B/S架構實現員工工資管理系統(含原始碼)
好久都沒有這麼累過了持續了大半個月的學期末階段就這樣結束了,期間經歷了一個禮拜左右的時間去完成資料庫課設,說是說資料庫課設,但給人的感覺其實就是一個完整的網站開發專案,開始理一理
題目:員工工資管理系統
軟體架構:B/S
開發環境:Win10+Eclipse J2EE+JSP+JavaBean+ apache-tomcat-8.0.48 +MySQL5.7.20
輔助工具:mysql-connector-java-5.1.45 +Navicat
記錄一下那周的情況:
2018年1月6日資料庫專案正式開始,初步確定技術路線:J2EE+MySQL ,秉承簡單優先的原則,採用:Jsp+tomcat+mysql
1月7日,星期天,又是一個下雨的天氣,沒有任何進展,一直都在IDEA社群版maven這邊折騰,除了熟悉了jsp外,只剩下無比的焦慮
1月8日,星期一,正式改變開發環境,從IDEA轉換為eclipse,進展不錯,但止步於MySQL的JDBC,晚上問題依舊存在,逐項排查發現MySQL登陸賬號和密碼不相符,更改之後,成功連線MySQL,成功執行,測試通過。
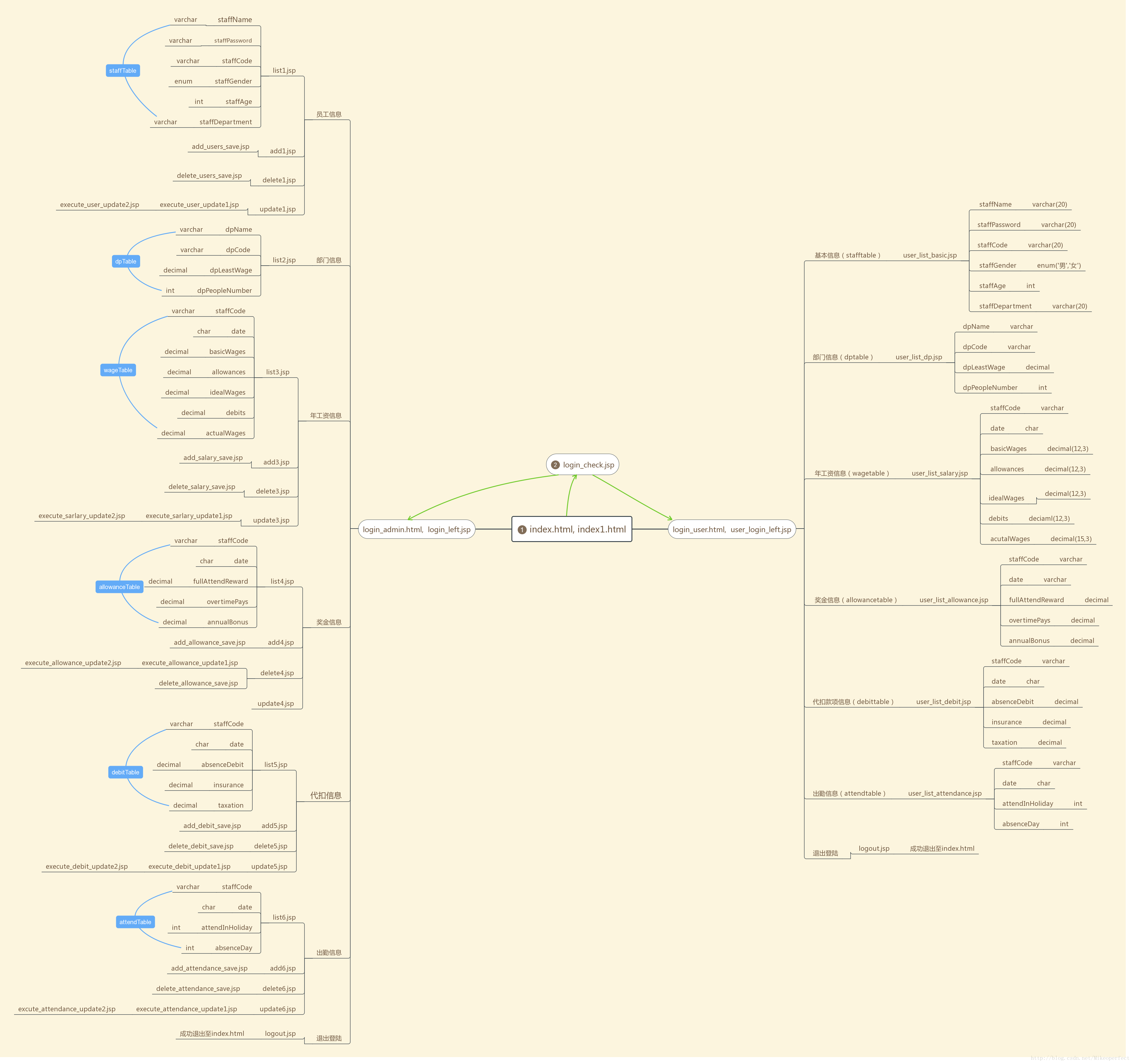
1月9日,星期二,構思網站結構,通過 www.processon.com 製作了網站的結構地圖,,晚上學完JSP基本的語法
