iOS8開發~UI佈局(二)storyboard中autolayout和size class的使用詳解
1、Xcode6中增加了size class,在storyboard中如何使用?
2、auto layout該如何與size class配合來進行UI佈局?
二、瞭解一件新事物的最好的辦法就是實踐,讓我們揭開那神祕的面紗:
例子1、新建一個Single View Application template專案Demo1,拖拽一個newView到rootView上,並設定背景色為綠色, 然後不做任何其他修改,執行專案,模擬器選擇iPhone6,執行效果如圖:
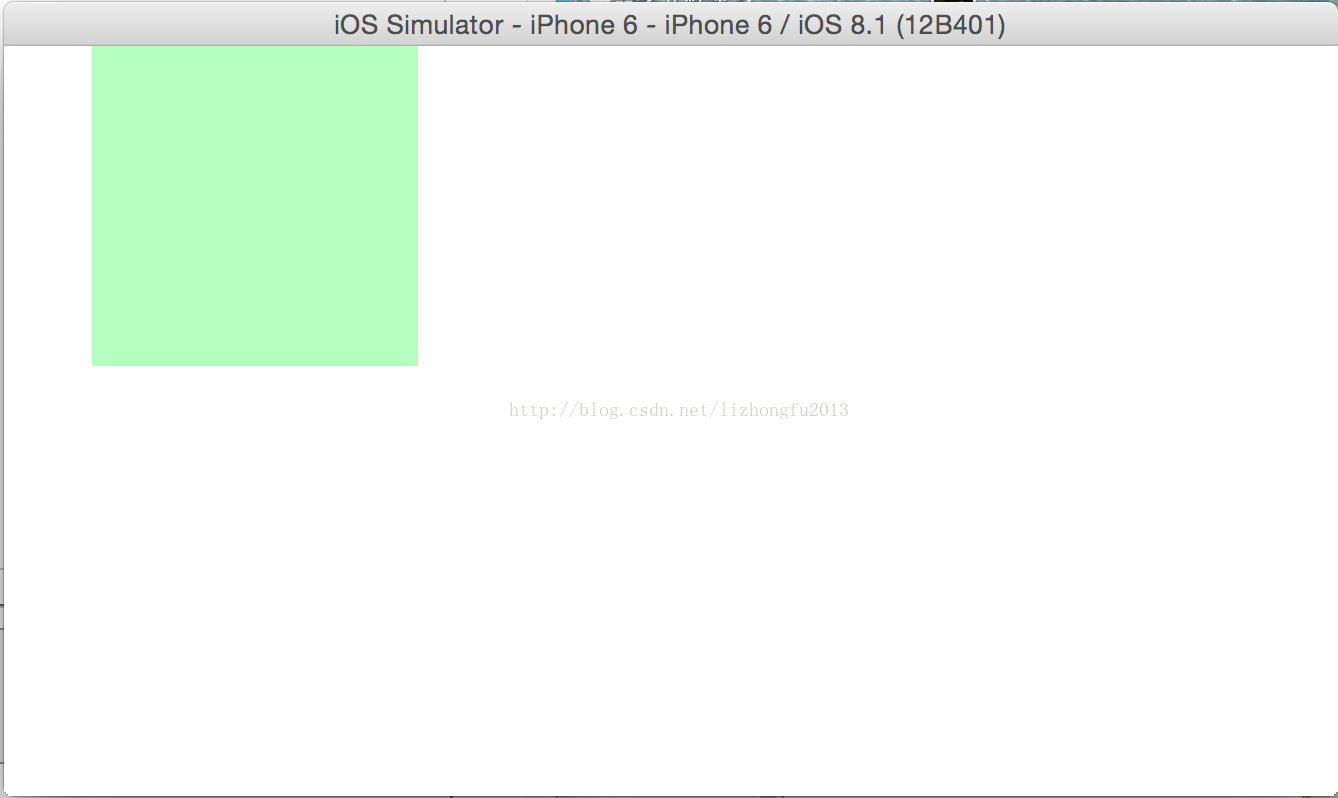
橫屏:
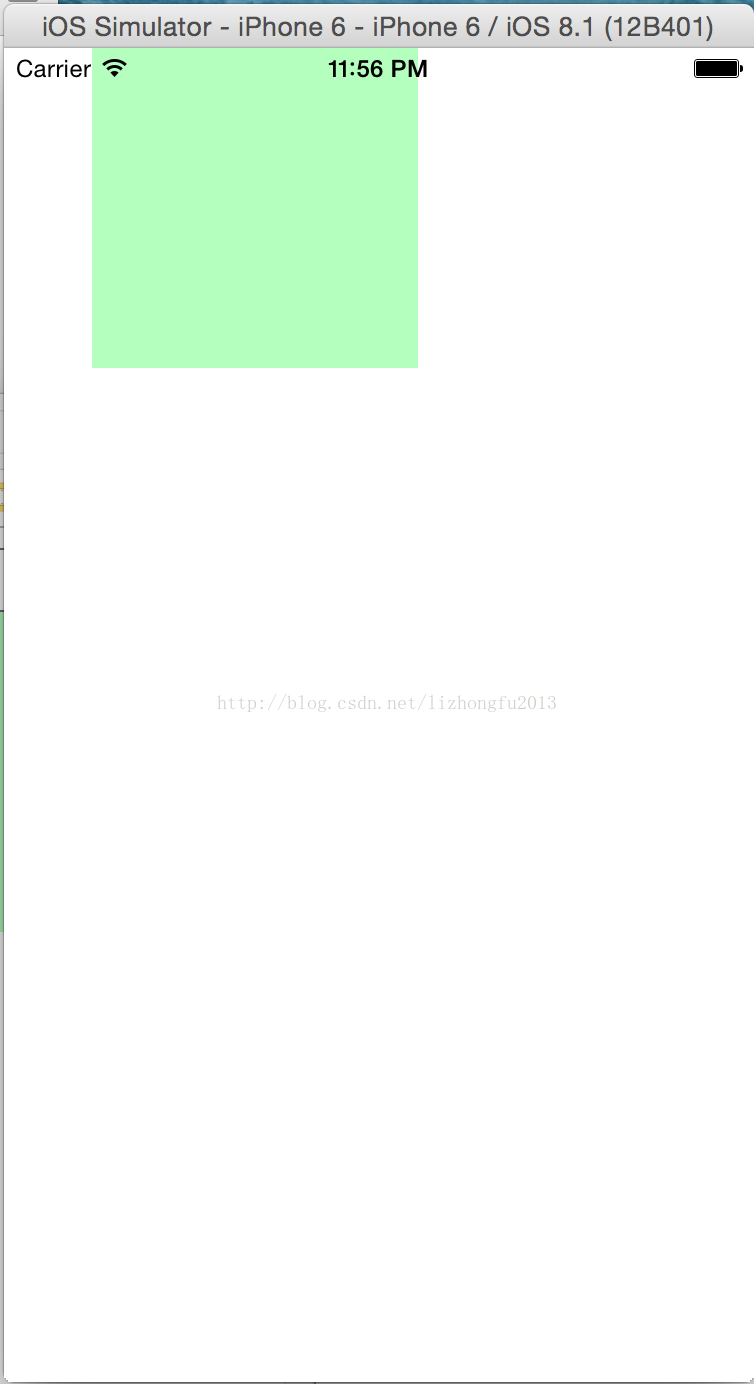
豎屏:
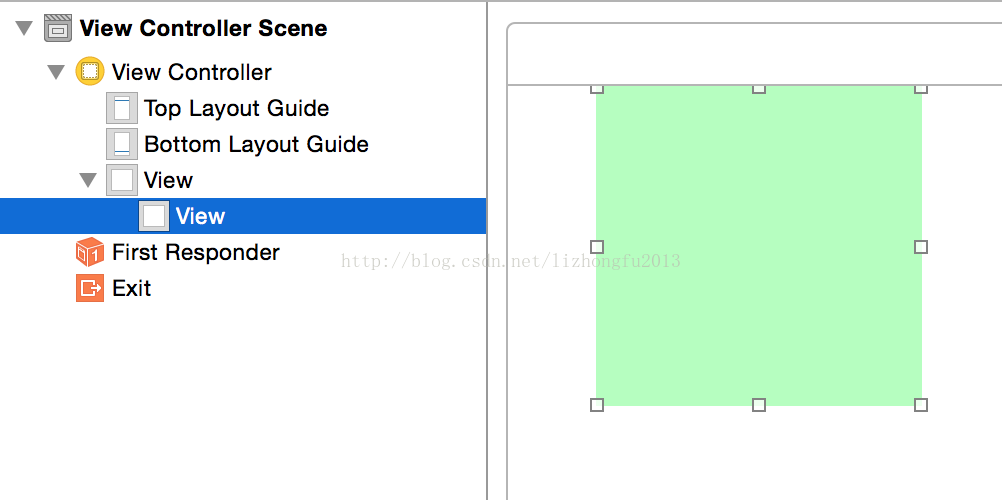
把模擬器更改為iPad、iPhone4s等,然後再旋轉螢幕,發現綠色的newView的位置幾乎沒有變化。檢視Document Outline發現沒有任何constraint(約束)作用於綠色view上,理論上如果一個view沒有任何constraint,那麼view將沒有位置及大小,但目前來看是沒問題的,何解?
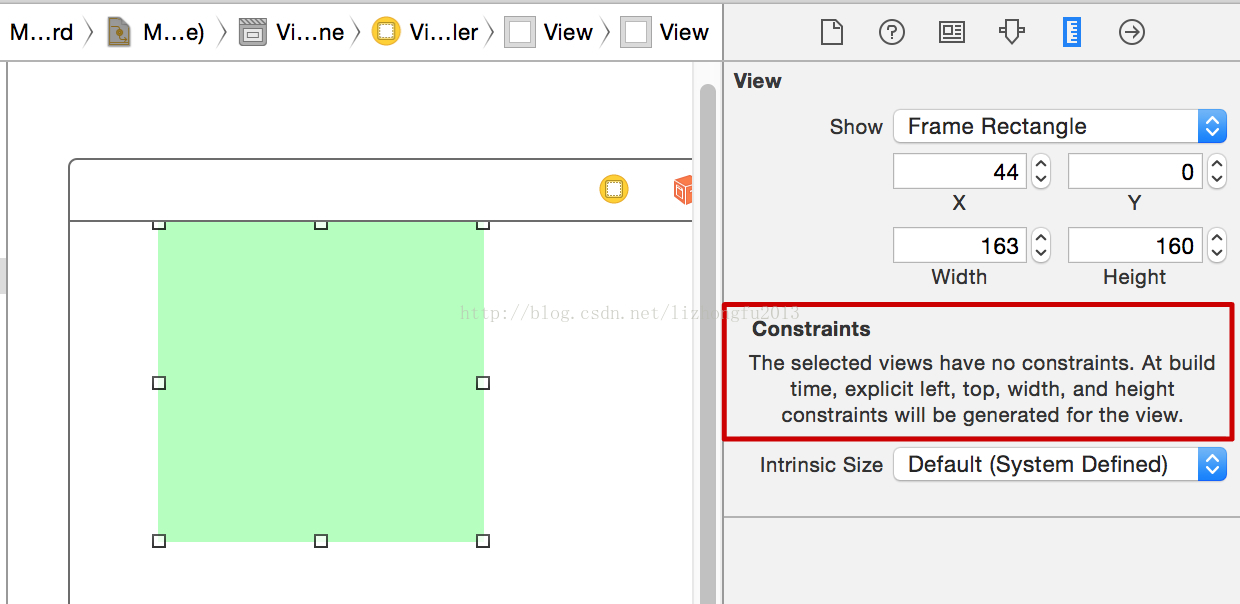
檢視view的size inspector,發現祕密了:
原來如果不給一個view新增任何constraint,系統會自動給view新增左、上、寬、高四個約束,就是說新綠色的view會有固定的寬和高,然後以螢幕左上角為參考點,有一個系統新增的預設位置。(如果我們向綠色view新增任何其他約束,那麼系統自動新增的約束將實效)
還有一個問題是,剛剛切換了很多不同型別的模擬器,相當於切換了不同的size class,但顯示綠色view都正常,而size class的存在的目的就是為了區分不同的size class(例如:iPhone4s橫屏wCompact/hCompact,iPhone4s豎屏wCompact/hRegular,iPad橫豎屏都是wRegular/hRegular),然後來做不同的UI佈局,何解?
