react-native從入門到放棄
剛剛度過了繁忙的一個月,連續不斷的需求讓自己有點招架不住了。寫的程式碼質量有些堪憂,又導致不斷的修改bug,陷入了惡性迴圈中了,不過隨著最近最後一個需求即將完結,終於抽空寫寫rn相關的內容了。這個標題略有寫浮誇,主要是為了吸引眼球,也有自己感受的原因。
一、rn歷史簡介
大家都知道rn是facebook開源的一個框架,不過關於rn的歷史大家可能不太清楚。facebook在客戶端2.0版本的時候,將大部分頁面使用web技術實現,當時大概是2011年,android還在2.3版本、ios還在5.0版本。可想而知,結果當然是撲街了,在當時網頁在手機上的體驗相當的糟糕,使用者吐槽聲一片,facebook只能迅速的換成原生的實現。不得不說雖然是一次失敗的嘗試,但是facebook算是混合應用的先驅者和探索者,這也為後來facebook開發rn打下了基礎。
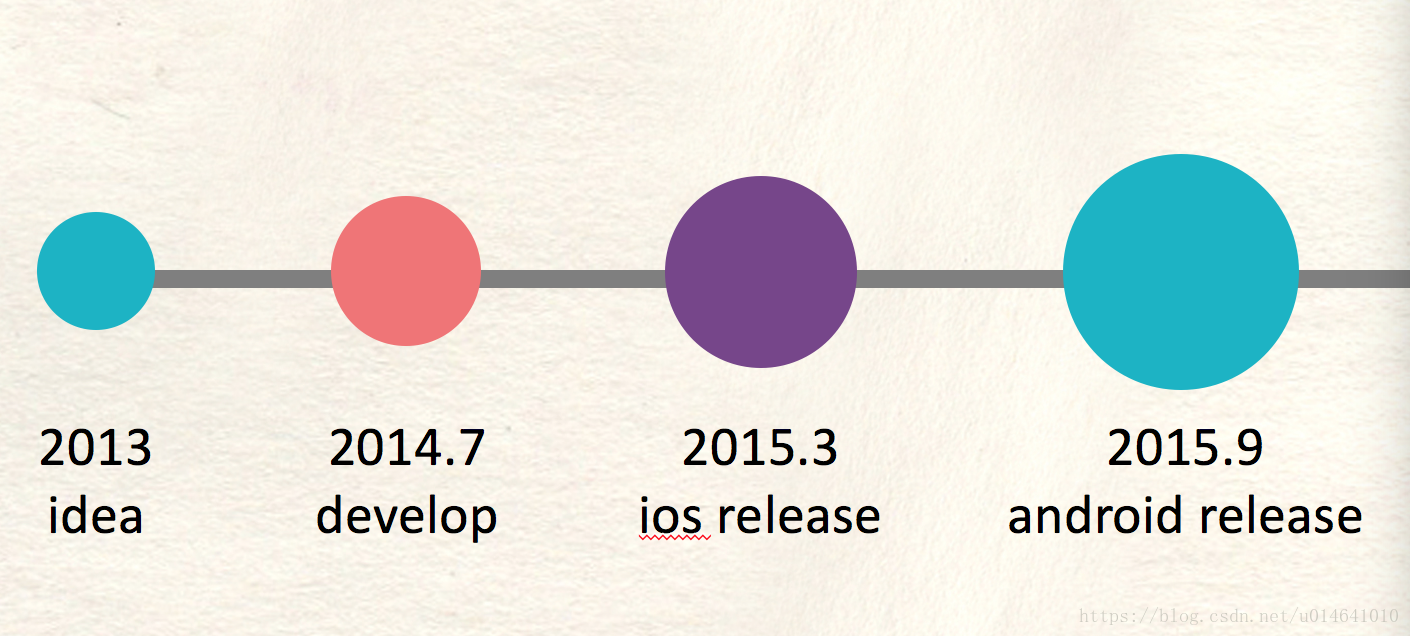
rn的idea是在2013年的一個極客大會上提出的,2014年7月facebook內部開始嘗試使用這項技術,到了2015年3月,rn的ios版本正式開源,到了同年9月,rn的android版本也開源了。大概的發展歷程如下:
rn雖然開源了接近了3年的時間了,但依然還沒有到達1.0的正式版本,目前到了0.54版本,期待2021年1.0版本上線的時候…….不得不說,rn是歷史上第一個沒到正式版本,github卻有6w+星星的專案,大寫的服氣。
二、rn原理簡介

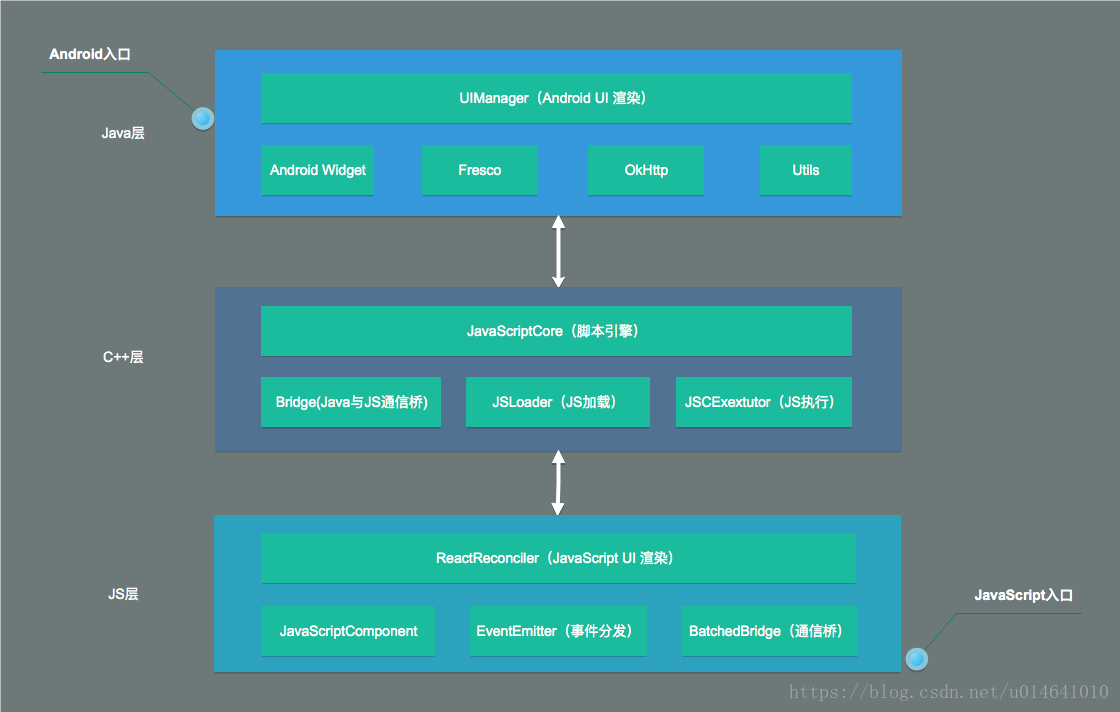
盜了一張別人的android端架構圖(侵刪),rn的架構分為3層,java/oc層、c++層以及js層。這個結構和app內嵌h5基本一致,同樣涉及到js和native通訊等,只是將webview層替換為了c++層。
三、前端上手rn
1、rn對前端意味著什麼
我個人的理解是rn能幫助前端開發者使用熟悉的方式開發出一款接近原生體驗的App,前提是你對react比較熟悉。接近原生體驗要從兩個方面來說這個問題,一個方面是rn的實現方式就決定了rn開發出的app只能是接近原生的體驗,另一方面是前端同學一般對客戶端開發不熟悉,在某些需要客戶端方面進行支援優化的地方很難去處理。