1月10日,星期三,資料庫設計基本完成,上午制定完前端任務,想法:前端和後臺,資料庫設計專案的配合十分的重要,到底哪個先完成,哪個指導哪個是關鍵問題,首先資料庫這邊先完成觸發器的設計,當進行增刪改測試成功之後,前端就簡單了。19:30許,將原始碼編寫完畢,已儲存至桌面new資料夾下,下一步開始測試,分步測試,首先測試員工賬號,首戰告捷,加油!
2018年1月11日星期四 08點45分,員工賬號這邊已經完全解決了,09點40分,完成www.processon.com 員工登陸思維導圖
開始root賬號登陸設計。 已設定兩個管理員賬號
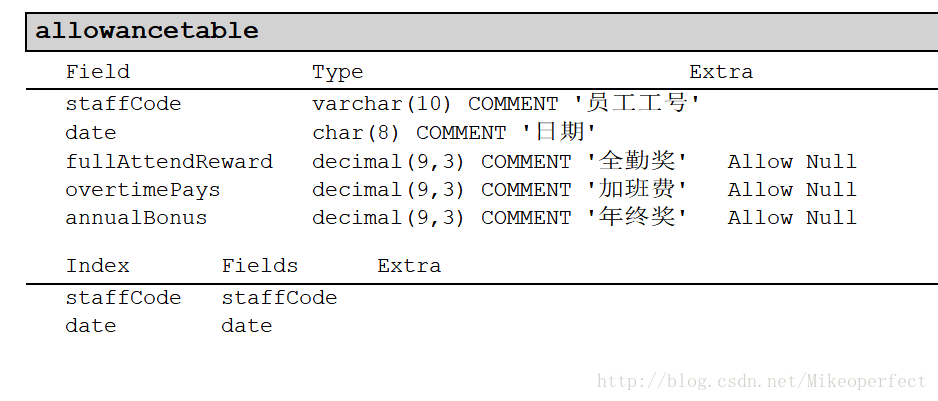
2018年1月12日星期五,08點46分,下週一有個訊號與系統考試,有點煩,現在還有debittable和allowancetable兩塊有待設計。
2018年1月12日星期五,下午16點00分,基本完成了資料庫的開發工作,當然啦,小問題依舊存在,急需要改善,17點00分:開始網站優化和專案總結
2018年1月13日星期六,正在複習訊號與系統,專案擱置2天,星期一晚9點重新開始,需要做的內容有加急內容、資料庫資料的生成、BUG的修復等等
2018年1月15日,20點26分,專案重新開始,專案BUG修復
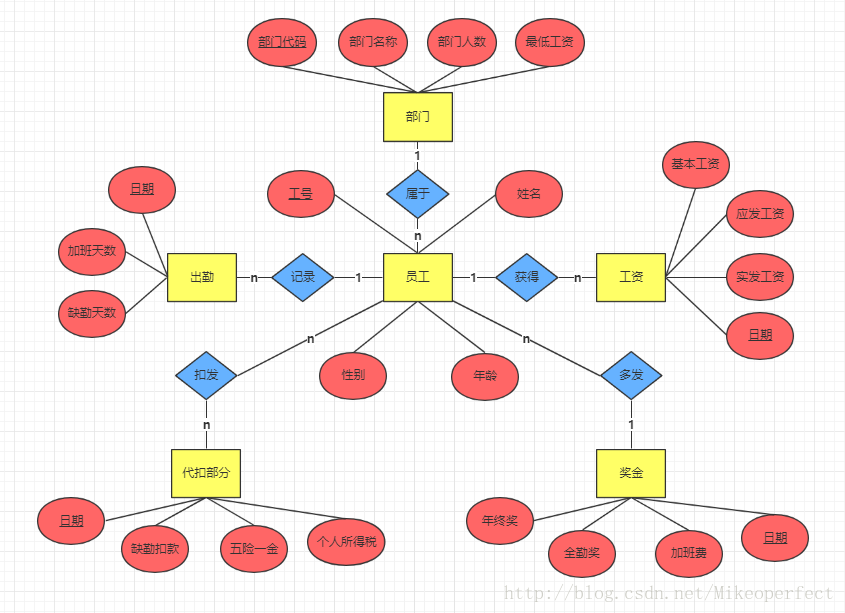
首先介紹一下資料庫的設計
ER圖
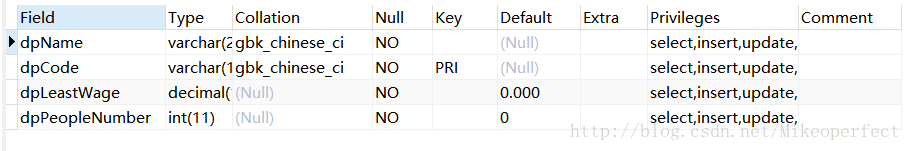
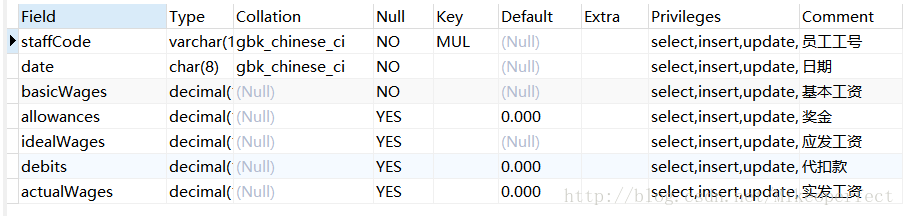
