php無限級分類實現評論及回覆
阿新 • • 發佈:2019-02-16
- 經常在各大論壇或新聞板塊詳情頁面下邊看到評論功能,當然不單單是直接發表評論內容那麼簡單,可以對別人的評論進行回覆,別人又可以對你的回覆再次評論或回覆,如此反覆,理論上可以說是沒有休止,從技術角度分析很容易想到運用無限級分類技術儲存資料,運用遞迴獲取評論層級結構資料,運用ajax實現評論頁面互動,這裡用thinkphp框架做個簡單的demo練練手,為了簡化流程這裡第三級評論開始停止回覆,當然只要在這個基礎上稍作修改就可以實現無限回覆功能,主要是view層樣式修改較麻煩,需花些時間。
一、效果需求分析:
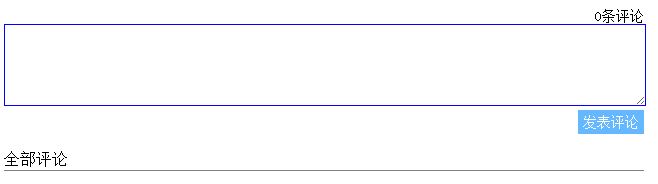
在頭部可以直接釋出一級評論,最新發表的評論顯示在最上面,如下效果圖
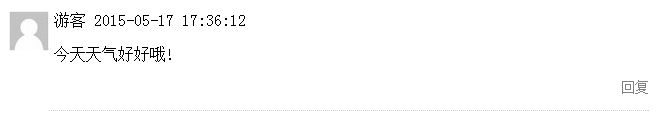
對發表的評論可以回覆,回覆顯示在上級評論下邊,形成層級關係,如下效果圖
頁面操作細節:點選某個評論的回覆按鈕時,顯示回覆文字輸入框,同時其他評論的回覆文字輸入框消失,當再次點選該回覆按鈕時,該文字框消失
在最後一級評論(這裡設定是第三級)關閉回覆功能
- 即時顯示評論總數
二、實現思路及細節
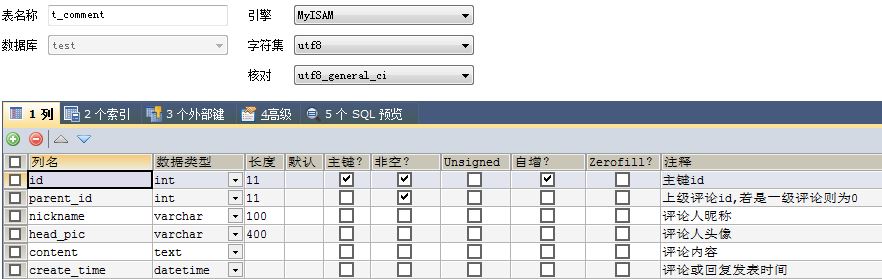
1.資料表設計
2.controller層關鍵函式:
(1). 遞迴獲取評論列表
/**
*遞迴獲取評論列表
*/
protected function getCommlist($parent_id (2). 展示評論頁面的action
public function index(){
$num = M('comment')->count(); //獲取評論總數
$this->assign('num',$num);
$data=array();
$data=$this->getCommlist();//獲取評論列表
$this->assign("commlist",$data);
$this->display('index');
}(3).評論頁面ajax訪問新增評論的action
/**
*新增評論
*/
public function addComment(){
$data=array();
if((isset($_POST["comment"]))&&(!empty($_POST["comment"]))){
$cm = json_decode($_POST["comment"],true);//通過第二個引數true,將json字串轉化為鍵值對陣列
$cm['create_time']=date('Y-m-d H:i:s',time());
$newcm = M('comment');
$id = $newcm->add($cm);
$cm["id"] = $id;
$data = $cm;
$num = M('comment')->count();//統計評論總數
$data['num']= $num;
}else{
$data["error"] = "0";
}
echo json_encode($data);
}3.view層實現
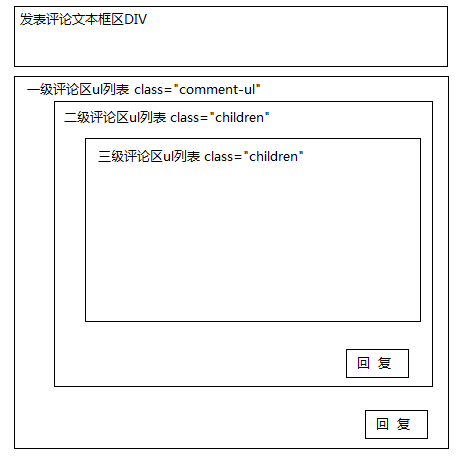
(1). 展示頁面的整體結構設計

實際效果:

頁面html程式碼:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>php無限級分類實戰————評論及回覆功能</title>
<link rel="stylesheet" type="text/css" href="/Public/css/comment.css">
<script type="text/javascript" src="/Public/js/jquery-1.11.3.min.js" ></script>
<script type="text/javascript" src="/Public/js/comment.js" ></script>
</head>
<body>
<div class="comment-filed">
<!--發表評論區begin-->
<div>
<div class="comment-num">
<span>{$num}條評論</span>
</div>
<div>
<div>
<textarea class="txt-commit" replyid="0"></textarea>
</div>
<div class="div-txt-submit">
<a class="comment-submit" parent_id="0" style="" href="javascript:void(0);"><span style=''>發表評論</span></a>
</div>
</div>
</div>
<!--發表評論區end-->
<!--評論列表顯示區begin-->
<!-- {$commentlist} -->
<div class="comment-filed-list" >
<div><span>全部評論</span></div>
<div class="comment-list" >
<!--一級評論列表begin-->
<ul class="comment-ul">
<volist name="commlist" id="data">
<li comment_id="{$data.id}">
<div >
<div>
<img class="head-pic" src="{$data.head_pic}" alt="">
</div>
<div class="cm">
<div class="cm-header">
<span>{$data.nickname}</span>
<span>{$data.create_time}</span>
</div>
<div class="cm-content">
<p>
{$data.content}
</p>
</div>
<div class="cm-footer">
<a class="comment-reply" comment_id="{$data.id}" href="javascript:void(0);">回覆</a>
</div>
</div>
</div>
<!--二級評論begin-->
<ul class="children">
<volist name="data.children" id="child" >
