一些小的總結
中午用csdn還沒有改版,晚上這就改版了,這效率還真是快啊,有點不太習慣哈哈。
最近秋招真的每天都忙的要死,昨天去面試走太多路,晚上回去發現腳底都磨出水泡了,今天早上六點就醒了,9點到11點做了去哪兒的筆試,又是賽碼網,賽碼網真的跟我相剋啊,我每次用本地編譯能通過,但是賽碼線上編譯就是通不過,心塞。中午午覺沒睡,下午一點半鬥魚的筆試,可是北森網又出了問題,題目一直進不去,跑到牛客底下去給鬥魚校招留言,然後3點左右接到電話問我進去沒,說是現在可以進去了。120分鐘的題我快速的用了不到一個小時做完了。。。因為還約了4點半的電話面試。。。
現在總結一下我沒答上了還有忽略的地方。
關於let和const
let和const是ES6語法中新增的,跟var相比,主要存在以下特性:
1、let和const不能變數提升,存在暫時性死區;
console.log(b);//undefined
console.log(a);//報錯,Uncaught ReferenceError: a is not defined
let a = 1;
var b = 2;
2、let和const有塊級作用域,而var沒有;
var i = 1; if(i==1){ let b = 2; //若是var b = 2;就不會報錯 } console.log(b);//報錯,Uncaught ReferenceError: b is not defined
3、let和const不允許重複宣告;
var a = 1;
var a = 2; //不會報錯
let b = 3;
let b = 4; //報錯,Uncaught SyntaxError: Identifier 'b' has already been declared
const c = 5;
const c = 6; //報錯,Uncaught SyntaxError: Identifier 'c' has already been declared
4、let和const之間也存在一些區別
這一點是我之前沒有注意到的
(1)、let可以宣告之後不初始化,const宣告的變數,必須立即初始化,不能留到以後賦值;
let a;
console.log(a); //undefined
const b;//報錯,Uncaught SyntaxError: Missing initializer in const declaration,就是說const的宣告缺少初始化
console.log(b);
(2)、let宣告之後可以重複賦值,而const不可以
const宣告的是一個只讀常量,一旦聲明瞭,常量的值就不能改變。
let a = 1;
a = 2;
console.log(a); //2
const b = 2;
b = 3;
console.log(b); //報錯,Uncaught TypeError: Assignment to constant variable.
(3)、結合(2)關於const再補充
這一點是我所忽略的:
const實際上保證的,並不是變數的值不得改動,而是變數指向的那個記憶體地址所儲存的資料不得改動。對於簡單型別的資料(數值、字串、布林值),值就儲存在變數指向的那個記憶體地址,因此等同於常量。但對於複合型別的資料(主要是物件和陣列),變數指向的記憶體地址,儲存的只是一個指向實際資料的指標,const只能保證這個指標是固定的(即總是指向另一個固定的地址),至於它指向的資料結構是不是可變的,就完全不能控制了。因此,將一個物件宣告為常量必須非常小心。
若const宣告的是一個數組或是物件,是可以對陣列或物件進行操作的。
const arr = [1,2,3];
arr.push(4);
console.log(arr); //[1,2,3,4]
const obj = {};
obj.name = "dbb";
console.log(obj.name); //dbb
關於怎麼新增class的問題
這個問題我平時真的沒有注意過哎,明天要來好好看一下,今天到此為止,明天再來總結。
來了,新版的這個csdn編輯貌似有bug哎,不知道他們的程式設計師發現了沒,修改上面的內容的時候,一打字頁面就會自動跳轉到下面。
關於新增class的問題,我之前還真的沒有注意過,剛才好好百度了一下,發現了很多隱藏知識,哈哈,看來我的知識面還是不夠廣啊。下面來總結一下:
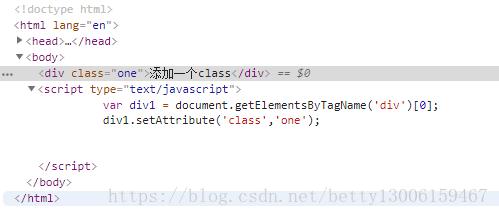
1、使用setAttribute()方法
通過setAttribute()方法既可以操作HTML特性也可以操作自定義特性。通過這個方法設定的特性名會被統一轉換為小寫形式,也就是說就算你寫的是‘CLASS’也會被轉換成‘class’;
setAttribute()接受兩個引數:要設定的特性名和值;
var div1 = document.getElementsByTagName('div')[0];