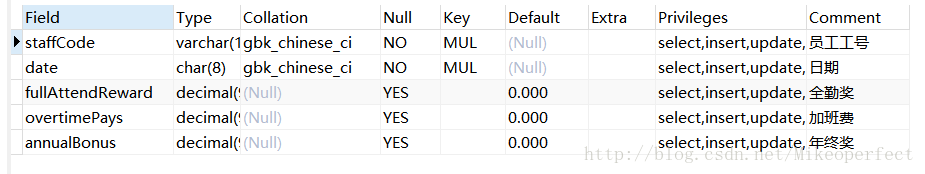
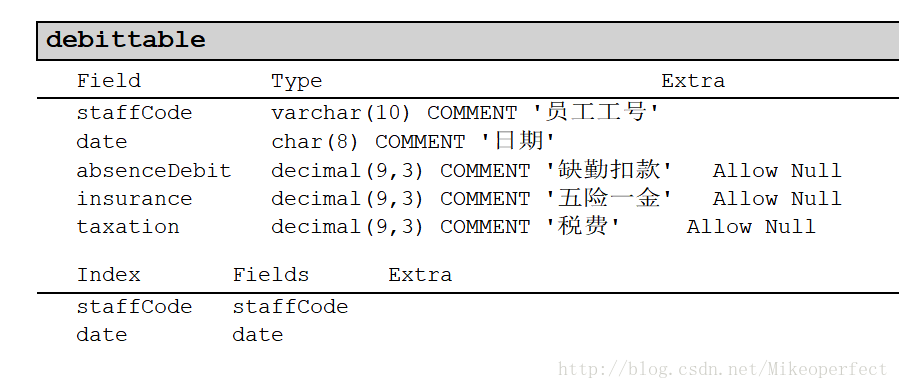
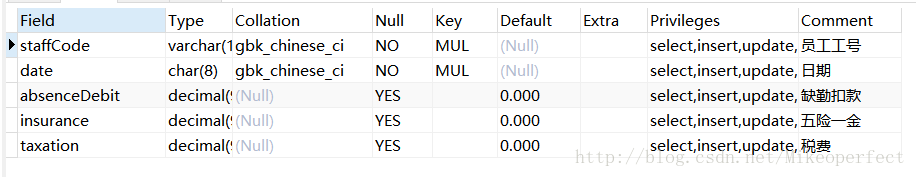
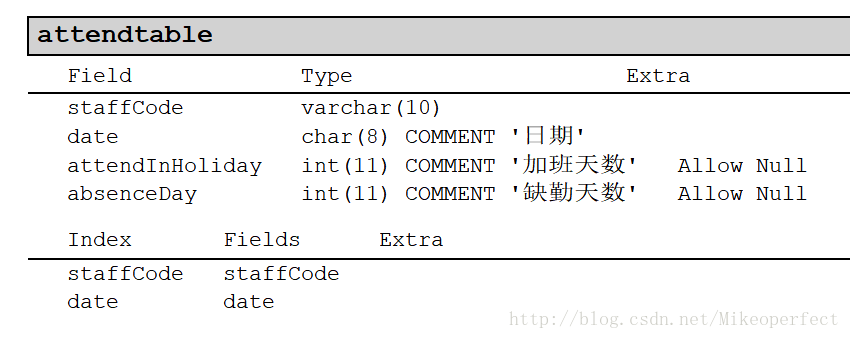
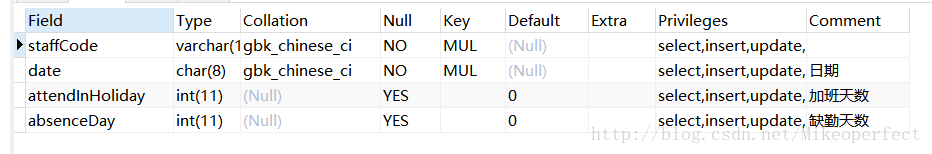
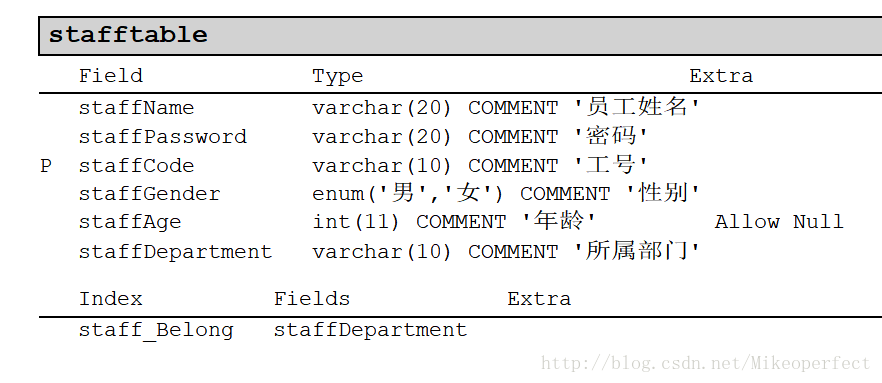
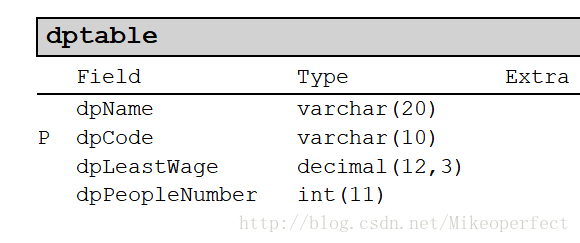
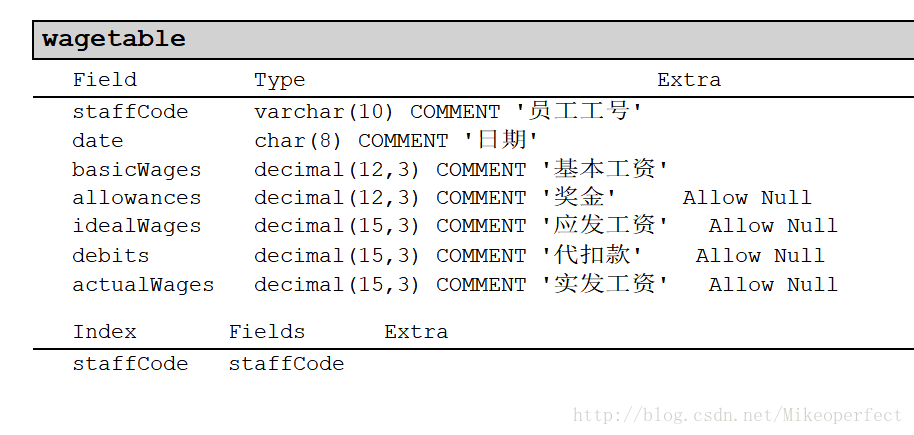
表結構設計

———————————————-

———————————————

———————————————–

————————————–
—————————————–
資料庫設計問題
資料庫的設計是關鍵問題,這直接影響到了後續的發展情況,一開始我們因為沒有這方面的設計經驗,所以不太清楚應該如何進行,到底該如何配合是我們最為頭疼的地方,但隨著專案的不斷深入,,慢慢的發現原來是這麼做 的,資料庫的設計是很重要的,因為考慮到效率問題,最好的辦法就是先將資料庫的基本表確定下來,本來我們有10個表,後來發現有些多餘,然後刪減到6個表,但是後來又發現不太行,其中一些欄位是無關欄位,於是繼續刪減,最終形成了如上資料字典。
stafftable中的staffCode是主鍵,wagetable中的staffCode是外來鍵,如果新增員工基本資訊之後又添加了員工工資資訊,則無法直接刪除員工基本資訊,因為有外來鍵約束,因此只能先刪除員工的工資資訊然後再刪除員工的基本資訊。 若只刪除員工工資資訊則部門人數還是不變,只有再刪除員工基本資訊,部門人數才會減一。
stafftable中的staffDepartment是外來鍵,dptable中的dpCode是主鍵,因此新增員工基本資訊時必須參考dptable中的dpCode,且dptable只能通過直接操作資料庫新增無法通過網站介面新增,保證了資料庫的安全性。
再來介紹下前後端設計
前後端實現問題
採用的是原始的不能再簡單的JSP+JavaBean,6個表原始碼完全是手動薅的,所以給人的感覺是十分的簡陋,但在設計的過程中也是存在著很多的問題,因為我是負責這一塊的,所以比較的清晰,以下是我的專案問題記錄及後來的解決辦法。
員工登陸邏輯: index.html中輸入UserName,UserPassword,login_check.jsp獲取UserName和UserPassword且將值設定為stafftable.java中的對應初值,進入到stafftable.java中判斷是否與資料庫中Name和Password一致,如果一致則將資料庫(關鍵值)賦值給stafftable.java中的相應初值以便用session記錄初值傳給其他網頁:比如傳給usre_list_basic.jsp頁面中,利用session記錄的初值