<li comment_id="{$child.id}">
<div >
<div>
<img class="head-pic" src="{$child.head_pic}" alt="">
</div>
<div class="children-cm">
<div class="cm-header">
<span>{$child.nickname}</span>
<span>{$child.create_time}</span>
</div>
<div class="cm-content">
<p>
{$child.content}
</p>
</div>
<div class="cm-footer">
<a class="comment-reply" replyswitch="off" comment_id="{$child.id}" href="javascript:void(0);">回覆</a>
</div>
</div>
</div>
<!--三級評論begin-->
<ul class="children">
<volist name="child.children" id="grandson" >
<li comment_id="{$grandson.id}">
<div >
<div>
<img class="head-pic" src="{$grandson.head_pic}" alt="">
</div>
<div class="children-cm">
<div class="cm-header">
<span>{$grandson.nickname}</span>
<span>{$grandson.create_time}</span>
</div>
<div class="cm-content">
<p>
{$grandson.content}
</p>
</div>
<div class="cm-footer">
<!-- <a class="comment-reply" comment_id="1" href="javascript:void(0);">回覆</a> -->
</div>
</div>
</div>
</li>
</volist>
</ul>
<!--三級評論end-->
</li>
</volist>
</ul>
<!--二級評論end-->
</li>
</volist>
</ul>
<!--一級評論列表end-->
</div>
</div>
<!--評論列表顯示區end-->
</div>
</body>
</html>(2). 單個評論資訊div結構程式碼
<div >
<div>
<img class="head-pic" src="{$data.head_pic}" alt="">
</div>
<div class="cm">
<div class="cm-header">
<span>{$data.nickname}</span>
<span>{$data.create_time}</span>
</div>
<div class="cm-content">
<p>
{$data.content}
</p>
</div>
<div class="cm-footer">
<a class="comment-reply" comment_id="{$data.id}" href="javascript:void(0);">回覆</a>
</div>
</div>
</div>對應的效果圖:
對應的css程式碼:
.head-pic{
width:40px;
height:40px;
}
.cm{
position:relative;
top:0px;
left:40px;
top:-40px;
width:600px;
}
.cm-header{
padding-left:5px;
}
.cm-content{
padding-left:5px;
}
.cm-footer{
padding-bottom:15px;
text-align:right;
border-bottom: 1px dotted #CCC;
}
.comment-reply{
text-decoration:none;
color:gray;
font-size: 14px;
}4. JS程式碼
(1). 提交評論:提交評論的a標籤按鈕引用了樣式comment-submit,在其點選事件中進行ajax操作
$('body').delegate('.comment-submit','click',function(){
var content = $.trim($(this).parent().prev().children("textarea").val());//根據佈局結構獲取當前評論內容
$(this).parent().prev().children("textarea").val("");//獲取完內容後清空輸入框
if(""==content){
alert("評論內容不能為空!");
}else{
var cmdata = new Object();
cmdata.parent_id = $(this).attr("parent_id");//上級評論id
cmdata.content = content;
cmdata.nickname = "遊客";//測試用資料
cmdata.head_pic = "/Public/images/default.jpg";//測試用資料
var replyswitch = $(this).attr("replyswitch");//獲取回覆開關鎖屬性
$.ajax({
type:"POST",
url:"/index.php/home/index/addComment",
data:{
comment:JSON.stringify(cmdata)
},
dataType:"json",
success:function(data){
if(typeof(data.error)=="undefined"){
$(".comment-reply").next().remove();//刪除已存在的所有回覆div
//更新評論總數
$(".comment-num").children("span").html(data.num+"條評論");
//顯示新增評論
var newli = "";
if(cmdata.parent_id == "0"){
//發表的是一級評論時,新增到一級ul列表中
