iOS啟動頁載入靜態圖和動態圖
相信大家都看過很多app在啟動時候會載入一些廣告圖片,例如微博、淘寶、頭條等。下邊我們就來實現類似的效果。
首先,我們要先拿到專案設定啟動頁的圖片,我們可以給UIImage寫個Category程式碼如下:
.h檔案
#import <UIKit/UIKit.h>
@interface UIImage (XLLaunchImage)
//有兩種載入啟動頁的設定方式 如果使用LaunchScreen.storyboard來設定啟動頁bIsLaunchImage 設定成NO 如果是使用LaunchImage來設定 bIsLaunchImage 設定成YES
+ (UIImage *)getLaunchImageWithbIsLaunchImage:(BOOL .m檔案
+ (UIImage *)getLaunchImageWithbIsLaunchImage:(BOOL)bIsLaunchImage
{
if (!bIsLaunchImage) {
// 通過LaunchScreen.StoryBoard載入的本地圖片 只需要兩張本地圖片iPhone 7和 7 plus尺寸的圖 取名為[email protected] 和[email protected]
UIViewController *viewController = [[UIStoryboard storyboardWithName:@"LaunchScreen" 這邊要說明一下,設定啟動頁有兩種方式一種是通過LaunchScreen.storyboard來設定,一種是通過LaunchImage(也就是Launch images source)來設定這兩個我們獲取的方式是不一樣的。
接著我們要來建立一個View類,用於展示我們自定義的廣告圖片。程式碼如下:
.h檔案
#import <UIKit/UIKit.h>
#import "FLAnimatedImage.h"
//螢幕高度
#define kScreenHeight CGRectGetHeight([UIScreen mainScreen].bounds)
//螢幕寬度
#define kScreenWidth CGRectGetWidth([UIScreen mainScreen].bounds)
//跳過按鈕寬
#define kSkipBtnWidth 65
//跳過按鈕高
#define kSkipBtnHeight 30
//跳過按鈕右邊距
#define kSkipRightEdging 20
//跳過按鈕頂部邊距
#define kSkipTopEdging 40
//預設廣告頁面高度
#define kAdImageViewHeight kScreenHeight-100
@interface XLLaunchView : UIView
@property (nonatomic, weak) UIImageView *launchImageView;
@property (nonatomic, weak) FLAnimatedImageView *adImageView;
@property (nonatomic, weak) UIButton *skipBtn;
@end.m檔案
#import "XLLaunchView.h"
@interface XLLaunchView ()
@end
@implementation XLLaunchView
- (instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
[self addlaunchImageView];
[self addAdImageView];
[self addSkipBtn];
}
return self;
}
- (void)addlaunchImageView
{
UIImageView *imageView = [[UIImageView alloc]init];
[self addSubview:imageView];
_launchImageView = imageView;
}
- (void)addAdImageView
{
FLAnimatedImageView *imageView = [[FLAnimatedImageView alloc]init];
[self addSubview:imageView];
_adImageView = imageView;
}
//跳過按鈕
- (void)addSkipBtn
{
UIButton *skipBtn = [UIButton buttonWithType:UIButtonTypeCustom];
skipBtn.backgroundColor = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.3];
[skipBtn setTitle:@"跳過" forState:UIControlStateNormal];
skipBtn.titleLabel.textColor = [UIColor whiteColor];
skipBtn.titleLabel.font = [UIFont systemFontOfSize:15];
skipBtn.alpha = 0.92;