(比如staffCode)將資料庫欄位統統賦值給stafftable.java中,方便後續的操作,比如增刪查改(員工登陸只有查的作用)
- 字元亂碼編碼問題(約定的是GBK編碼)
資料庫:不僅僅MySQL中的編碼要為GBK,匯出的sql文件編碼方式也要是gbk才行,如果為utf8,則因為其他地方都是GBK故而會出現問題
介面輸入框: String輸入需要轉換字元編碼,而數字則不需要進行轉換編碼,但要記住一開始的物件都是Object類。
<a href="delete_attendance_save.jsp?staffCode=<%=attendance_rs.getString("staffCode")%>">
String staffCode=request.getParameter("staffCode");
支援URL傳參 多個引數可以用&隔開- 登陸時如果沒有選擇管理員或者使用者,則會報錯,這個需要解決(已解決,辦法如下,user就是選擇的name屬性)
解決辦法:(新增如下JavaScript指令碼)
<% if(user==null)
%> <script type="text/javascript" language="javascript">
alert("請選擇登陸型別!");
document.location.href="index.html";
</script>- 加急:排查各個表的刪除功能,現在刪除的依據是staffCode,但是沒有考慮到date,如果還僅依據staffCode,則將所有不同date但相同staffCode資訊刪除,故需要改變!!
