關於navigationBar半透明屬性對view佈局的影響
阿新 • • 發佈:2019-02-16
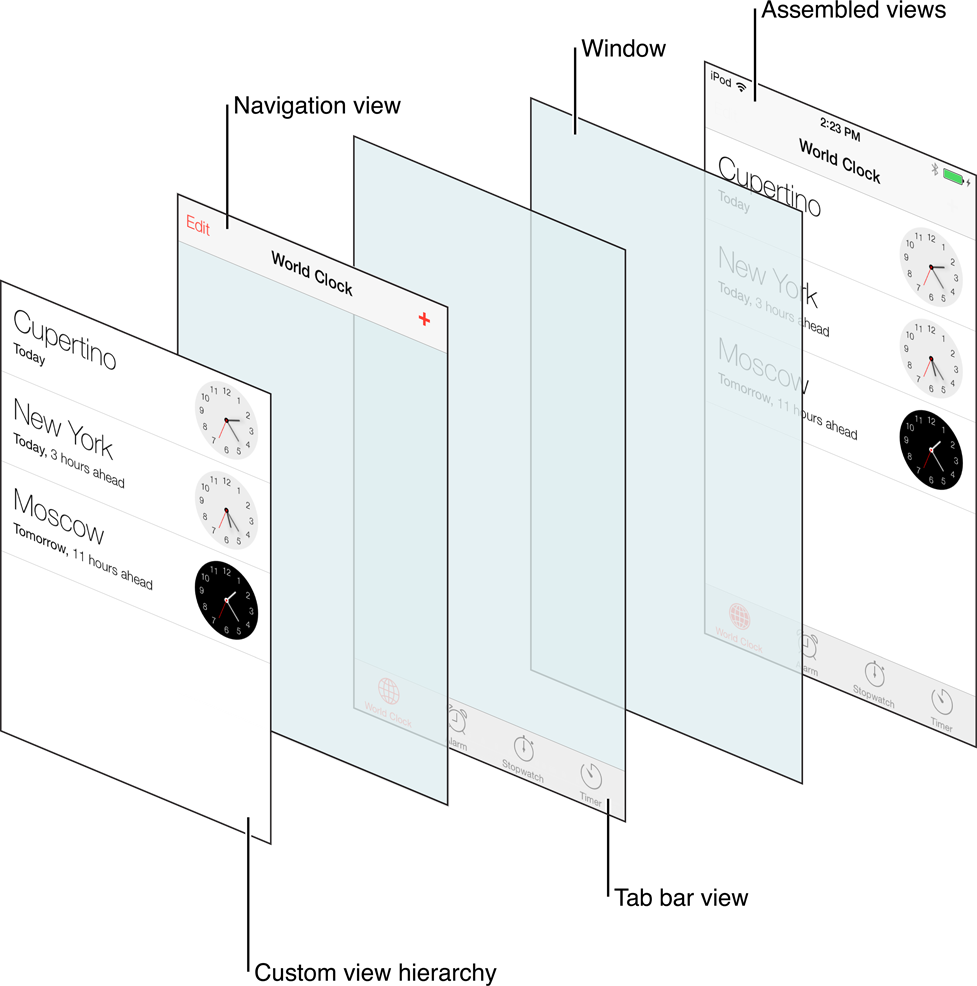
官方文件的例圖:
從iOS7開始,蘋果對navigationBar進行了模糊處理,並把self.navigationController.navigationBar.translucent = YES 作為預設處理。對此蘋果註釋的解釋為 // Default is NO on iOS 6 and earlier. Always YES if barStyle is set to UIBarStyleBlackTranslucent
這時候就會出現一個問題,當你push的控制器以ScrollView或TableView為主View時,模糊處理會使狀態列和NavigationBar擋住後面的檢視,所以蘋果會自動把主View的內容向下移動64px,同理,底部Tabbar會使主View向上偏移49px,Toolbar會是主View向上偏移44px
當你不想讓主View自動發生偏移時:
self.automaticallyAdjustsScrollViewInsets = NO;// 自動滾動調整,預設為YES當你不想要navigationBar進行模糊處理時:
self.navigationController.navigationBar.translucent = NO;// Bar的模糊效果,預設為YES但是,這樣又會產生一個問題,由於無法看到navigationBar背後的檢視,主View又會整體下移64px
,但是,注意主View的origin.y = 0!!!
如何不讓主View上的整體佈局下移:
//第一步調整主View的 y 值
self 注意:通過程式碼寫佈局,viewDidLoad時畫好的內容的位置比較有保障。