Python3 tkinter 介面佈局
阿新 • • 發佈:2019-02-16
所謂佈局,就是指控制窗體容器中各個控制元件(元件)的位置關係。tkinter 共有三種幾何佈局管理器,分別是:pack佈局,grid佈局,place佈局。
pack佈局
使用 pack佈局,將向容器中新增元件,第一個新增的元件在最上方,然後是依次向下新增。
from tkinter import *
root = Tk()
#建立三個 Label 分別新增到root窗體中
#Label是一種用來顯示文字或者圖片的元件
Label(root,text = 'pack1',bg = 'red').pack()
Label(root, text = 'pack2' - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
如圖:
pack常用屬性
| 屬性名 | 屬性簡析 | 取值 | 取值說明 |
| fill | 設定元件是否向水平或垂直方向填充 | X、Y、BOTH 和NONE | fill = X(水平方向填充)fill = Y(垂直方向填充)fill = BOTH(水平和垂直)NONE 不填充 |
| expand | 設定元件是否展開,當值為YES時,side選項無效。元件顯示在父容器中心位置;若fill選項為BOTH,則填充父元件的剩餘空間。預設為不展開 | YES 、NO(1、0) | expand=YES expand=NO |
| side | 設定元件的對齊方式 | LEFT、TOP、RIGHT、BOTTOM | 值為左、上、右、下 |
| ipadx、ipady | 設定x方向(或者y方向)內部間隙(子元件之間的間隔) | 可設定數值,預設是0 | 非負整數,單位為畫素 |
| padx、pady | 設定x方向(或者y方向)外部間隙(與之並列的元件之間的間隔) | 可設定數值,預設是0 | 非負整數,單位為畫素 |
| anchor | 錨選項,當可用空間大於所需求的尺寸時,決定元件被放置於容器的何處 | N、E、S、W、NW、NE、SW、SE、CENTER(預設值為CENTER) | 表示八個方向以及中心 |
注意:上表中取值都是常量,YES等價於”yes”,亦可以直接傳入字串值。另外當介面複雜度增加時,要實現某種佈局效果,需要分層來實現。
from tkinter import * #注意模組匯入方式,否則程式碼會有差別
classApp:
def__init__(self, master):
#使用Frame增加一層容器
fm1 = Frame(master)
#Button是一種按鈕元件,與Label類似,只是多出了響應點選的功能
Button(fm, text='Top').pack(side=TOP, anchor=W, fill=X, expand=YES)
Button(fm, text='Center').pack(side=TOP, anchor=W, fill=X, expand=YES)
Button(fm, text='Bottom').pack(side=TOP, anchor=W, fill=X, expand=YES)
fm1.pack(side=LEFT, fill=BOTH, expand=YES)
fm2 = Frame(master)
Button(fm2, text='Left').pack(side=LEFT)
Button(fm2, text='This is the Center button').pack(side=LEFT)
Button(fm2, text='Right').pack(side=LEFT)
fm2.pack(side=LEFT, padx=10)
root = Tk()
root.title("Pack - Example")
display = App(root)
root.mainloop()- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
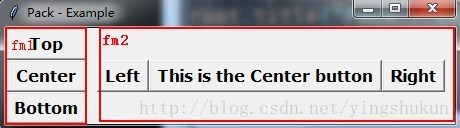
如上,建立一個Frame容器fm1,將三個垂直排列的Button元件使用pack佈局放入fm1容器中,然後建立fm2容器,同樣將三個水平排列的Button元件放入,最後將兩個Frame容器當做元件,使用pack佈局放入根窗體容器中。如此分層佈局,實現了相對複雜一些的介面需求。
pack類提供了下列函式(使用元件例項物件呼叫):
| 函式名 | 描述 |
| pack_slaves() | 以列表方式返回本元件的所有子元件物件。 |
| pack_configure(option=value) | 給pack佈局管理器設定屬性,使用屬性(option)= 取值(value)方式設定 |
| propagate(boolean) | 設定為True表示父元件的幾何大小由子元件決定(預設值),反之則無關。 |
| pack_info() | 返回pack提供的選項所對應得值。 |