div1.setAttribute('class','one');
問題:只能新增一個class,後面再次會覆蓋
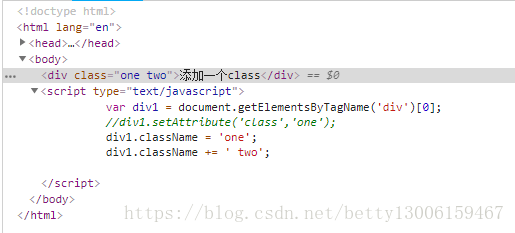
2、直接使用className這個屬性
className,與元素的class特性對應,即為元素指定的CSS類。沒有將這個屬性命名為class,是因為class是ECMAScript的保留字。可用於設定或返回元素的class屬性。
var div1 = document.getElementsByTagName('div')[0];
div1.className = 'one'; //直接使用className屬性
div1.className += ' two'; //在後面追加一個,這裡two前面要加一個空格,否則會跟前一個連在一起
3、使用HTML DOM classList屬性
classList屬性返回元素的類名,作為DOMTokenList物件,該元素用於在元素中新增、移除及切換CSS類,classList屬性是隻讀的,但你可以使用add()和remove()方法修改它。
classList的屬性:length;返回列表中類的數量;
classList的方法:
add(class1,class2,…)在元素中新增一個或多個類名,若指定的類名已存在則不新增。 contains(class) 返回布林值,判斷指定的類名是否存在。
item(index) 返回類名在元素中的索引值,索引值從0開始,若索引值在區間範圍外則返回null;
remove(class1,class2,…) 移除一個或多個類名,若移除不存在的類名,也不會報錯;
toggle(class,true|false) 在元素中切換類名,第一個引數為要在元素中移除的類名,並返回false;若該類名不存在則會在元素中新增類名,並返回true;第二個是可選引數,是個布林值,用於設定元素是否強制新增或移除類,不管該類名是否存在。
var div1 = document.getElementsByTagName('div')[0];
div1.classList.add('one','two'); //一次新增多個類
div1.classList.add('three');//可以在後面追加
console.log(div1.classList.contains('one')); //true
console.log(div1.classList.length); //3
關於事件委託中的target的一些相關問題
經典問題:新增10個li標籤,給這10個li標籤新增點選事件
解決:動態新增li標籤,可以先建立一個臨時容器,先將li標籤新增到臨時容器中,再將臨時容器新增到DOM結構中,這樣就減少了DOM渲染;10個點選事件的新增使用事件委託,將點選事件繫結在父級元素上,利用事件冒泡的原理,以達到只繫結一個事件而能監聽到所有子級元素的目的,從而大大提升效能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件委託</title>
</head>
<body>
<div>事件委託
<ul id="list"></ul>
</div>
<script type="text/javascript">
var Ul = document.getElementById('list');
var flag = document.createDocumentFragment();//建立臨時容器
var Li = null;
for(var i=0;i<10;i++){
Li = document.createElement('li');
Li.innerHTML = "新增li " + (i+1);
flag.appendChild(Li);
}
Ul.appendChild(flag);
Ul.addEventListener('click',function(event){//點選事件繫結在li標籤的父級元素Ul上
var e = event || window.event;
var target = e.target || e.srcElement;
if(target && target.nodeName.toLowerCase() == 'li'){ //通過target找到事件目標
console.log('li');
}
})
</script>
</body>
</html>
event.target和event.currentTarget區別:
event.target表示事件發生點選的元素;
this表示的是註冊點選事件的元素,this始終等於event.currentTarget;
若是直接將事件處理程式指定給了目標元素,則this、currentTarget和target包含相同的值。