從零開始vue 測試實踐
概覽
實踐目標
單元測試實現:對使用者介面進行測試,登入,獲取使用者資訊,更新使用者資訊, 登出 ,各介面返回200狀態碼,即判斷測試通過
e2e測試實現:自動化執行待測試vue應用,指令碼控制登入資訊(使用者名稱、密碼)的輸入過程,完成登入過程
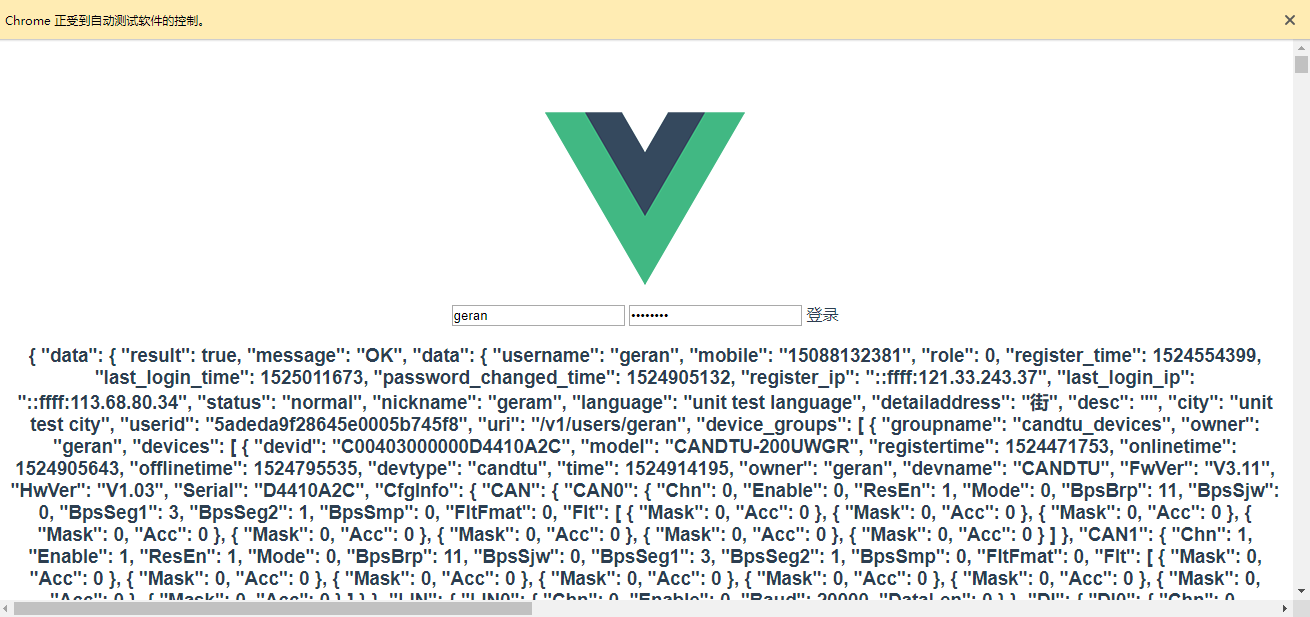
注:本例的vue應用相對簡單,登入成功後,將使用者資訊輸出到瀏覽器介面。
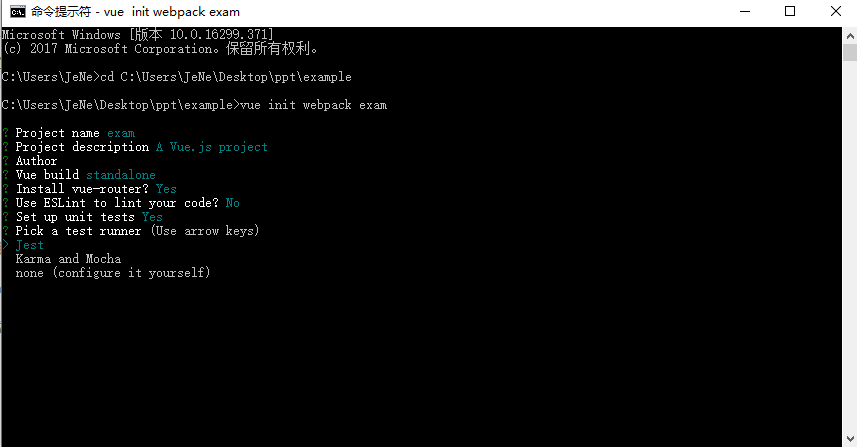
從腳手架開始 ——vue-cli
: unit 選項中預設第一個就是Jest,直接回車鍵選中。腳手架後的原始專案,包含一例單元測試指令碼HelloWorld.spec.js。但需安裝下面的package才能編譯執行。
做unit測試,需要安裝對vue的包
“Jest 和 Vue Test Utils”:
npm install --save-dev jest @vue/test-utils
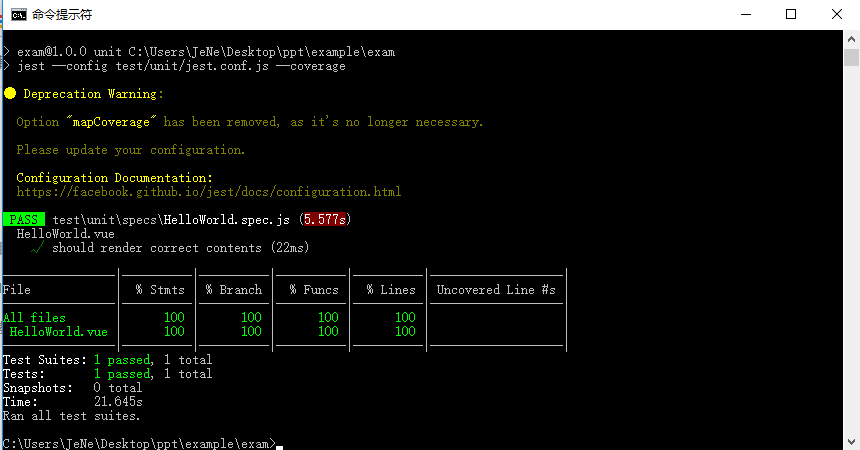
安裝完成後,跑下:npm run unit 。可以看到表格,覆蓋率等全是100%。
開始寫unit test 指令碼之前
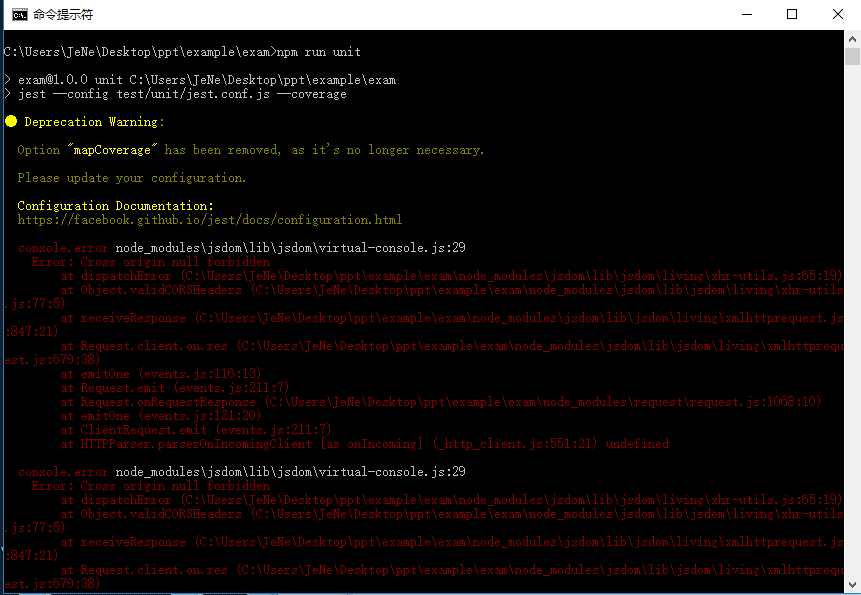
常見問題及解決
CROS跨域問題。這裡是因為jsdom模擬了瀏覽器(包括瀏覽器的跨域策略)。解決方法見後面
Jest做單元測試時,跨域問題以及會話狀態管理的處理辦法
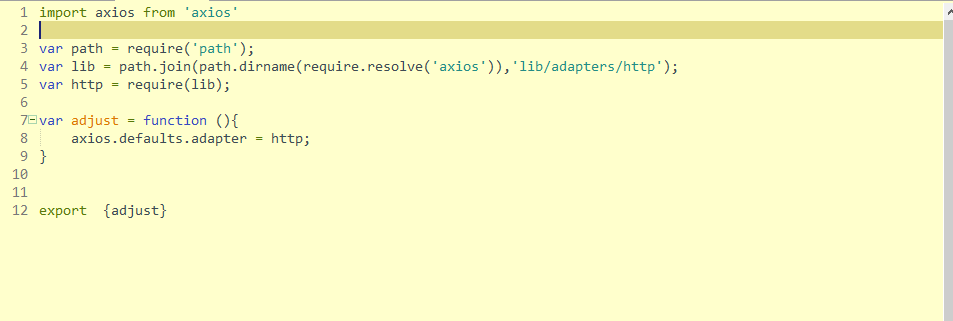
a.改變adapter;
b.開發人員手動設定Cookie值;(考慮到本例中使用的是JWT,能夠實現)
開始寫e2e test 指令碼之前
其他需注意的配置項:注意:e2e測試時,瀏覽器是由測試指令碼自動開啟的,而非由開發者手動點開快捷圖示。因此通過快捷圖示進行的跨域配置無效
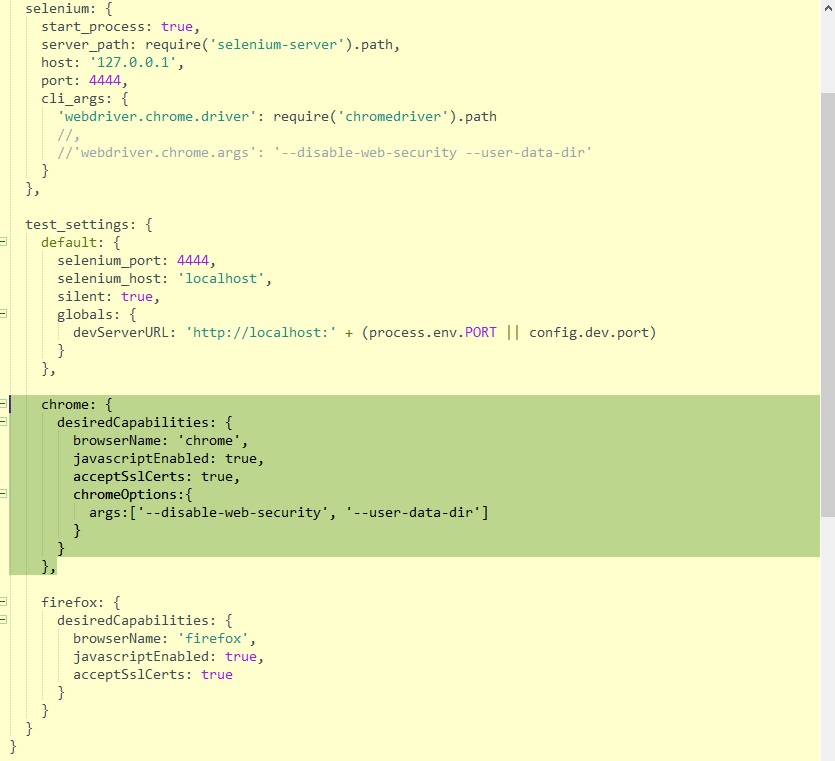