newli = "<li comment_id='"+data.id+"'><div ><div><img class='head-pic' src='"+data.head_pic+"' alt=''></div><div class='cm'><div class='cm-header'><span>"+data.nickname+"</span><span>"+data.create_time+"</span></div><div class='cm-content'><p>"+data.content+"</p></div><div class='cm-footer'><a class='comment-reply' comment_id='"+data.id+"' href='javascript:void(0);'>回覆</a></div></div></div><ul class='children'></ul></li>";
$(".comment-ul").prepend(newli);
}else{
//否則新增到對應的孩子ul列表中
if('off'==replyswitch){//檢驗出回覆關閉鎖存在,即三級評論不再提供回覆功能
newli = "<li comment_id='"+data.id+"'><div ><div><img class='head-pic' src='"+data.head_pic+"' alt=''></div><div class='children-cm'><div class='cm-header'><span>"+data.nickname+"</span><span>"+data.create_time+"</span></div><div class='cm-content'><p>"+data.content+"</p></div><div class='cm-footer'></div></div></div><ul class='children'></ul></li>";
}else{//二級評論的回覆按鈕要添加回復關閉鎖屬性
newli = "<li comment_id='"+data.id+"'><div ><div><img class='head-pic' src='"+data.head_pic+"' alt=''></div><div class='children-cm'><div class='cm-header'><span>"+data.nickname+"</span><span>"+data.create_time+"</span></div><div class='cm-content'><p>"+data.content+"</p></div><div class='cm-footer'><a class='comment-reply' comment_id='"+data.id+"' href='javascript:void(0);' replyswitch='off' >回覆</a></div></div></div><ul class='children'></ul></li>";
}
$("li[comment_id='"+data.parent_id+"']").children("ul").prepend(newli);
}
}else{
//有錯誤資訊
alert(data.error);
}
}
});
}
});(2).回覆評論:回覆評論的a標籤按鈕引用了樣式comment-reply,在其點選事件中進行顯示或隱藏評論輸入框的操作
//點選"回覆"按鈕顯示或隱藏回覆輸入框
$("body").delegate(".comment-reply","click",function(){
if($(this).next().length>0){//判斷出回覆div已經存在,去除掉
$(this).next().remove();
}else{//添加回復div
$(".comment-reply").next().remove();//刪除已存在的所有回覆div
//添加當前回復div
var parent_id = $(this).attr("comment_id");//要回復的評論id
var divhtml = "";
if('off'==$(this).attr("replyswitch")){//二級評論回覆後三級評論不再提供回覆功能,將關閉屬性附加到"提交回復"按鈕"
divhtml = "<div class='div-reply-txt' style='width:98%;padding:3px;' replyid='2'><div><textarea class='txt-reply' replyid='2' style='width: 100%; height: 60px;'></textarea></div><div style='margin-top:5px;text-align:right;'><a class='comment-submit' parent_id='"+parent_id+"' style='font-size:14px;text-decoration:none;background-color:#63B8FF;' href='javascript:void(0);' replyswitch='off' >提交回復</a></div></div>";
}else{
divhtml = "<div class='div-reply-txt' style='width:98%;padding:3px;' replyid='2'><div><textarea class='txt-reply' replyid='2' style='width: 100%; height: 60px;'></textarea></div><div style='margin-top:5px;text-align:right;'><a class='comment-submit' parent_id='"+parent_id+"' style='font-size:14px;text-decoration:none;background-color:#63B8FF;' href='javascript:void(0);'>提交回復</a></div></div>";
}
$(this).after(divhtml);
}
});三、完整程式碼免費下載
http://download.csdn.net/detail/jo_andy/8710187