| pack_forget() | Unpack元件,將元件隱藏並且忽略原有設定,物件依舊存在,可以用pack(option, …),將其顯示。 |
| location(x, y) | x, y為以畫素為單位的點,函式返回此點是否在單元格中,在哪個單元格中。返回單元格行列座標,(-1, -1)表示不在其中 |
| size() | 返回元件所包含的單元格,揭示元件大小。 |
grid佈局
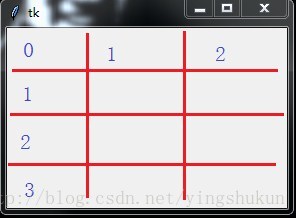
grid佈局又被稱作網格佈局,是最被推薦使用的佈局。程式大多數都是矩形的介面,我們可以很容易把它劃分為一個幾行幾列的網格,然後根據行號和列號,將元件放置於網格之中。使用grid 佈局時,需要在裡面指定兩個引數,分別用row 表示行,column 表示列。需要注意的是 row 和 column 的序號都從0 開始。
如下圖,假設將介面分成網格。
grid屬性設定
| 屬性名 | 屬性簡析 | 取值 | 取值說明 |
| row、column | row為行號,column為列號,設定將元件放置於第幾行第幾列 | 取值為行、列的序號,不是行數與列數 | row 和 column 的序號都從0 開始 |
| sticky | 設定元件在網格中的對齊方式 | N、E、S、W | |
| NW、NE、SW、SE、CENTER | 類似於pack佈局中的錨選項 | ||
| rowspan | 元件所跨越的行數 | 跨越的行數 | 取值為跨越佔用的行數,而不是序號 |
| columnspan | 元件所跨越的列數 | 跨越的列數 | 取值為跨越佔用的列數,而不是序號 |
| ipadx、ipady、padx、pady | 元件的內部、外部間隔距離,與pack的該屬性用法相同 | 同pack | 同pack |
grid類提供了下列函式(使用元件例項物件呼叫):
| 函式名 | 描述 |
| grid_slaves() | 以列表方式返回本元件的所有子元件物件。 |
| grid_configure(option=value) | 給pack佈局管理器設定屬性,使用屬性(option)= 取值(value)方式設定 |
| grid_propagate(boolean) | 設定為True表示父元件的幾何大小由子元件決定(預設值),反之則無關。 |
| grid_info() | 返回pack提供的選項所對應得值。 |
| grid_forget() | Unpack元件,將元件隱藏並且忽略原有設定,物件依舊存在,可以用pack(option, …),將其顯示。 |
| grid_location(x, y) | x, y為以畫素為單位的點,函式返回此點是否在單元格中,在哪個單元格中。返回單元格行列座標,(-1, -1)表示不在其中 |
| size() | 返回元件所包含的單元格,揭示元件大小。 |
place佈局。
最簡單最靈活的一種佈局,使用元件座標來放置元件的位置。但是不太推薦使用,在不同解析度下,介面往往有較大差異。
place屬性設定
| 屬性名 | 屬性簡析 | 取值 | 取值說明 |
| anchor | 錨選項,同pack佈局 | 預設值為 NW | 同pack佈局 |
| x、y | 元件左上角的x、y座標 | 整數,預設值0 | 絕對位置座標,單位畫素 |
| relx、rely | 元件相對於父容器的x、y座標 | 0~1之間浮點數 | 相對位置,0.0表示左邊緣(或上邊緣),1.0表示右邊緣(或下邊緣) |
| width、height | 元件的寬度、高度 | 非負整數 | 單位畫素 |
| relwidth、relheight | 元件相對於父容器的寬度、高度 | 0~1之間浮點數 | 與relx(rely)取值相似 |
| bordermode | 如果設定為INSIDE,元件內部的大小和位置是相對的,不包括邊框;如果是OUTSIDE,元件的外部大小是相對的,包括邊框 | INSIDE、OUTSIDE(預設值INSIDE) | 可以使用常量INSIDE、OUTSIDE,也可以使用字串形式”inside”、”outside” |
place類提供了下列函式(使用元件例項物件呼叫):
| 函式名 | 描述 |
| place_slaves() | 以列表方式返回本元件的所有子元件物件。 |
| place_configure(option=value) | 給pack佈局管理器設定屬性,使用屬性(option)= 取值(value)方式設定 |
| propagate(boolean) | 設定為True表示父元件的幾何大小由子元件決定(預設值),反之則無關。 |
| place_info() | 返回pack提供的選項所對應得值。 |
| grid_forget() | Unpack元件,將元件隱藏並且忽略原有設定,物件依舊存在,可以用pack(option, …),將其顯示。 |
| location(x, y) | x, y為以畫素為單位的點,函式返回此點是否在單元格中,在哪個單元格中。返回單元格行列座標,(-1, -1)表示不在其中 |
| size() | 返回元件所包含的單元格,揭示元件大小。 |