chrome 瀏覽器跨域問題,一般是新增如下引數
--disable-web-security --user-data-dir
到test/e2e/nightwatch.conf.js 檔案中(下圖所示)
寫unit test 指令碼
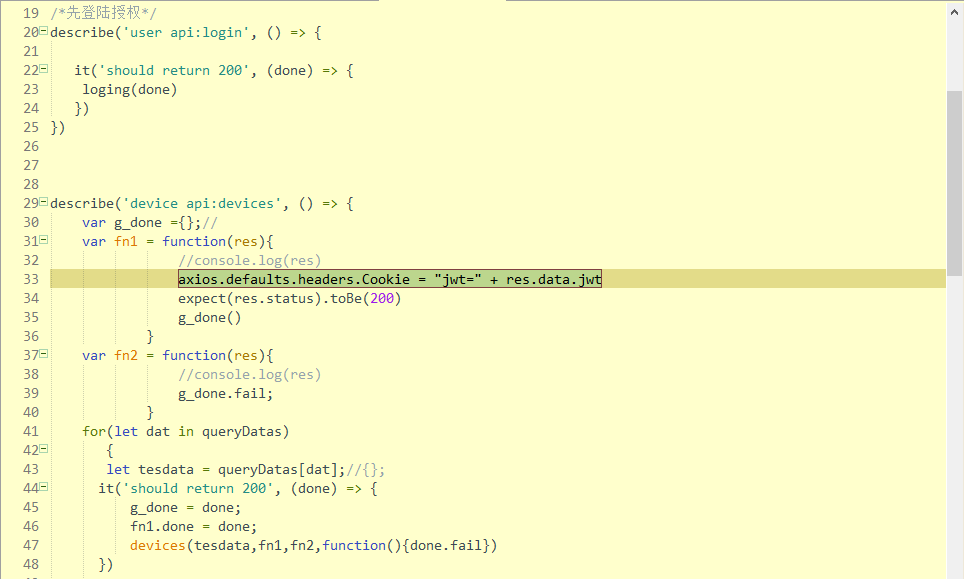
test/unit/user.spec.js 中測試使用者更新介面的指令碼
describe('user api:update', () => {
var g_done ={};//
var fn1 = function(res){
console.log(res.status)
expect(res.status).toBe(200)
g_done()
}
var fn2 = function(res){
//console.log(res)
g_done.fail;
}
for(let dat in updateDatas)
