webstorm中配置nodejs環境及npm
阿新 • • 發佈:2019-02-16
————————————————————————————————————————————————————————
——nodejs安裝及環境配置
1.nodejs官網,下載windows平臺nodejs環境安裝包(.msi格式),安裝
2.測試安裝是否成功:
cmd操作,進入node安裝根目錄下:
node -v ; npm -v 檢視版本號
3.配置全域性
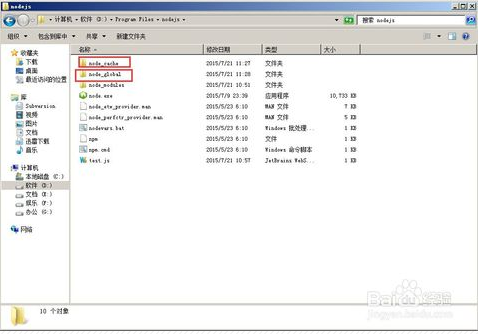
在node的安裝的根目錄,也就是nodejs資料夾下新建兩個名字為node_cache、node_global資料夾

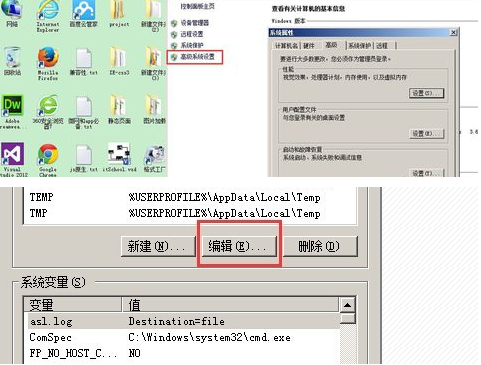
設定環境變數:變數名:NODE_PATH
值:D:\Program Files\nodejs\node_global\node_modules
注意:因為我是把nodejs安裝在D:\Program Files\目錄下,所以環境變數就這樣設定的
檢查node環境是否配置成功:
cmd進入任何目錄下,驗證node和npm版本號

—— webStorm中的nodejs配置
1.安裝webstorm, 設定字型。
file-》setting-》editor-》color&font
主題字型什麼的都可以在這裡設定。
2.安裝nodejs一直下一步就可以。
環境變數估計是自動的保險起見,可以去檢視一下path
看一下是否加入了。

在run-》editor configurations-》找到nodejs安裝包
在nodejs官網download下載原始碼,然後
file-》settings-》Language&framework-》JavaScript-》libraries 新增原始碼
有時候還要勾選node.js global
就完成自動提示了
在file-》settings輸入enc 彈出encoding格式設定為utf-8即可