引入css外聯樣式表不起作用
在原來的.css檔案中加入了幾個新的class,然後開啟頁面,加入的樣式沒有顯示出來。
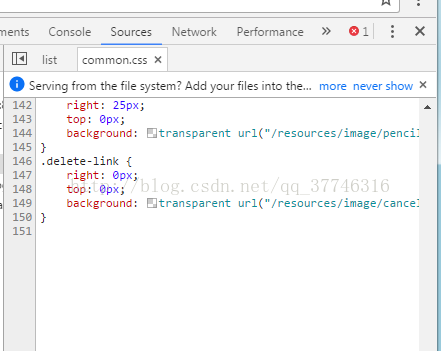
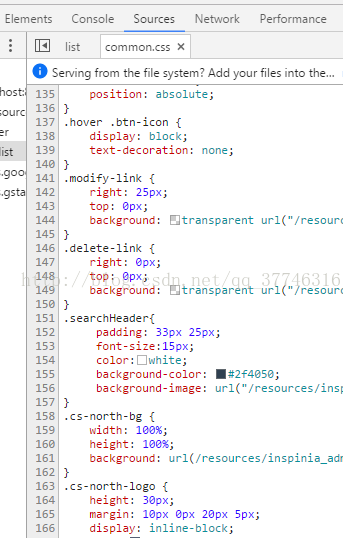
後來在頁面發現,瀏覽器確實載入了這個.css檔案,但是新加入的幾個class根本沒有加入。如圖:
苦惱了一段時間,發現向.css檔案加入class時,是直接向.css檔案新增的。
原來,要通過open with css Editor 編輯
相關推薦
引入css外聯樣式表不起作用
在原來的.css檔案中加入了幾個新的class,然後開啟頁面,加入的樣式沒有顯示出來。 後來在頁面發現,瀏覽器確實載入了這個.css檔案,但是新加入的幾個class根本沒有加入。如圖: 苦惱了一段時間,發現向.css檔案加入class時,是直接向.css檔案新增的。 原來,
H5 CSS 引入方式 外聯樣式表
外聯樣式表 通過link標籤引用外部CSS檔案 <html> <head> <meta charset="utf-8"> <title>引入方式</title> <style> p{color:red;}
引入css外部樣式表
前言 為什麼會有這篇文章,外部引入樣式有什麼好談的,不外乎就是 就這麼簡單,還有什麼,so easy,我之前都是這麼認為的你肯定比我聰明多了~_^,但是當做一個頁面在微信上瀏覽並且修改再瀏覽的時候我發現不對勁,因為已經上傳的樣式表木有改變,IOS還好,可以強制重新整理頁面。但是安卓端
ios bugly自動上傳符號表不起作用
我們按照bugly文件修改完成自動上傳符號表之後,發現並不起作用,自己賬號下,依舊說沒有上傳符號表。這時候的你,一定在測試環境。因此,我們按照文件做之前(之後也可以),需要進行一下配置。 bugly符號表前提設定: 符號表 appname.a
0006-css引入內聯和內部和外聯樣式表-前端學習筆記
col 產業 set 2個 處理 css tex 直接 ont <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css樣式&
解決:vs中修改樣式表後不起作用的問題
快取,有好多,cpu和記憶體之間的三級快取,瀏覽器內的快取! 快取是因為速率不對等,通過快取來加速內容的顯示! 今天我在敲牛腩的時候遇到一個問題,找了半小時,才發現是快取導致的問題! 試著執行aspx檔
Vue webpack打包後,css樣式發生改變或不起作用
用run dev build打包後,發現樣式改變了,最終發現addAdress.vue和myAdress.vue中的有個類名是相同的,但是想著 <style scoped> </style> 在style標籤上新增scoped屬性,就表示它的樣式作用於當下的模組,樣
JSP頁面引入外部CSS檔案,重新整理後不起作用如何解決
一般CSS程式碼可以寫在專門的CSS檔案中,然後某個頁面需要時直接呼叫CSS檔案即可。但發現將CSS檔案引入後仍然不起作用。重新整理後無效果。其實只要在<link>標籤裡新增一個charset="utf-8"就可以了。就像下面這樣:<link rel="st
引入的css檔案不起作用
按F12檢視開發者工具中顯示,有common.css,但是頁面上的樣式卻沒有改變,程式碼如下: <!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
ie引入css檔案不起作用問題