2、前端上手難度
會React開發就能很快上手RN,還可以使用React全家桶哦。rn直接和react開發有很多相似的地方,同時也可以用是redux等react常用的第三方庫,上手難度不大。
3、前端遇到的小問題
- 元素超過一屏不滾動
web端的頁面天生會滾動,如果元素超過了一屏就會出現滾動條,但是客戶端上元素超過一屏是不會滾動的,需要在最外層套上一個能滾動的元素,比如scrollview或則listview等等。 - ios和android的平臺差異
雖然rn儘量處理了android和ios兩端之前的差異,但是還是兩端還是有一些不一致的地方,比如有些控制元件的屬性只在某一端能夠使用,這個時候我們儘量避免使用這樣的屬性,採用兩端效果能一致的實現方式來處理 - 長列表的選擇
rn目前已經提供了listview和flatList兩種長列表的方式,listview因為效能問題基本被放棄使用了,所以在選擇長列表的時候儘量選擇flatlist或者其他開源的列表元件。
四、rn開啟的正確方式

這是看到別人的部落格上寫的一段話,看了之後挺有感觸的,因為自己在寫rn的時候也覺得這是一個需要多方合作的一種開發模式。之前瞭解到攜程好像將客戶端和前端合併為大前端團隊了,客戶端和前端的同學一起協作開發。客戶端的同學在app容器處理上肯定是最好的選擇,但是一般在react開發上面不是很熟悉,前端同學明顯在react的開發上比客戶端同學更熟悉和了解,但是一般對客戶端的開發比較陌生。雙方可以完成自己更擅長的部分,同時可以相互學習各自領域的內容,這是一種極好的提升的方式。
五、存在的問題
1、不斷更新的版本

這是rn版本的截圖,3年時間已經更新了四十幾個版本,不同版本之間差距還是挺大的,所以如何做好rn版本管理以及升級是一個非常重要的工作,主要是相容性問題。
2、問題排查困難

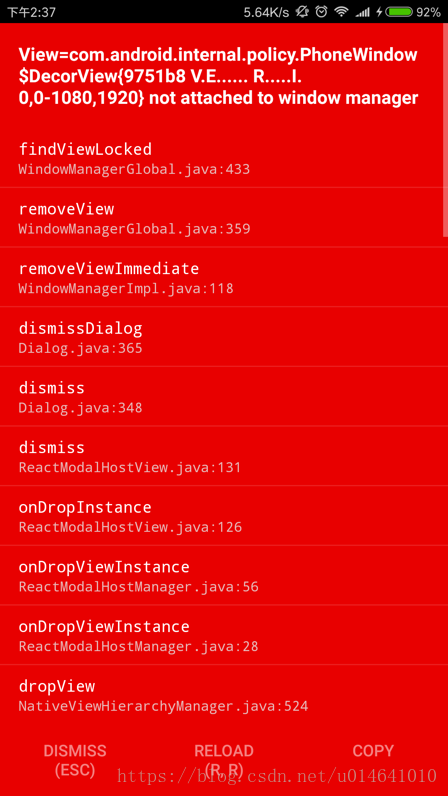
這是做rn經常會看到的一張圖,大紅的背景裡提示你出現了錯誤,雖然說有除錯工具可以幫助你定位錯誤,但是和web開發不同,rn報錯有可能是前端爆的錯誤,也可能是客戶端的錯誤,問題排查起來會比較苦難。
3、長列表及動畫效能不佳
- 長列表快速滾動時會出現白屏的情況
長列表快速向上滾動時,列表會出現白屏的情況。這主要是由於滾動時native和js頻繁通訊,導致客戶端渲染不及時所導致的問題。目前還沒有特別好的解決辦法,有些公司會盡量避免在rn上使用長列表來規避這樣的問題,如果列表內容比較簡單的話,白屏出現的可能性會比較小。 - 動畫效果出現卡頓(特別是android手機上)
rn的實現出來的動畫會比較卡頓,原因和上一個問題基本相同。可能得解決方法是將動畫完全由原生實現,js端直接使用原生動畫,這樣就可以避免動畫卡頓的問題。
4、首頁白屏問題
打包成Bundle包後一般會有幾M,甚至十幾M,導致首次渲染時白屏時間很長。
在最新款的手機上,白屏的時間很短,然而在低版本的android手機上白屏時間缺非常的長。當然首頁白屏問題現在已經有很多方案進行處理,比如拆包和預載入,這兩種都是比較常見的處理方案了。
5、優秀的熱更新方案
- 自搭還是第三方?
一般公司都會選擇自己搭建熱更新框架,比較很少有公司願意把這種更新的業務交由其他公司來完成,小公司的話可以嘗試使用微軟的熱更新方案。 - 如何做好相容性處理?
熱更新也會導致相容性問題,比如在之前的bundle包裡沒有這個功能,或者功能的結構發生變化,導致老版本無法正常使用新版本的內容。可能得解決方案有:
1、控制版本,不相容的版本就不進行熱更新
2、對客戶端開方的介面進行封裝,遮蔽客戶端內部的實現
3、不使用或者儘量少使用熱更新方案,將rn作為一個類似原生模組嵌入到app中,每次釋出版本才更新一次rn包 - 傲嬌的蘋果
蘋果之前封殺過JSPatch等熱跟新方案,沒準蘋果有出臺什麼規則不允許rn之類的熱更新,所以也得做好心理準備。
到這就寫的差不用多了,最近rn的嘗試也是挺有意義的,雖然開發流程等並沒有太多新的東西,但是對rn開發流程、整體的結構等有了更深入的瞭解,之後準備再寫寫有關rn框架相關的東西,更深入的去了解這個框架。目前來說,rn還不是一個比較成熟的框架,在大型專案中的應用還需要更加謹慎的看待,所以最後點題,rn從入門到放棄,期待1.0版本的到來。
over…