解決辦法:
在Java原始碼刪除方法中,刪除MySQL語句後面新增時間限制
- 如果退出之後點選返回按鈕可以直接使用以前的cookies,非常不安全,找到解決辦法了:
解決辦法:攔截器,因為時間關係還沒有實現,以後有時間再說了。
假設介面更新中,資訊輸入不全的情況下還沒有解決,
思路是:①每個request.getParameter(String name) 都寫一個判空條件,②使用request.getParametervalues(String name)一次性解決
這一次學到的東西也是超級的多,比如:
java中sql語句能不能加分號的問題?
一、原因
在程式執行中,當執行sql後總是報無效字元錯誤;但是把程式放在pl/sql中執行又沒有錯誤。讓我很納悶!於是我開始查詢資料,然後我終於發現了問題。
二、問題剖析
原來在程式中;如果你在程式裡面寫sql,就不要加分號,在程式裡面編譯器會把分號當做sql本身的一部分,所以會報錯。
如果是在查詢工具裡面(比如plsql),這個時候可以加上分號,在工具裡面已經做過預處理,分號是個分隔符,看到分號就標誌著本條sql語句結束了;
因此java中sql語句不能加分號。
- 原始碼中的易錯點: ” and date= ” 和 “and date= ” 值得注意
在寫對應資料庫的decimal時,發現了Java中有Bigdecimal對應的引數,
BigDecimal decimal = new BigDecimal(Math.PI);
decimal = decimal.setScale(10, BigDecimal.ROUND_HALF_EVEN); 10 是10個小數,其中ROUND_HALF_EVEN是 銀行家舍入法
向“最接近的”數字舍入,如果與兩個相鄰數字的距離相等,則向相鄰的偶數舍入。
如果捨棄部分左邊的數字為奇數,則舍入行為與 ROUND_HALF_UP 相同;
如果為偶數,則舍入行為與 ROUND_HALF_DOWN 相同。
注意,在重複進行一系列計算時,此舍入模式可以將累加錯誤減到最小。
此舍入模式也稱為“銀行家舍入法”,主要在美國使用。四捨六入,五分兩種情況。
如果前一位為奇數,則入位,否則捨去。
以下例子為保留小數點1位,那麼這種舍入方式下的結果。
1.15>1.2 1.25>1.2
前端HTML中的input標籤限制輸入屬性
<input onkeyup="value=value.replace(/[^\d]/g,'')" >
//可以解決輸入只限於整數。<input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')" >
//能輸入數字和小數點<input onkeyup="this.value=this.value.replace(/[^\u4E00-\u9FA5]/g,'')" >
//只能輸入中文readonly表示此域的值不可修改,僅可與 type=”text” 配合使用,可複製,可選擇,可以接收焦點,後臺會接收到傳值.
程式碼如下
<input type="text" name="IP" readonly="readonly" />disabled表示禁用input元素,不可編輯,不可複製,不可選擇,不能接收焦點,後臺也不會接收到傳值
程式碼如下
<input type="text" name="IP" disabled="disabled" />或者
<input type="text" value="" maxlength="0" />或者
<input type="text" onfocus="this.blur();"> 小結
整個過程真的很累,尤其是加班加點後依然無法避免BUG的情況,不過這次學到的東西真的實在是太豐富了,滿載而歸一點都不過分,團隊配合也是相當的重要,最重要的是理清楚了這種網站開發的全過程,這種感覺真的還是挺不錯的!