圖片上傳時即時生成多個縮圖
阿新 • • 發佈:2019-02-16
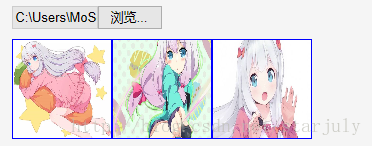
在網上找了不少案例,都沒有我理想的程式碼,我就根據其中一個改編成自己想要的功能,先附上最終效果。
程式碼如下,不難的,另外要加上jquery.js程式碼就可以了:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="${pageContext.request.contextPath}/common/bootstrap/js/jquery.js"></script> <title>彈窗提示</title> <script language="javascript" type="text/javascript"> var i=1; //下面用於圖片上傳預覽功能 function setImagePreview(avalue) { html = "<td width='100px;'><img id='preview"+i+"' src='' width='100' height='100' style='display: block;border: 1px solid blue;' /></td>" $("#localImag").append(html); //input var docObj = document.getElementById("doc"); //img var imgObjPreview = document.getElementById("preview"+i); //div var divs = document.getElementById("localImag"); if (docObj.files && docObj.files[0]) { //火狐下,直接設img屬性 imgObjPreview.style.display = 'block'; imgObjPreview.style.width = '100px'; imgObjPreview.style.height = '100px'; //imgObjPreview.src = docObj.files[0].getAsDataURL(); //火狐7以上版本不能用上面的getAsDataURL()方式獲取,需要一下方式 imgObjPreview.src = window.URL.createObjectURL(docObj.files[0]); i++; } else { //IE下,使用濾鏡 docObj.select(); var imgSrc = document.selection.createRange().text; var localImagId = document.getElementById("localImag"); //必須設定初始大小 localImagId.style.width = "100px"; localImagId.style.height = "100px"; //圖片異常的捕捉,防止使用者修改後綴來偽造圖片 try { localImagId.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)"; localImagId.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = imgSrc; } catch(e) { alert("您上傳的圖片格式不正確,請重新選擇!"); return false; } imgObjPreview.style.display = 'none'; document.selection.empty(); i++; } return true; } </script> </head> <body> <table border="0" cellspacing="0" cellpadding="0"> <tbody> <tr> <td align="center" style="padding-top:10px;"> <form method="get" action="xznetwork" name="textfile"> <input type="file" name="file" id="doc" multiple="multiple" style="width:150px;" onchange="javascript:setImagePreview();"> </form> </td> <tr id="localImag"> </tr> </tr> </tbody> </table> </body> </html>