小程式入門體驗
工作原理
小程式不是一個封裝好的html也不是一個簡單的網頁,它是一個基於微信進行二次渲染和編譯的應用,我們開發好的小程式打包放在微信的伺服器上,每次我們使用小程式時,需要從微信伺服器上下載下來,裡面還會涉及第三方介面,也要訪問第三方伺服器
發展趨勢
搭建微信小程式的開發環境
開發上線的必須要APPID,如果只是自己來用可以不用APPID
需要申請獨立的APPID
暫時先不申請APPID,我們來新建一個專案,整個專案開啟之後的介面如下:
微信小程式開發工具介面
整個專案結構,做簡單的介紹,也算是自己過一遍
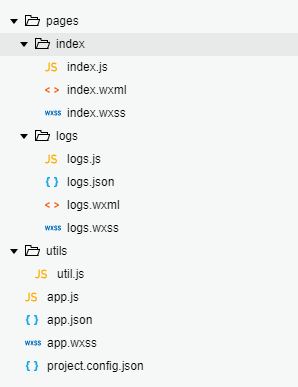
專案目錄
我們可以看到開啟專案之後同級的目錄如下:
專案目錄
app.js 是用來監聽並處理小程式的生命週期函式、生命全域性變數(通俗來說就是設定初始資料,定義事件,互動,邏輯運算,變數宣告,註釋等)
app.js
其中App()函式用來註冊一個小程式,接受一個object引數,指定小程式的生命週期函式等
app.json 是對整個小程式進行全域性配置,好像只能修改導航欄的樣式,比如文字,背景顏色,文字顏色等
app.json
我們可以看到裡面是一個物件,包括pages和window等屬性,其中pages來說明小程式都是由哪些頁面組成,這裡只有兩個頁面一個是首頁一個是logs頁面,以後我們新建的頁面都要在這裡配置下,採用的是相對路徑,window屬性不配置小程式的視窗背景顏色,導航條的樣式,還有預設的標題是什麼,而且注意此json檔案不可以新增任何註釋,框架中的json優先順序高於全域性的json優先順序
app.wxss 是整個小程式的公共樣式表,優先順序沒有框架中的wsxx優先順序高
所以當我們啟動小程式的時候,其工作流程如下:從app.js裡獲取資料,從app.wxss中獲取樣式,從app.json中讀取頁面跳轉的資訊,預設跳轉pages屬性裡第一個頁面,這裡正好是"pages/index/index"
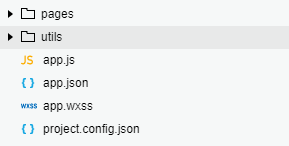
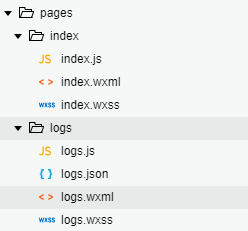
我們再來看pages資料夾裡的內容
pages資料夾
包括兩個資料夾index和logs分別對應index頁面和log頁面,其中index.js是控制index頁面的生命週期函式或者獲取使用者資料並處理資料,響應頁面互動時間等,index.wxml是本頁面的結構類似於html,index.wxss控制本頁面的樣式,發現index資料夾裡沒有index.json,預設讀取app.json,但是logs資料夾裡有logs.json所以,會覆蓋掉app.json,同樣如果沒有index.wxss會預設採用app.json的樣式,如果有則覆蓋app.json
utils 該資料夾主要用來存放全域性的js檔案,公共的一些事件處理程式碼可以放到這裡,用於全域性呼叫,如:對時間的處理等
util.js
這個公用的方法正好在logs.js裡面引用了
logs.js