skipBtn.layer.cornerRadius = 4.0;
skipBtn.clipsToBounds = YES;
[self addSubview:skipBtn];
_skipBtn = skipBtn;
}
- (void)layoutSubviews
{
[super layoutSubviews];
_launchImageView.frame = self.bounds;
_adImageView.frame = CGRectMake(0, 0, kScreenWidth, kScreenHeight-100);
_skipBtn.frame = CGRectMake(CGRectGetWidth(self.frame) - kSkipBtnWidth - kSkipRightEdging, kSkipTopEdging, kSkipBtnWidth, kSkipBtnHeight);
}
@end這邊也要說明一下,我們這邊圖片是通過SDWebImage來進行載入的,而FLAnimatedImage.h這個類是SDWebImage4.0版本以上載入動態圖的類,效能比之前的提升了很多,具體的使用這裡不多說請點SDWebImage使用
最後,我們可以建立一個LaunchImageVIew的管理者,方便我們來進行一些對應的操作。程式碼如下:
.h檔案
#import <UIKit/UIKit.h>
//廣告倒計時間 單位:秒
#define DURATION 5
@class XLAdModel;
@interface XLLaunchViewManager : UIView
//廣告模型
@property (nonatomic , strong) XLAdModel *adModel;
//點選廣告圖回撥
@property (nonatomic , copy) void(^tapClick) ();
//建立一個物件
+(instancetype)launchViewManger;
//展示物件
-(void)showView:(UIView *)view;
@end.m檔案
#import "XLLaunchViewManager.h"
#import "XLLaunchView.h"
#import "UIImageView+WebCache.h"
#import "UIImage+XLLaunchImage.h"
#import "XLAdModel.h"
#import "FLAnimatedImageView+WebCache.h"
@interface XLLaunchViewManager ()
@property (nonatomic, weak) XLLaunchView *launchView;
@property (nonatomic, strong) dispatch_source_t timer;
@end
@implementation XLLaunchViewManager
+(instancetype)launchViewManger
{
return [[[ self class]alloc]init];
}
-(void)showView:(UIView *)view
{
self.frame = view.bounds;
[view addSubview:self];
[self addADLaunchView];
[self loadData];
}
- (void)addADLaunchView
{
XLLaunchView *adLaunchView = [[XLLaunchView alloc]init];
adLaunchView.skipBtn.hidden = YES;
//有兩種載入啟動頁的設定方式 如果使用LaunchScreen.storyboard來設定啟動頁bIsLaunchImage 設定成NO 如果是使用LaunchImage來設定 bIsLaunchImage 設定成YES
adLaunchView.launchImageView.image = [UIImage getLaunchImageWithbIsLaunchImage:YES];
adLaunchView.frame = self.bounds;
[adLaunchView.skipBtn addTarget:self action:@selector(skipADAction) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:adLaunchView];
_launchView = adLaunchView;
}
//載入資料
- (void)loadData
{
if ( _adModel.launchUrl && _adModel.launchUrl.length>0) {
[self showADImageWithURL:[NSURL URLWithString:_adModel.launchUrl]];
UITapGestureRecognizer * tap=[[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(pushAdController)];
[_launchView addGestureRecognizer:tap];
}else{
[self dismissController];
}
}
//設定廣告圖片
- (void)showADImageWithURL:(NSURL *)url
{
__weak typeof(self) weakSelf = self;
[_launchView.adImageView sd_setImageWithURL:url placeholderImage:nil options:SDWebImageRetryFailed completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {
// 啟動倒計時
[weakSelf scheduledGCDTimer];
}];
}
//跳過倒計時
- (void)showSkipBtnTitleTime:(int)timeLeave
{
NSString *timeLeaveStr = [NSString stringWithFormat:@"跳過 %ds",timeLeave];
[_launchView.skipBtn setTitle:timeLeaveStr forState:UIControlStateNormal];
_launchView.skipBtn.hidden = NO;
}
- (void)scheduledGCDTimer
{
[self cancleGCDTimer];
__block int timeLeave = DURATION; //倒計時時間
dispatch_queue_t queue = dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0);
_timer = dispatch_source_create(DISPATCH_SOURCE_TYPE_TIMER, 0, 0,queue);
dispatch_source_set_timer(_timer,dispatch_walltime(NULL, 0),1.0*NSEC_PER_SEC, 0); //每秒執行
__typeof (self) __weak weakSelf = self;
dispatch_source_set_event_handler(_timer, ^{
if(timeLeave <= 0){ //倒計時結束,關閉
dispatch_source_cancel(weakSelf.timer);
dispatch_async(dispatch_get_main_queue(), ^{
//關閉介面
[self dismissController];
});
}else{
int curTimeLeave = timeLeave;
dispatch_async(dispatch_get_main_queue(), ^{
//設定介面
[weakSelf showSkipBtnTitleTime:curTimeLeave];
});
--timeLeave;
}
});
dispatch_resume(_timer);
}
- (void)cancleGCDTimer
{
if (_timer) {
dispatch_source_cancel(_timer);
_timer = nil;
}
}
#pragma mark - action
- (void)skipADAction
{
[self dismissController];
}
- (void)dismissController
{
[self cancleGCDTimer];
//消失動畫
[UIView animateWithDuration:0.0 delay:0.0 options:UIViewAnimationOptionCurveEaseOut animations:^{
//縮放修改處
self.transform = CGAffineTransformMakeScale(1, 1);
self.alpha = 0.0;
} completion:^(BOOL finished) {
[self removeFromSuperview];
}];
}
-(void)pushAdController
{
dispatch_async(dispatch_get_main_queue(), ^{
[self removeFromSuperview];
if (self.tapClick) {
self.tapClick();
}
});
}
- (void)dealloc
{
[self cancleGCDTimer];
}
-(void)show
{
[self addADLaunchView];
[self loadData];
}
@end這邊有個XLAdModel類,這個是廣告Model引數如下
@interface XLAdModel : NSObject
//啟動圖廣告地址
@property (nonatomic , copy) NSString *launchUrl;
//啟動圖廣告詳情地址
@property (nonatomic , copy) NSString *adDetailUrl;
@end到這邊我們是準備都完成,接下來就是怎麼來使用了,使用程式碼如下:
AppDelegate.m檔案