問題:在火狐、谷歌都可以正常顯示出來,在別人的IE瀏覽器上也可以正常顯示出來,但是在自己的ie瀏覽器就完全不能載入的熬樣式了 控制檯報告 SEC7113: CSS 因 Mime 型別不匹配而被忽略 答:進入登錄檔編輯器,檢視HKEY_CLASSES_ROOT\.css裡面的Content Type 是否是t
寫在html和css檔案的樣式不起作用,element.style的樣式修改
我感覺前端知識真的太難了,後端通常的知識就是crdu,相對還是比較熟悉。前端實在是不好整。一個樣式挑錯,估計半天過去了,有可以還解決不了。 看來我還是太菜了。 引用第三方外掛的時候,在大體的寬度上,總是不太合適。細節的樣式非常不錯,基本不用改。我遇到
CSS 中first-child和last-child不起作用原因
clas 第一個 元素 col 沒有 XML last 發的 n) 今天開發的時候,發現last-child不起作用,看了下原因順便給自己學習CSS選擇器,我們這裏舉個例子,如下代碼:<div><h1>title</h1> <p&g
在項目中遇到關於 CSS Overflow Hidden在iPhone & Safari不起作用
viewport inf 進入 style -h set flex phone src 調試了半天 <!DOCTYPE html> <html> <head> <meta charset="utf-8"
(CSS):last-child不起作用的原因
utf col htm 子元素 red 選擇器 結果 原本 pan 今天寫了個CSS的測試樣例,代碼如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8">
CSS z-index在ie67中不起作用
div relative 元素 ima 作用 nbsp chrome 正常 absolute 在chrome瀏覽器中可以看到這樣的效果: 但是在ie67中看到的是:
Atitit Spring事務配置不起作用可能出現的問題: .是否是資料庫引擎設定不對造成的【筆者就遇到了這個問題,由於筆者使用的是mysql資料,但是在建立表的時候引擎預設(mysql中引擎預設為
Atitit Spring事務配置不起作用可能出現的問題: .是否是資料庫引擎設定不對造成的【筆者就遇到了這個問題,由於筆者使用的是mysql資料,但是在建立表的時候引擎預設(mysql中引擎預設為MyISAM,是不支援事務操作的),需要修改為InnoDB,就可以支援事務操作了
mysql表中設定了default不起作用
我平時在設定表格時,例如設定成績預設值為0,但我傳入資料發現數據仍然為null;很是不理解 經過參考查詢得出一些小經驗,記錄一下 1、插入表中資料時,傳遞的引數為null或者“” 都不可以,他們會直接存入資料表中 2、方便的設定預設值是:在對應的實體類的屬性中直
谷歌Chrome瀏覽器提交表單無效,無法跳轉,a標籤不起作用的解決方案
今天遇到一個坑爹的問題,找了很久才弄清楚原因,在此給廣大網友分享一下解決這個問題的經驗,以便少走彎路。 造成表單form無法提交的原因是,谷歌瀏覽器自作聰明的認為這屬於“重複提交”,於是被谷歌瀏覽
button設置hover-class樣式不起作用
背景顏色 page span 例如 color 代碼 alt png -- 微信小程序的button中,可以指定按下去的類名,例如: 1 <button hover-class="hover">同意</button> 根據官方開發指南,在
ASP.NET 中 CSS 不起作用的原因
一般來說,ASP.NET 中 CSS 不起作用,只會在 IE 6 及以前的版本中出現,原因是因為 給定的 CSS 檔案中包含不一致編碼的文字。如下列 CSS 檔案: body /**//* 普通樣式 */{...}{ color:#fffff