H5中的地理定位及百度地圖api的應用
阿新 • • 發佈:2019-02-16
一、H5的地理定位
navigator.geolocation
HTML5 Geolocation(地理位置定位) 規範提供了一套保護使用者隱私的機制,必須先得到使用者明確許可,才能獲取使用者的位置資訊。
1. 用法:
//相容寫法
if(navigator.geolocation) {
navigator.geolocation.getCurrentPosition(success,error);
} else {
alert("對不起,您的瀏覽器不支援地理定位!");
}其中:
- successCallback()—————–獲取使用者位置成功的回撥函式
- errorCallback()———————獲取使用者位置失敗的回撥函式
- coords——————————–獲取當前使用者的經緯度
- position.coords.longitude——–經度
- position.coords.latitude———-緯度
1 . successCallback() 獲取地理位置成功的回撥函式
function successCallback (position) {
var longitudeValue = position.coords.longitude;//獲得當前位置的經度
var latitudeValue = position.coords.latitude;//獲得當前位置的緯度 2 . errorCallback() 獲取地理位置失敗的回撥函式
function errorCallback (error) {
console.log(error);
console.log("獲取使用者位置失敗!")
}二、百度地圖API的應用
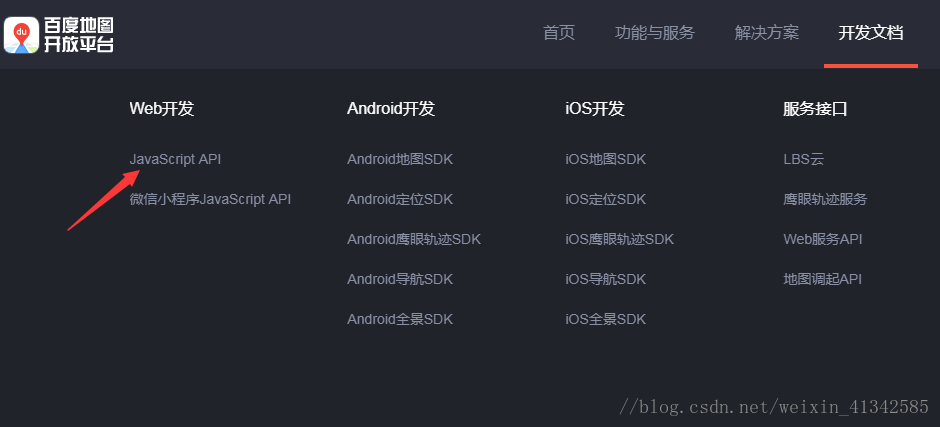
- 第二步,找到對應的“ 開發文件 ”下的JavaScript API,並且登入
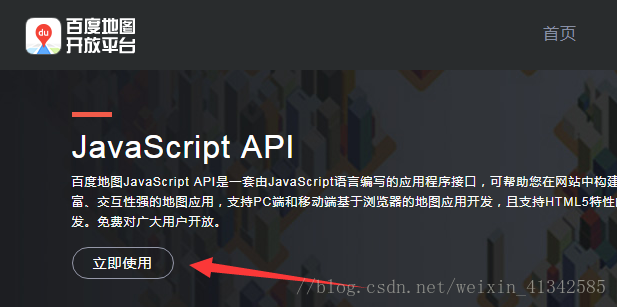
- 第三步,登入後,點選立即使用,並建立應用,來獲取金鑰
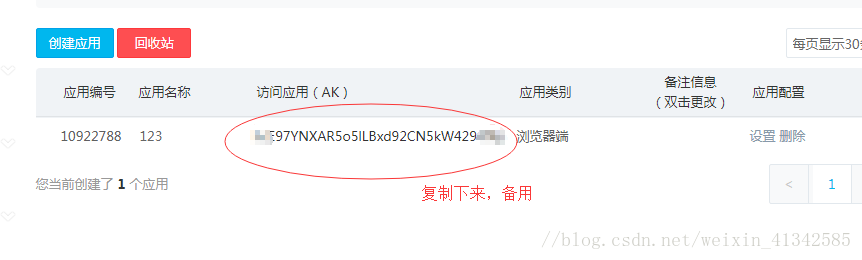
- 第四步,建立好應用後,將金鑰(AK)複製下來,留以備用。
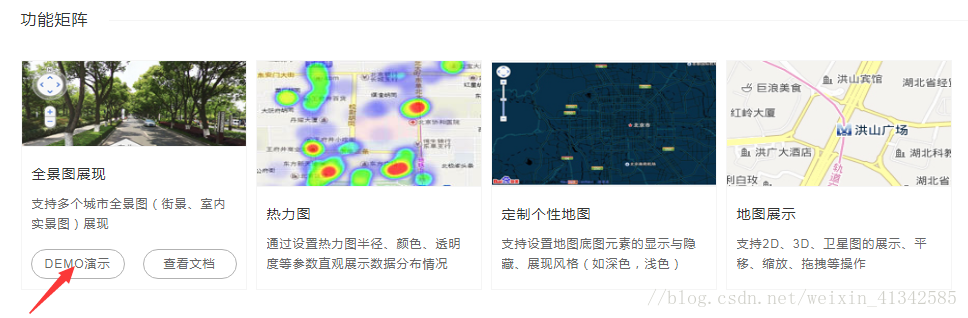
- 再選擇需要使用的展示圖,進入DEMO演示
- 第五步,將左欄程式碼拷貝,放入html檔案中
- 最後,將金鑰複製到對應地方即可。
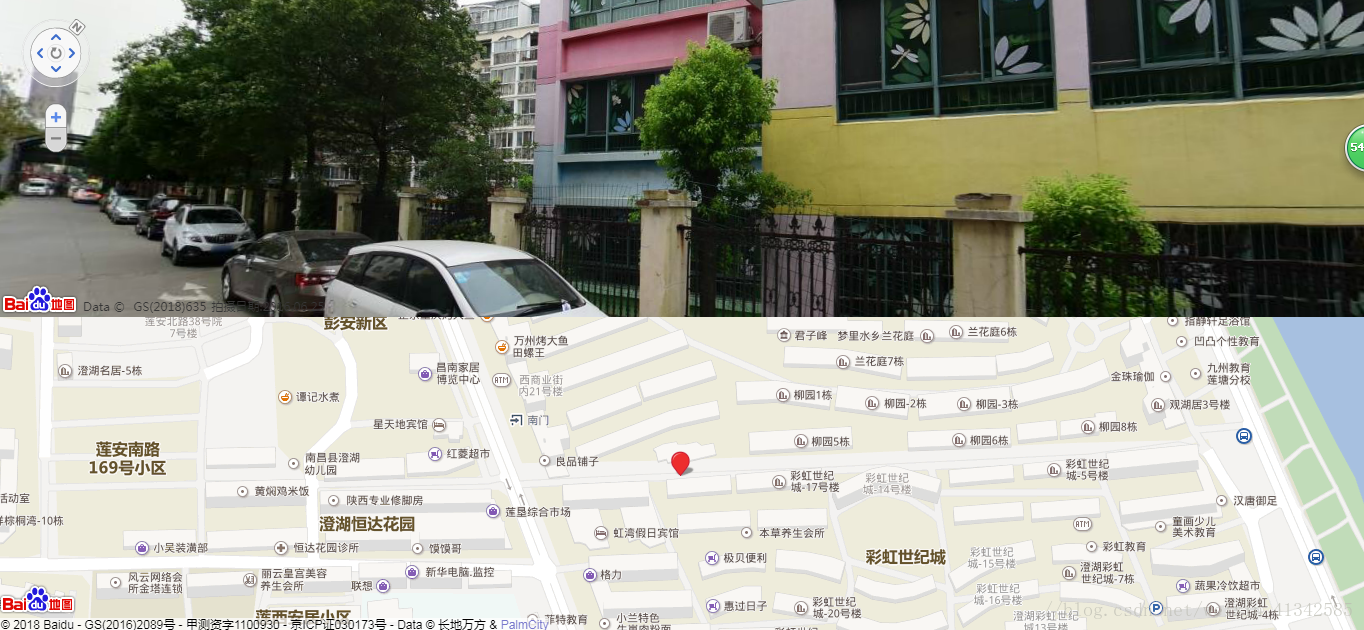
- 還可以通過獲取當前使用者位置的經緯度,來得到對應的地圖。
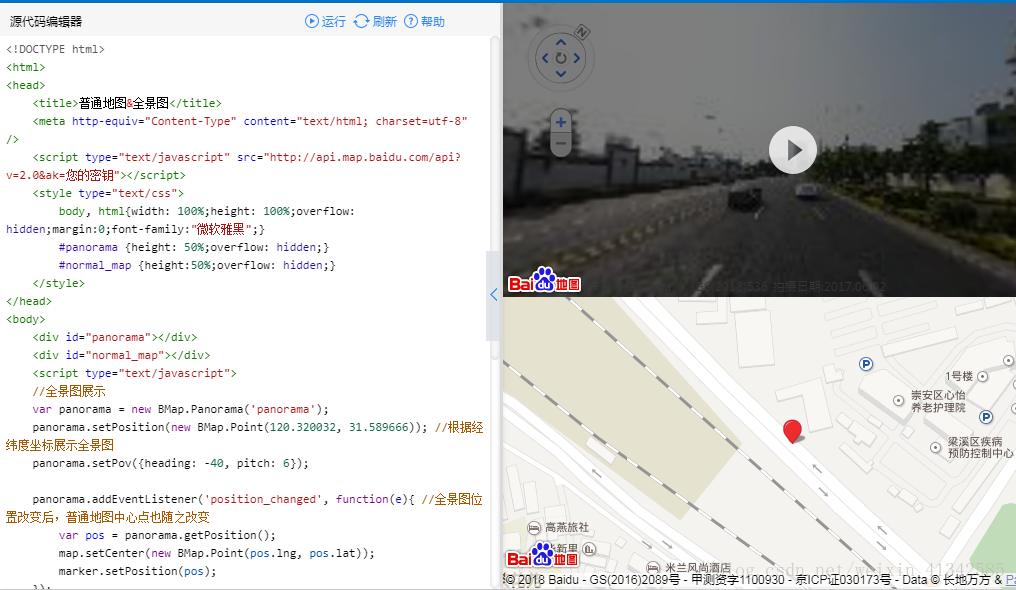
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<title>普通地圖&全景圖</title>
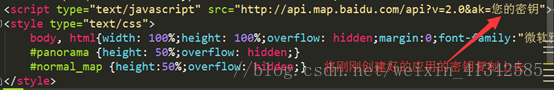
<!--填寫有效的金鑰-->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=我的金鑰"></script>
<style type="text/css">
body, html{width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微軟雅黑";}
#panorama {height: 50%;overflow: hidden;}
#normal_map {height:50%;overflow: hidden;}
</style>
</head>
<body>
<div id="panorama"></div>
<div id="normal_map"></div>
<script type="text/javascript">
//設定展示圖的經緯度,以便代入查詢地圖
var longitudeValue = 115.832422;//經度
var latitudeValue = 28.760448 ;//緯度
//全景圖展示
var panorama = new BMap.Panorama('panorama');
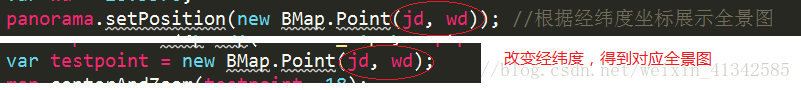