{
let tesdata = updateDatas[dat];//{};
it('should return 200', (done) => {
g_done = done;
fn1.done = done;
update(tesdata,fn1,fn2,function(){done.fail});
})
}
})
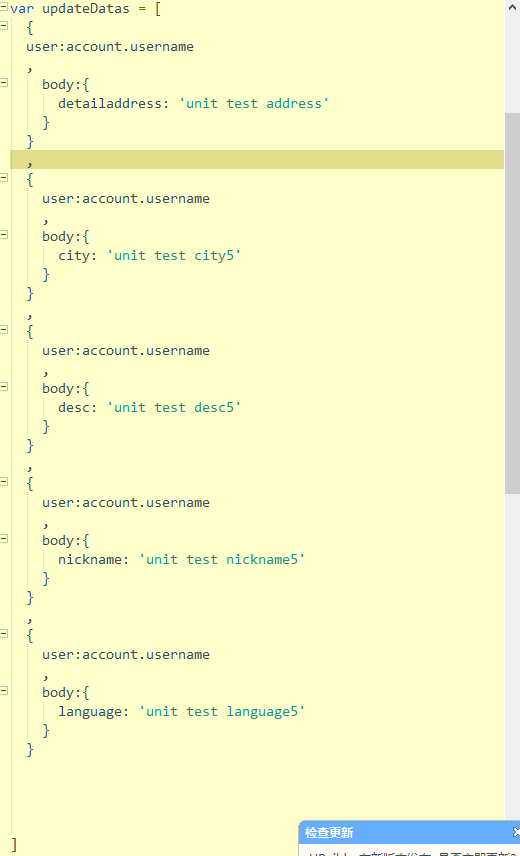
測試資料updateDatas定義如下(examples.js)

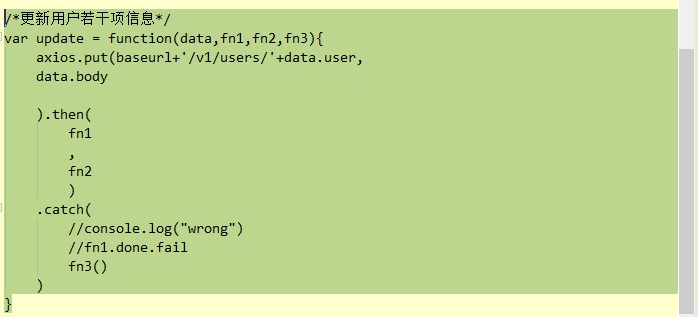
測試介面update定義如下(user.js)
寫e2e test 指令碼
api
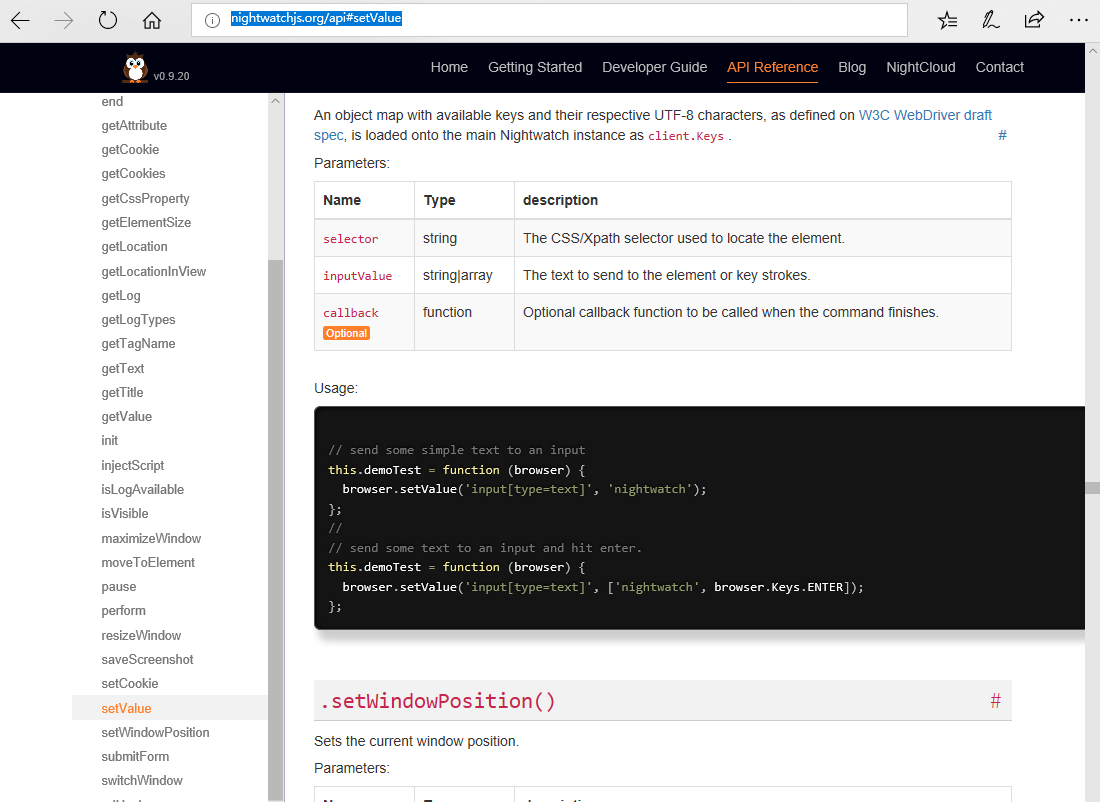
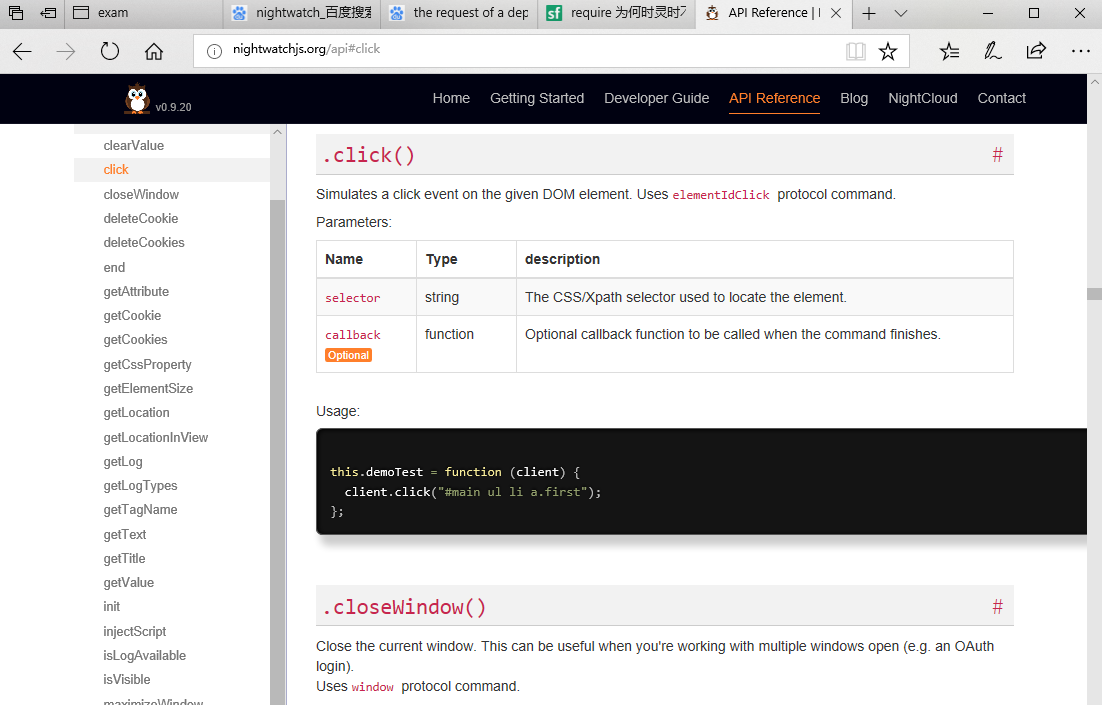