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[self addMainWindow];
[self addADLaunchController];
return YES;
}
- (void)addMainWindow
{
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
self.window.backgroundColor = [UIColor whiteColor];
_nav = [[UINavigationController alloc] initWithRootViewController:[[MainViewController alloc] init]];
self.window.rootViewController = _nav;
[self.window makeKeyAndVisible];
}
//載入廣告
- (void)addADLaunchController
{
XLAdModel * adModel=[[XLAdModel alloc]init];
//靜態圖
// adModel.launchUrl = @"http://d.hiphotos.baidu.com/image/pic/item/f7246b600c3387444834846f580fd9f9d72aa034.jpg";
//動態圖
adModel.launchUrl = @"https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=408862874,416826962&fm=23&gp=0.jpg";
// //點選跳轉連結
adModel.adDetailUrl = @"http://www.baidu.com";
UIViewController *rootViewController = self.window.rootViewController;
XLLaunchViewManager *launchController = [XLLaunchViewManager launchViewManger];
launchController.adModel = adModel;
[launchController showView:rootViewController.view];
__weak typeof(self)weakSelf = self;
launchController.tapClick =^{
XLAdViewController * adVc=[[XLAdViewController alloc]init];
adVc.adModel = adModel;
adVc.hidesBottomBarWhenPushed=YES;
[weakSelf.nav pushViewController:adVc animated:YES];
};
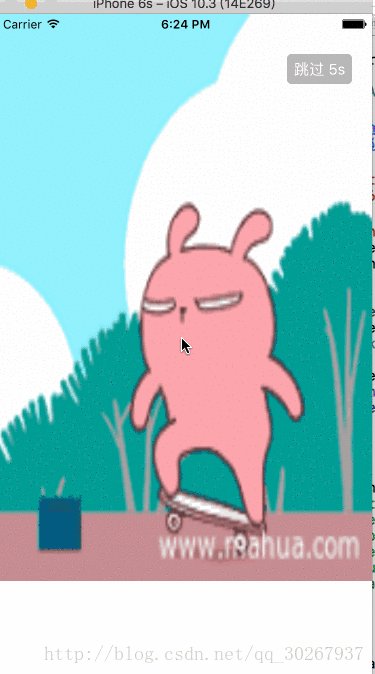
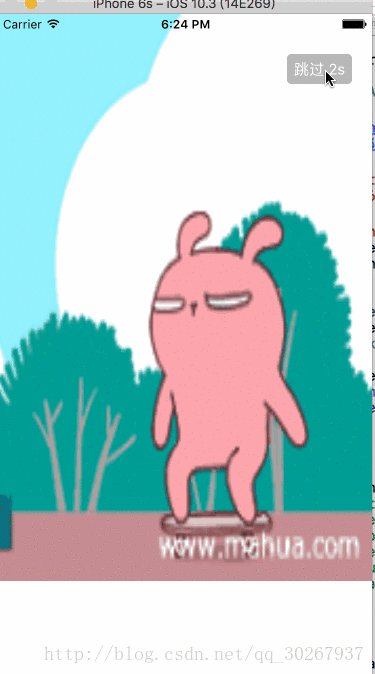
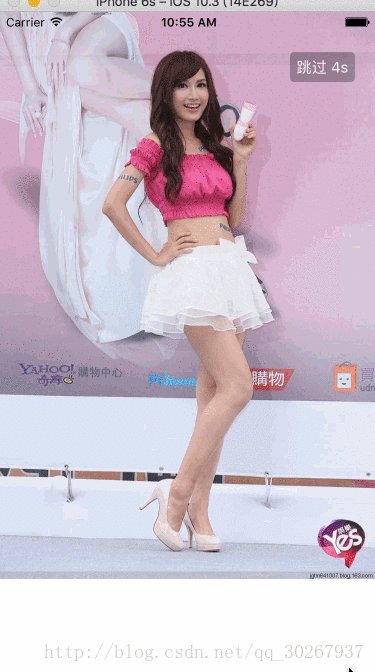
}這邊的XLAdViewController是廣告的具體詳情頁面,具體可自己實現。到這邊就基本可以完成了,效果如下:

相關推薦
iOS啟動頁載入靜態圖和動態圖
相信大家都看過很多app在啟動時候會載入一些廣告圖片,例如微博、淘寶、頭條等。下邊我們就來實現類似的效果。 首先,我們要先拿到專案設定啟動頁的圖片,我們可以給UIImage寫個Category程式碼如下: .h檔案 #import <UIKit/UI
QT 載入靜態庫和動態庫的方法
載入動態庫 LIBS += -L./opencv249/vc10/bin -lopencv_core249 LIBS += -L./opencv249/vc10/bin -lopencv_highgui249 LIBS += -L./opencv249/vc10/bin
一、ArcGIS Runtime SDK for iOS 100.2.1教程系列之底圖與動態圖層載入
由於arcgis的官網被牆,所以特意留了一個SDK包的下載地址:https://download.csdn.net/download/qq_31672459/10301377,安裝完成後的最後一步會有SDK所在目錄,以及demo的目錄。一般如下:~/Libra
spring boot 啟動不載入static final 和靜態工廠
初學spring boot 本來的專案啟動有靜態工廠,很多static final 欄位需要讀取,如果是ssm直接呼叫就行了,換成spring boot就不好用了,在類上加@Configuration就可以了
iOS 靜態庫和動態庫(庫詳解)
什麼是庫 ? 庫就是程式程式碼的集合,將N個檔案組織起來,是共享程式程式碼的一種方式。庫從本質上來說是一種可執行程式碼的二進位制格式,可以被載入記憶體中執行。 庫的分類 開源庫:原始碼是公開的,可以看到每個實現檔案(.m檔案)的實現,例如GitHub上的常用的開源庫
ffmpeg的ubuntu的編譯過程(編譯靜態庫和動態庫)