panorama.setPosition(new BMap.Point(longitudeValue, latitudeValue)); //根據經緯度座標展示全景圖
panorama.setPov({heading: -40, pitch: 6});
panorama.addEventListener('position_changed', function(e){ //全景圖位置改變後,普通地圖中心點也隨之改變
var pos = panorama.getPosition();
map.setCenter(new BMap.Point(pos.lng, pos.lat));
marker.setPosition(pos);
});
//普通地圖展示
var mapOption = {
mapType: BMAP_NORMAL_MAP,
maxZoom: 18,
drawMargin:0,
enableFulltimeSpotClick: true,
enableHighResolution:true
}
var map = new BMap.Map("normal_map", mapOption);
var testpoint = new BMap.Point(longitudeValue, latitudeValue);
map.centerAndZoom(testpoint, 18);
var marker=new BMap.Marker(testpoint);
marker.enableDragging();
map.addOverlay(marker);
marker.addEventListener('dragend',function(e){
panorama.setPosition(e.point); //拖動marker後,全景圖位置也隨著改變
panorama.setPov({heading: -40, pitch: 6});}
);
</script>
</body>
</html>結果如下:

總結:
利用百度地圖的api,結合H5的navigator.geolocation獲取使用者地理位置,通過金鑰可以獲得當前地理位置的地圖展示。