【ES6】for of用法
一、使用例子
使用例子(一)
-
var arr = ['nick','freddy','mike','james']; -
for(var item of arr){ -
console.log(item); -
}
輸出結果:
輸出的是數組裡面的值。
二、使用例子(二)
-
var arr = [ -
{ name:'nick', age:18 }, -
{ name:'freddy', age:24 }, -
{ name:'mike', age:26 }, -
{ name:'james', age:34 } -
]; -
for(var item of arr){ -
console.log(item.name,item.age); -
}
輸出結果:
二、與for in 區別
區別①:for of無法迴圈遍歷物件
-
var userMsg = { -
nick: { -
name: 'nick', -
age: 18, -
sex: '男' -
}, -
freddy: { -
name: 'freddy', -
age: 24, -
sex: '男' -
} -
}; -
for(var i1 in userMsg){ -
console.log(i1); -
for(var i2 in userMsg[i1]){ -
console.log(i2+': '+userMsg[i1][i2]); -
} -
} -
console.log('-----------分割線-----------'); -
for(var item of userMsg){ -
console.log(item); -
}
輸出結果:
區別②:遍歷輸出結果不同
-
var arr = ['nick','freddy','mike','james']; -
for(var i in arr){ -
console.log(i); -
} -
console.log('-----------分割線-----------'); -
for(var item of arr){ -
console.log(item); -
}
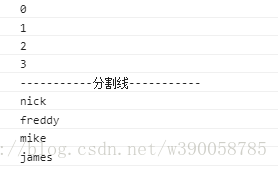
輸入結果:
不難看出,for in迴圈遍歷的是陣列的鍵值(索引),而for of迴圈遍歷的是陣列的值。
區別③:for in 遍歷定義屬性,for of不會
-
var arr = ['nick','freddy','mike','james']; -
arr.name = "陣列"; -
for(var i in arr){ -
console.log(i+': '+arr[i]); -
} -
console.log('-----------分割線-----------'); -
for(var item of arr){ -
console.log(item); -
}
輸入結果:
給陣列新增一個自定義屬性name,並且賦值"陣列"。然後進行遍歷輸出的,會發現新定義的屬性也被for in輸出來了,而for of並不會對name進行輸出。