Android 5.0(L) ToolBar(替代ActionBar) 實戰(一)
Android 5.0 SDK 在悄然釋出了,由於更新了Appcombat V7庫,將Google在IO 2014時提到的Material Design的UI介面元素帶了進來。從此,開發者可以建立基於Material Design介面設計的APP了。
誠然,在更新了新版SDK並引入新的Appcombat庫後,發現之前的ActionBar的很多方法已經標記為不建議(Deprecated)的了。經過反覆摸索,得知需要用ToolBar來代替古老的ActionBar。
那麼ToolBar與傳統ActionBar相比,有何優越性呢?簡單來說:多樣、自由。下面來一起看看ToolBar的使用。
首先,我們來新建一個專案
為了更好的相容之前的版本,因此依舊將最低相容的Android版本設定為2.2。其他保持預設,一路下一步,然後完成。
為了方便開發者,在新建專案的時候Eclipse依然是自動引入了Appcombar庫。如果這個時候程式碼報錯,則要看看這個庫的引入狀況,並且檢查一下是否作為Library被匯入到新的專案中了。
一切就緒的話,進入AndroidMenifest.xml,將ActionBar徹底廢掉。廢掉老舊的ActionBar的方法十分簡單,將application下android:theme元素替換為:@style/Theme.AppCompat.NoActionBar就可以了。當然,下面的activity中切記不要再使用帶有ActionBar的主題樣式了,否則會報錯的。另外,android:label對於Toolbar而言,也沒有必要存在了,當然,即使存在這個欄位是不會報錯的。下面放上整個xml的例子:
- <?xmlversion="1.0"encoding="utf-8"?>
- <manifestxmlns:android="http://schemas.android.com/apk/res/android"
- package="com.xwh.toolbardemo"
- android:versionCode="1"
- android:versionName="1.0">
- <uses-sdk
- android:minSdkVersion="8"
-
android:targetSdkVersion="21"/>
- <application
- android:allowBackup="true"
- android:icon="@drawable/ic_launcher"
- android:label="@string/app_name"
- android:theme="@style/Theme.AppCompat.NoActionBar">
- <activity
- android:name=".MainActivity"
- android:label="@string/app_name">
- <intent-filter>
- <actionandroid:name="android.intent.action.MAIN"/>
