView.setImageBitmap(newBitmap2);
Toast.makeText(this, "使用Bitmap JNI Native實現", Toast.LENGTH_SHORT).show();
break;
case R.id.pjnBtn:
Bitmap mBitmap3 = ((BitmapDrawable) getResources().getDrawable(R.drawable.love)).getBitmap();
// Pixels JNI Native
Bitmap newBitmap3 = StackBlur.blurNativelyPixels(mBitmap3, 20, false);
imageView.setImageBitmap(newBitmap3);
Toast.makeText(this, "使用Pixels JNI Native實現", Toast.LENGTH_SHORT).show();
break;
case R.id.otherBtn:
startActivity(new Intent(this, TwoActivity.class));
break;
}
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
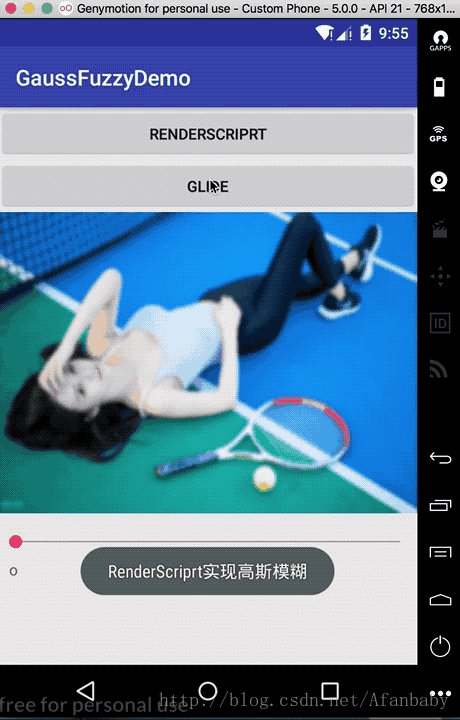
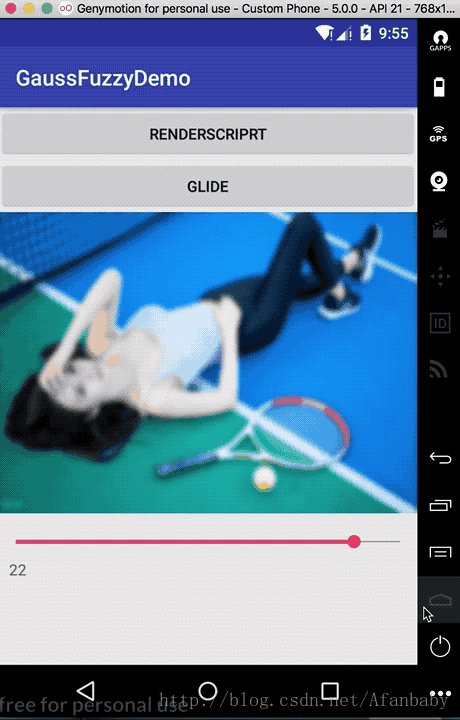
2.當然我們還可以通過RenderScriprt,Glide方式來實現,
(1)xml佈局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical">
<Button
android:id="@+id/renderScriprtBtn"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="RenderScriprt" />
<Button
android:id="@+id/glideBtn"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="Glide" />
<ImageView
android:id="@+id/image2"android:layout_width="match_parent"android:layout_height="276dp"android:background="@drawable/love"android:scaleType="fitXY" />
<SeekBar
android:id="@+id/seekBar2"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="10dp" />
<TextView
android:id="@+id/text2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="10dp"android:text="o" />
</LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
(2)TwoActivity:
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.renderscript.Allocation;
import android.renderscript.Element;
import android.renderscript.RenderScript;
import android.renderscript.ScriptIntrinsicBlur;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.Toast;
import com.bumptech.glide.Glide;
import jp.wasabeef.glide.transformations.BlurTransformation;
/**
* Created by afanbaby on 2017/9/19.
*/
public classTwoActivityextendsAppCompatActivityimplementsView.OnClickListener {
private Button renderScriprtBtn, glideBtn;
private ImageView imageView;
private SeekBar seekBar;
private TextView textView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_two);
renderScriprtBtn = (Button) findViewById(R.id.renderScriprtBtn);
glideBtn = (Button) findViewById(R.id.glideBtn);
imageView = (ImageView) findViewById(R.id.image2);
seekBar = (SeekBar) findViewById(R.id.seekBar2);
textView = (TextView) findViewById(R.id.text2);
renderScriprtBtn.setOnClickListener(this);
glideBtn.setOnClickListener(this);
seekBar.setMax(25);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
Bitmap mBitmap1 = ((BitmapDrawable) getResources().getDrawable(R.drawable.love)).getBitmap();
Bitmap bitmap = blurBitmap(TwoActivity.this, mBitmap1, i);
imageView.setImageBitmap(bitmap);
textView.setText(i + "");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.renderScriprtBtn:
Toast.makeText(this, "RenderScriprt實現高斯模糊", Toast.LENGTH_SHORT).show();
Bitmap mBitmap1 = ((BitmapDrawable) getResources().getDrawable(R.drawable.love)).getBitmap();
Bitmap bitmap = blurBitmap(this, mBitmap1, 15);
imageView.setImageBitmap(bitmap);
break;
case R.id.glideBtn:
Toast.makeText(this, "Glide實現高斯模糊", Toast.LENGTH_SHORT).show();
Glide.with(this).load(R.drawable.love).bitmapTransform(new BlurTransformation(this, 25)).into(imageView);
break;
}
}
/**
* 獲取模糊的圖片
*
* @param context 上下文物件
* @param bitmap 傳入的bitmap圖片
* @param radius 模糊度(Radius最大隻能設定25.f)
* @return
*/
public static Bitmap blurBitmap(Context context, Bitmap bitmap, int radius) {
//用需要建立高斯模糊bitmap建立一個空的bitmap
Bitmap outBitmap = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);
// 初始化Renderscript,該類提供了RenderScript context,建立其他RS類之前必須先建立這個類,其控制RenderScript的初始化,資源管理及釋放
RenderScript rs = RenderScript.create(context);
// 建立高斯模糊物件
ScriptIntrinsicBlur blurScript = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs));
// 建立Allocations,此類是將資料傳遞給RenderScript核心的主要方 法,並制定一個後備型別儲存給定型別
Allocation allIn = Allocation.createFromBitmap(rs, bitmap);
Allocation allOut = Allocation.createFromBitmap(rs, outBitmap);
//設定模糊度(注:Radius最大隻能設定25.f)
blurScript.setRadius(radius);
// Perform the Renderscript
blurScript.setInput(allIn);
blurScript.forEach(allOut);
// Copy the final bitmap created by the out Allocation to the outBitmap
allOut.copyTo(outBitmap);
// recycle the original bitmap
// bitmap.recycle();
// After finishing everything, we destroy the Renderscript.
rs.destroy();
return outBitmap;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
3.demo地址
本人菜鳥一個,有什麼不對的地方希望大家指出評論,大神勿噴,希望大家一起學習進步!