1: 這是本例子中一個e2e要用到的函式——setValue。用來模擬使用者輸入框中輸入文字的行為。地址:nightwatchjs.org/api#setValuetest/e2e/specs/test.js內容如下:
var account = require ('./base.js').account
module.exports = {'default e2e tests': function (browser) {
// automatically uses dev Server port from /config.index.js
// default: http://localhost:8080
// see nightwatch.conf.js
const devServer = browser.globals.devServerURL
browser
.url(devServer)
.waitForElementVisible('#app', 5000)
.assert.elementPresent('input[name="username"]')
browser.setValue('input[name="username"]',account.username);
browser.setValue('input[name="password"]',account.password);
browser.click('#login',function(){
})
}
}
執行e2e test 指令碼
how: 輸入 npm run e2e ,測試工具會自動開啟瀏覽器。執行測試指令碼(模擬使用者的一系列操作)。本例中的模擬是,輸入使用者名稱、密碼,點選登入。可以看到登入請求返回的伺服器端資訊,顯示在頁面底部。輸入 npm run e2e ,可以看到有輸出2個綠色的勾勾。
執行unit test 指令碼
how: 輸入 npm run unit 。得到如下的測試執行結果。可以看到有非常醒目綠色的pass。證明測試程式碼執行通過,邏輯符合預期。 還有一個表格,這次不都是100%了。說明覆蓋率還可以再高些。