- <categoryandroid:name="android.intent.category.LAUNCHER"/>
- </intent-filter>
- </activity>
- </application>
- </manifest>
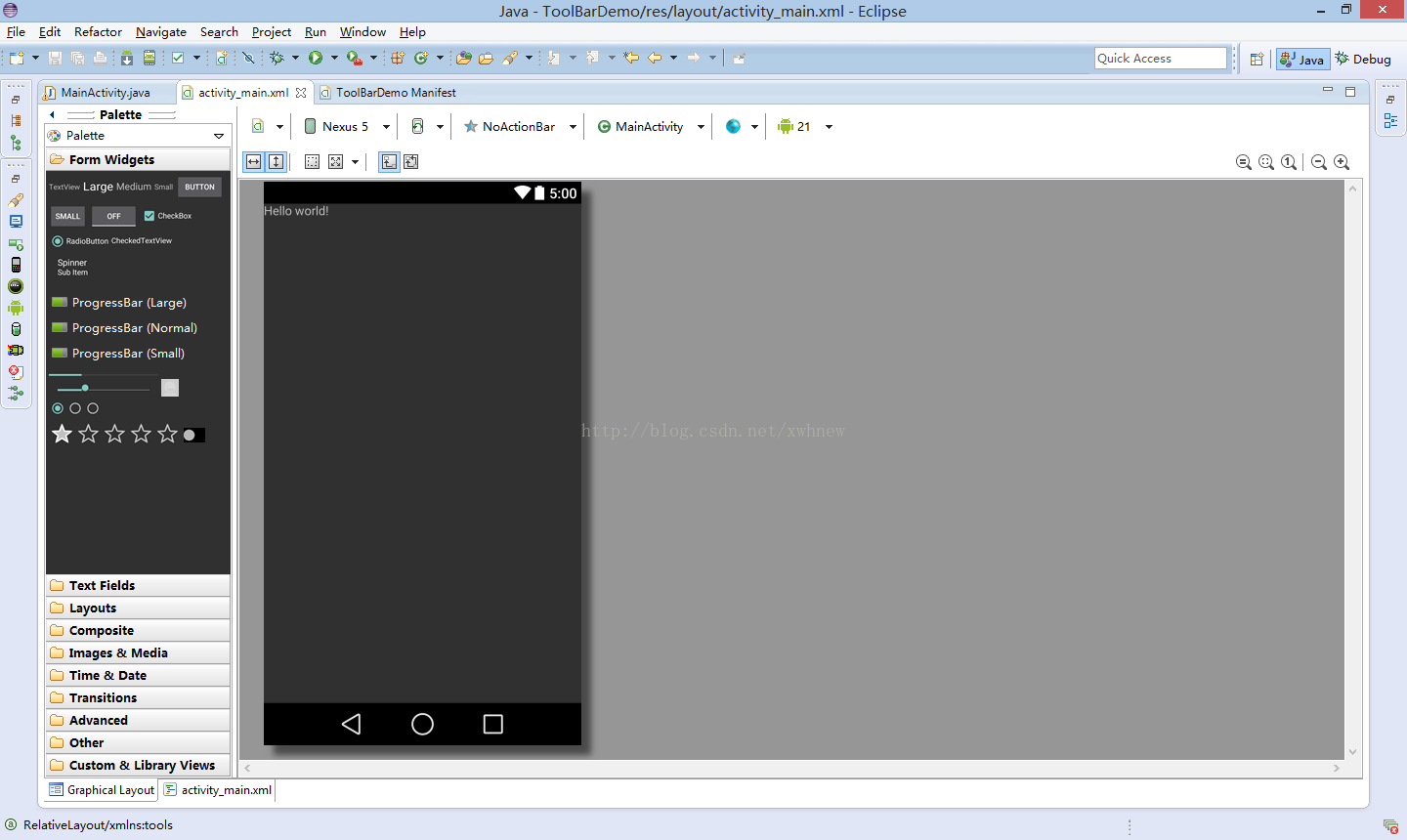
下面我們來到MainActivity的佈局檔案:activity_main.xml。如果你的SDK已經更新為最新而且此專案也是配置為5.0的編譯狀態下時,在佈局預覽檢視中將會如下所示:
可以看到,預覽窗格中,已經完全是5.0的UI設計風格了。至於為什麼是深色的主題,是因為之前在AndroidMenifest.xml中設定了Theme.AppCompat.NoActionBar。
對於ActionBar,我們無需關心在xml佈局中的位置,只需要在Java程式碼中進行設定即可。而對於ToolBar,是要求我們自己寫到Layout(佈局xml)中的。這也就意味著它可以出現在任意一個我們希望它出現的位置,甚至能夠同時存在多個ToolBar,並且互不干擾(參考多個ImageView,或者多個TextView等等)。
我們可以通過建立android.support.v7.widget.Toolbar控制元件來顯示自定義的Toolbar,參考下面的程式碼:
[html] view plaincopyprint?- <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- xmlns:app="http://schemas.android.com/apk/res/com.xwh.toolbardemo"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.xwh.toolbardemo.MainActivity">
- <android.support.v7.widget.Toolbar
- android:id="@+id/demo_toolbar"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:background="?attr/colorPrimary"
- android:minHeight="?attr/actionBarSize"
- app:title="@string/hello_world"/>
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@+id/demo_toolbar"
- android:text="@string/hello_world"/>
- </RelativeLayout>
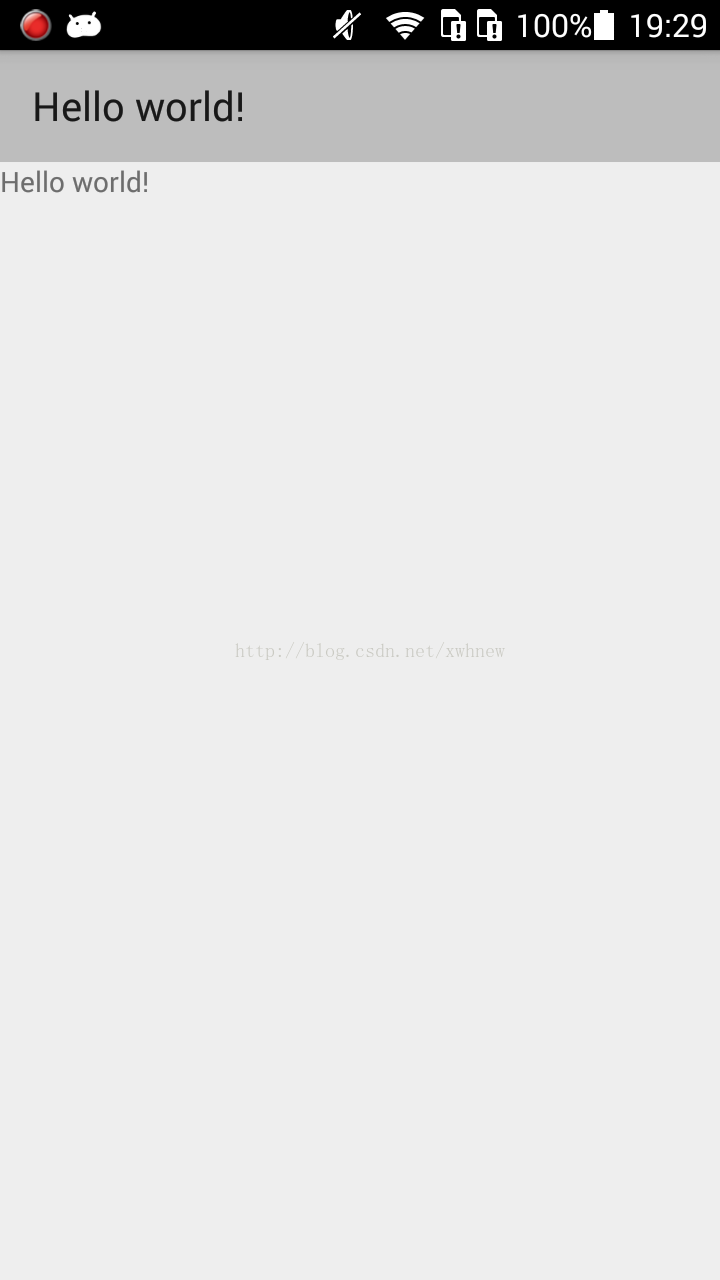
到此,這個Toolbar已經可以正常顯示了,並且其標題為“Hello World”。而且諸位可以發現,從Toolbar的建立到顯示,我們還沒有寫過一句Java程式碼。
下面放上執行效果截圖:
在下一篇博文中,我們將集中介紹如何使用Toolbar,結合ViewPager,實現類似微信的滑動切換多檢視效果。