NVelocity模板引擎在專案中的應用
本文要說明的是如果要在專案中加入NVelocity引擎模板。而且在使用和操作起來更加的方便!
NVelocity是一個基於.NET的模板引擎(template engine)。它允許任何人僅僅簡單的使用模板語言(template language)來引用由.NET程式碼定義的物件。至於其他的一些別的NVelocity的的解釋、和一些用法這裡就不在提及。
具體的使用方法:
1,定義Velocity輔助類(VelocityHelper.cs)
提供下載 當然,這個輔助類需要新增NVelocity.dll的引用。
2,aspx頁面和Template的結構說明
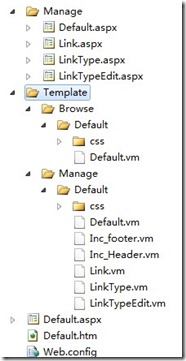
這個其實是需要根據個人喜好來定!為了更好的能看清自己的結構,我是這樣來放置的!如圖:

Template放置所有 *.vm模板
其中:Browse資料夾放置前臺頁面的模板,Manage資料夾放置後臺頁面模板。需要注意的是這連個資料夾下的Default資料夾只是一個區分前臺或者後臺模板的一個標識,在呼叫時來區分。
Manage資料夾放置管理的*.aspx頁面
Manage資料夾下的頁面例如LinkTypeEdit.aspx所呼叫的模板就為Template/Defalut/LinkTypeEdit.vm。名稱依次對應,當然,對應不是必須的。
根目錄放置前臺*.aspx頁面
前臺頁面呼叫的模板為Template/Browse/Defalut/下的模板,和管理頁面一樣也是名稱相互對應。
3,呼叫、賦值方法
在專案中加入VelocityHelper.cs這個輔助類。
我們以Defalut.aspx為例來大概講解,首先我們先編輯Template/Browse/Defalut/Default.vm,這是我們首頁的模板。

可以看到我們在兩個地方使用了模板的變數,分別是$PageTitle,$hello。這樣們肯定就需要在Default.aspx中利用引擎模板來做為變數賦值、顯示模板等操作。
下面就讓我們來處理一下Defalut.aspx頁面,因為顯示完全是使用模板,所以Default.aspx頁面時不需要有任何的東西,只留下@ Page 的一行就可以。後臺程式碼在Page_Load事件中,我們就要作出相應的操作了!
protected void Page_Load(object sender, EventArgs e){
//建立輔助類
Luz.Web.Util.VelocityHelper vh = new Luz.Web.Util.VelocityHelper();
//模板位置
string templatePath = "/Template/Browse/Defalut/";
//通過模版位置初始化引擎
vh.Init(templatePath);
//為變數賦值,第一個引數是變數的名稱,也就是你在模版也中寫的變數的名稱,注意沒有"$";第二個引數是值,Object型別。
vh.PutSet("PageTitle", "Hi I am Title");
vh.PutSet("hello", "Hello NVoleCity");
//顯示模板
vh.Display("Default.vm");
}
protected void Page_Load(object sender, EventArgs e){
//建立輔助類
Luz.Web.Util.VelocityHelper vh = new Luz.Web.Util.VelocityHelper();
//模板位置
string templatePath = "/Template/Browse/Defalut/";
//通過模版位置初始化引擎
vh.Init(templatePath);
//為變數賦值,第一個引數是變數的名稱,也就是你在模版也中寫的變數的名稱,注意沒有"$";第二個引數是值,Object型別。
vh.PutSet("PageTitle", "Hi I am Title");
vh.PutSet("hello", "Hello NVoleCity");
//顯示模板
vh.Display("Default.vm");
}
這樣,執行一下看看,是不是模板已經顯示出來,而且$PageTitle和$hello已經被替換成了我們在Page_Load事件中為它賦的值。當然,賦值的時候你可以是任何型別,包括List泛型(模板中使用#foreach遍歷)等
