微信開啟網址新增在瀏覽器中開啟提示遮罩
阿新 • • 發佈:2019-02-16
使用微信開啟網址時,無法在微信內開啟常用下載軟體,手機APP等。
解決方案:彈出一個遮罩提示使用者在新的瀏覽器視窗開啟。
解決方案:彈出一個遮罩提示使用者在新的瀏覽器視窗開啟。
使用的是純JS+HTML+CSS結合的方式,但不要一進入微信就彈出提示它在新瀏覽器中開啟,在這個頁面裡面還可以提交表單檢視資訊等,只有它點選應用的連結後,才彈出提示它跳轉後下載。
<a id="J_weixin" class="android-btn" href="#"><img src="img/android-btn.png" alt="安卓版下載" /></a> <div id="weixin-tip"><p><img src="img/live_weixin.png" alt="微信開啟"/><span id="close" title="關閉" class="close">×</span></p></div>
#weixin-tip{display:none;position:fixed;left:0;top:0;background:rgba(0,0,0,0.8);filter:alpha(opacity=80);width:100%;height:100%;z-index:100;} #weixin-tip p{text-align:center;margin-top:10%;padding:0 5%;position:relative;} #weixin-tip .close{color:#fff;padding:5px;font:bold 20px/24px simsun;text-shadow:0 1px 0 #ddd;position:absolute;top:0;left:5%;}
var is_weixin = (function(){return navigator.userAgent.toLowerCase().indexOf('micromessenger') !== -1})(); window.onload = function() { var winHeight = typeof window.innerHeight != 'undefined' ? window.innerHeight : document.documentElement.clientHeight; //相容IOS,不需要的可以去掉 var btn = document.getElementById('J_weixin'); var tip = document.getElementById('weixin-tip'); var close = document.getElementById('close'); if (is_weixin) { btn.onclick = function(e) { tip.style.height = winHeight + 'px'; //相容IOS彈窗整屏 tip.style.display = 'block'; return false; } close.onclick = function() { tip.style.display = 'none'; } } }
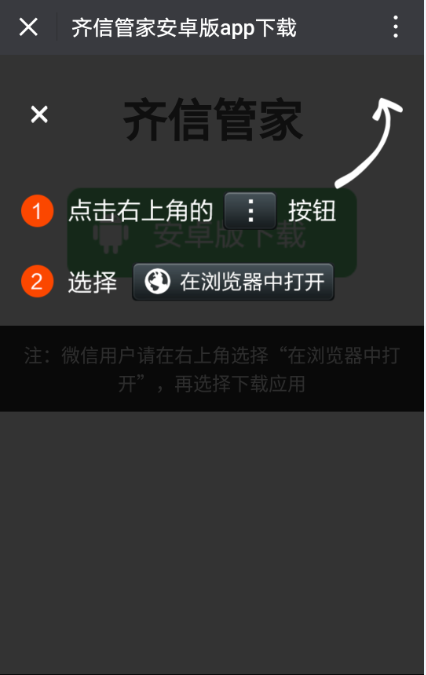
效果圖: