用JSX建立虛擬DOM並渲染
阿新 • • 發佈:2019-02-16
JSX
是React創的js的語法擴充套件 可以在js中編寫像HTML一樣的程式碼。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/babel">
const element = <h1>Hello, world!</h1>;
console.log(element)
比如我想建立一個h1的DOM元素,在jsx下,就可以直接這麼寫
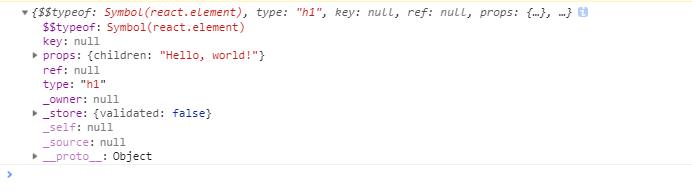
const element = <h1>Hello, world!</h1>;我們列印下element

它本質上就是一個 React 虛擬DOM
那它怎麼被創建出來的呢?其實是通過了就是babel語法糖的轉義,也即通過下面的方法,建立了一個虛擬DOM
React.createElement('h1', {id: 'recipe', 'data-type': 'title'}, 'Hello World');在最新的react API中,已經不再使用createElement這個方法了。我們可以直接更快的創建出一個虛擬DOM元素。
如果是換作原生js這麼寫,直接就報錯了
<script>
const element = <h1>Hello, world!</h1>
console.log(element)
</script>原生js下只能定義成字串的格式,但它僅僅就只是個字串了
const element = `<h1>Hello, world!</h1>`渲染
我們建立完了一個虛擬DOM,就可以拿它去渲染了。需要用到
ReactDOM中的render()方法
render()方法,接受三個引數:
1.React元素節點。 2.實際的DOM元素(掛載點) 3.回撥函式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
const element = <h1>Hello, world!</h1>;
console.log(element)
ReactDOM.render(
element,
document.getElementById('app')
);
</script>
<script src="https://cdn.bootcss.com/react/16.2.0/umd/react.development.js"></script>
<script src="https://cdn.bootcss.com/react-dom/16.2.0/umd/react-dom.development.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/7.0.0-beta.3/babel.js"></script>
</body>
</html>