ffmpeg第一步源碼下載通過git下載git clone https://git.ffmpeg.org/ffmpeg.git ffmpeg或者直接下載wget http://ffmpeg.org/releases/ffmpeg-3.3.tar.bz2如果是下載的ffmpeg-3.3.tar.bz2 需要進
關於Linux靜態庫和動態庫的分析
所在 mis color 先後 main 技術 哪些 共享 協議 關於Linux靜態庫和動態庫的分析 關於Linux靜態庫和動態庫的分析 1.什麽是庫 在windows平臺和linux平臺下都大量存在著庫。 本質上來說庫是一種可運行代碼的二進制形式。能夠被操作系
靜態庫和動態庫的使用
window != 函數調用 img clas 處理 dllexport void 再看 1.靜態庫使用比較簡單,就兩步 @1包含靜態庫頭文件#include "文件名" @2預處理加載靜態庫 #pragma comment(lib,"庫文件名") 2.再看動態庫 @1首先
第6章 靜態路由和動態路由(1)_靜態路由
align 將在 跟蹤 添加 測試 字母 ppp協議 必須 缺少 1. 路由——網絡層實現的功能 1.1 路由功能 (1)網絡層的功能:給傳輸層協議提供簡單靈活的、無連接的、盡最大努力交付的數據包服務。 (2)路由器為每一個數據包單獨地選擇轉發路徑,網絡層並不提供服務質量的
轉載 -jsp靜態包含和動態包含的區別
hit 出現 ron blog col ace 報錯 否則 區別 原博地址:http://blog.csdn.net/baidu_21578557/article/details/51226678 主要從以下5方面進行分析: 1.語法: 靜態包含:<%@
oracle靜態sql和動態sql
收入 性能 varchar 建立 系統 根據 ora imm arch 1.靜態SQL與動態SQLOracle編譯PL/SQL程序塊分為兩個種: 其一為前期聯編(early binding),即SQL語句在程序編譯期間就已經確定,大多數的編譯情況屬於這種類型; 另外一種
spring靜態代理和動態代理
row main 同時 rac images 處理 解決 pro abstract 本節要點: Java靜態代理 Jdk動態代理 1 面向對象設計思想遇到的問題 在傳統OOP編程裏以對象為核心,並通過對象之間的協作來形成一個完整的軟件功能,由於對象可以繼承,因此我們可以
Windows靜態庫和動態庫的創建和使用(VS2005)
spec 占用內存 庫文件 工程 存在 中間 開發程序 文件的 系統 偶們在實際的編程開發中,經常會遇到運行時無法找到某個DLL文件或者鏈接時無法找到某個LIB文件。然後,我們就開始亂GOOGLE一下,然後將VS2005的設置改變一下,或許就Ok了,我們將別人開發的DLL或
linux下的靜態庫和動態庫
列表 可執行文件 運行時 打包 文件的 ade 命令 div library 一、linux下的靜態庫 靜態庫中的被調用的函數的代碼會在編譯時一起被復制到可執行文件中去的!!可執行文件在運行不需要靜態庫的存在! 二、linux下動態庫的構建和使用 1、動態庫的構建
jsp靜態包含和動態包含的區別
t對象 clu class文件 相對 之間 req content 動作 ont 在jsp中有兩種包含,靜態包含<%@include file="xxx.jsp"%>和動態包含<jsp:include page="xxx.jsp">,下面說一下它們之
靜態編譯和動態編譯(lib和dll)
weibo docs p s 獎章 com 動態編譯 lan doc sin u2瓢剮JZP匪媳51http://www.docin.com/app/user/userinfo?userid=179185213 0宰9U拔7853E5噸渭3http://www.docin
linux+vs2013編譯靜態庫和動態庫
cal 控制 文件 urn 運行時 names c++ spec using Linux下創建與使用靜態庫 Linux靜態庫命名規則 Linux靜態庫命名規範,必須是"lib[your_library_name].a":lib為前綴,中間是靜態庫名,擴展名為.a。 創建靜態
linux 靜態庫和動態庫(共享庫)的制作與使用(註意覆蓋問題)
png 環境變量 src bfile idt 鏈接器 問題 靜態 插入 一、linux操作系統支持的函數庫分支 靜態庫:libxxx.a,在編譯時就將庫編譯進可執行程序 優點:程序的運行環境中不需要外部的函數庫 缺點:可執行程序大 動態庫:又
靜態庫和動態庫的兩種不同的Makefile寫法
不同 .so code lib pic 動態庫 sha stat 靜態 動態庫 PROG=add BIN=$(PROG).bin SOADD= lib$(PROG).so SHAREDOBJS= $(PROG).o OBJS= main.o CC=gcc $(PROG)
wpf中靜態資源和動態資源的區別
一次 div font size res static 靜態 mil source 靜態資源(StaticResource)指的是在程序載入內存時對資源的一次性使用,之後就不再訪問這個資源了。 動態資源(DynamicResource)指的是在程序運行過程中然會去訪問資源。