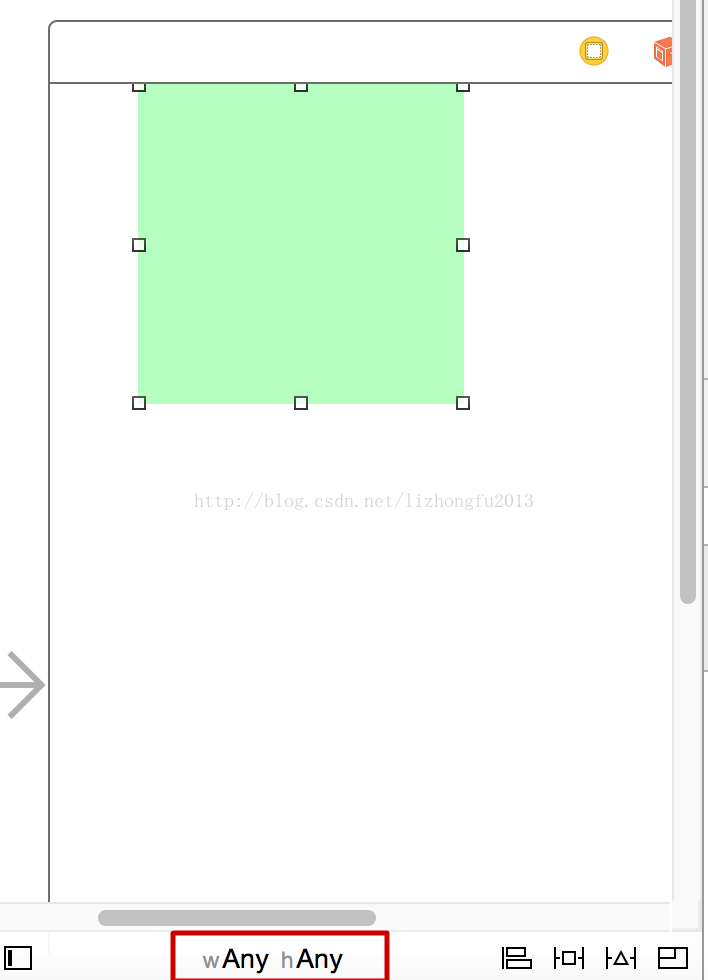
檢視當前的size class:
當前的size class為wAny/hAny,也就是說在size class為wAny/hAny的時候新增constraint,在其他size class的時候也生效。其實從字面上也可以看出,Any就是任何的意思,Compact和Regular是Any的子類。
例子2、基於iPhone適配介面,新增三個view到rootView上,然後無論橫屏還是豎屏,新新增的三個view之間及與螢幕邊框的距離都保持不變的間距20點寬,效果如圖:

新建一個Single View Application template專案Demo2,因為要適配iPhone橫豎屏,所以修改size class為wCompact/hRegular來適配豎屏:
拖拽3個view到rootView上,並設定其背景顏色
為了滿足設計要求,要新增如下constraint:
(1)設定綠色view距離superview左邊距和上邊距;
(2)設定黃色view距離superview右邊距和上邊距,相對綠色view的的左邊距;
(3)設定藍色view的左邊距和右邊距和下邊距,上邊距離綠色view下邊的距離;
(4)設定綠色view與黃色view等寬
(5)設定藍色view與綠色view等高
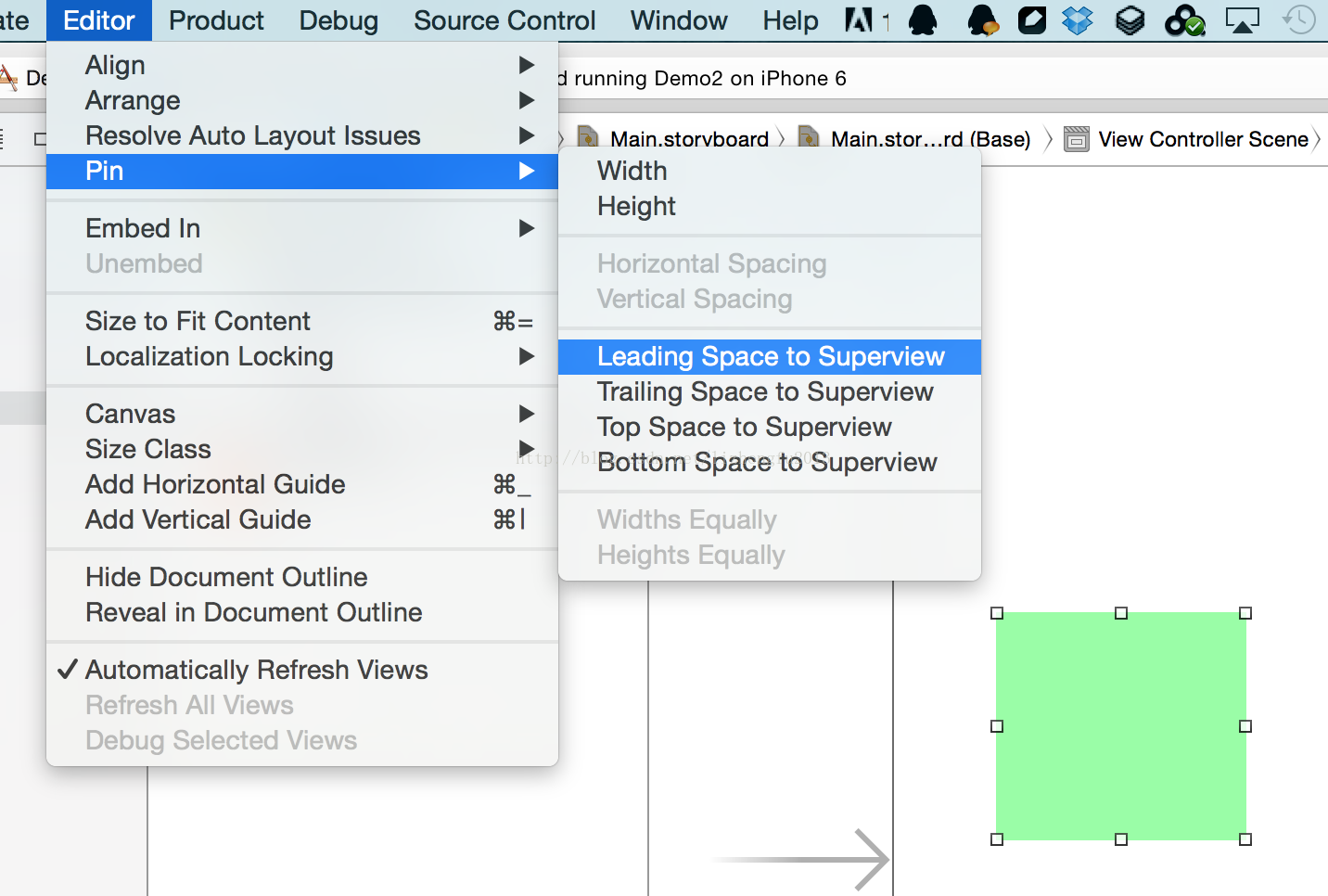
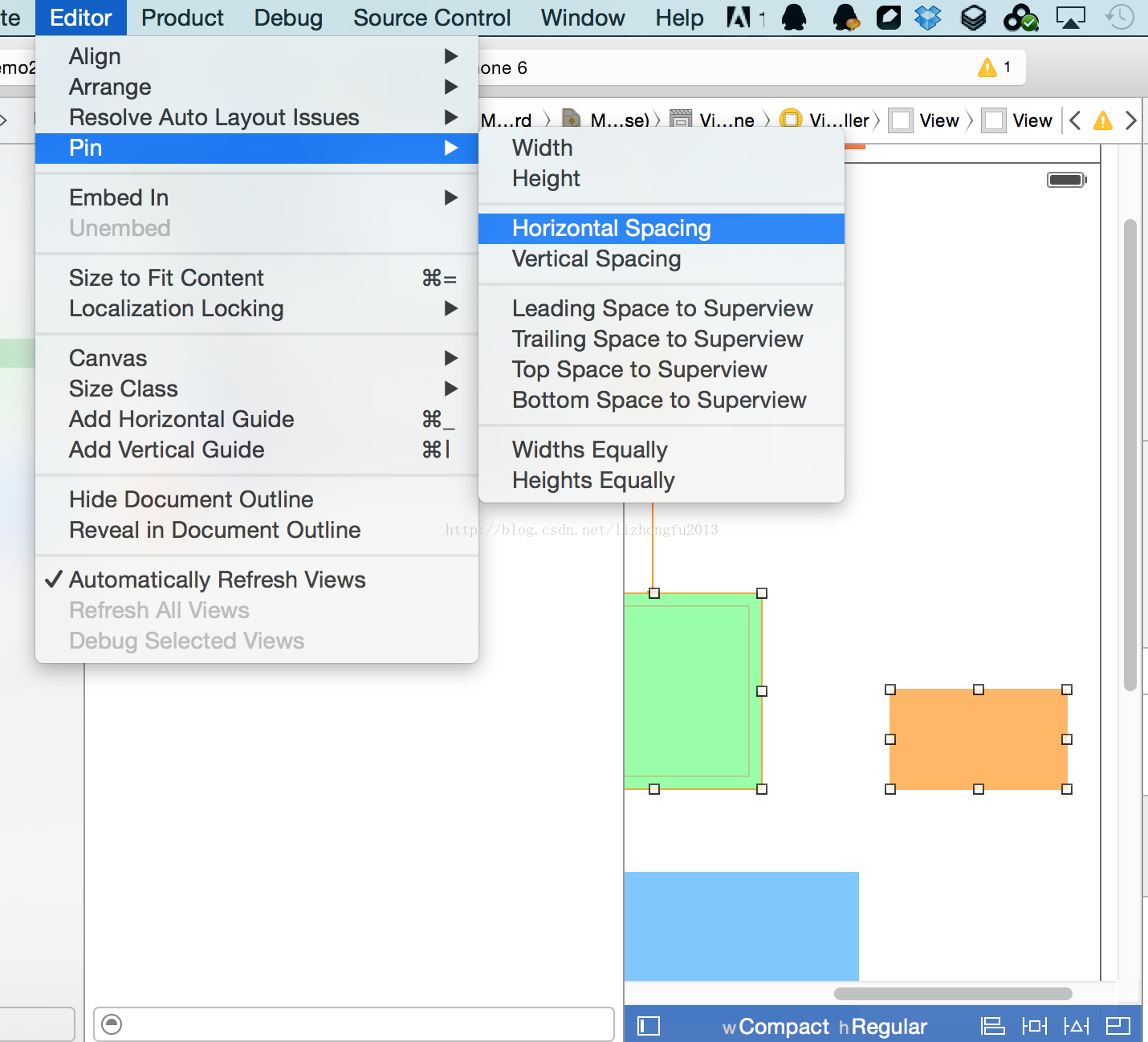
現在開始動手吧:選中綠色view,Eidtor->Pin->Leading Space to Superview給綠色view新增相對其superview的左邊距,然後選中constraint,修改約束的值為20,其他constraint以此類推:
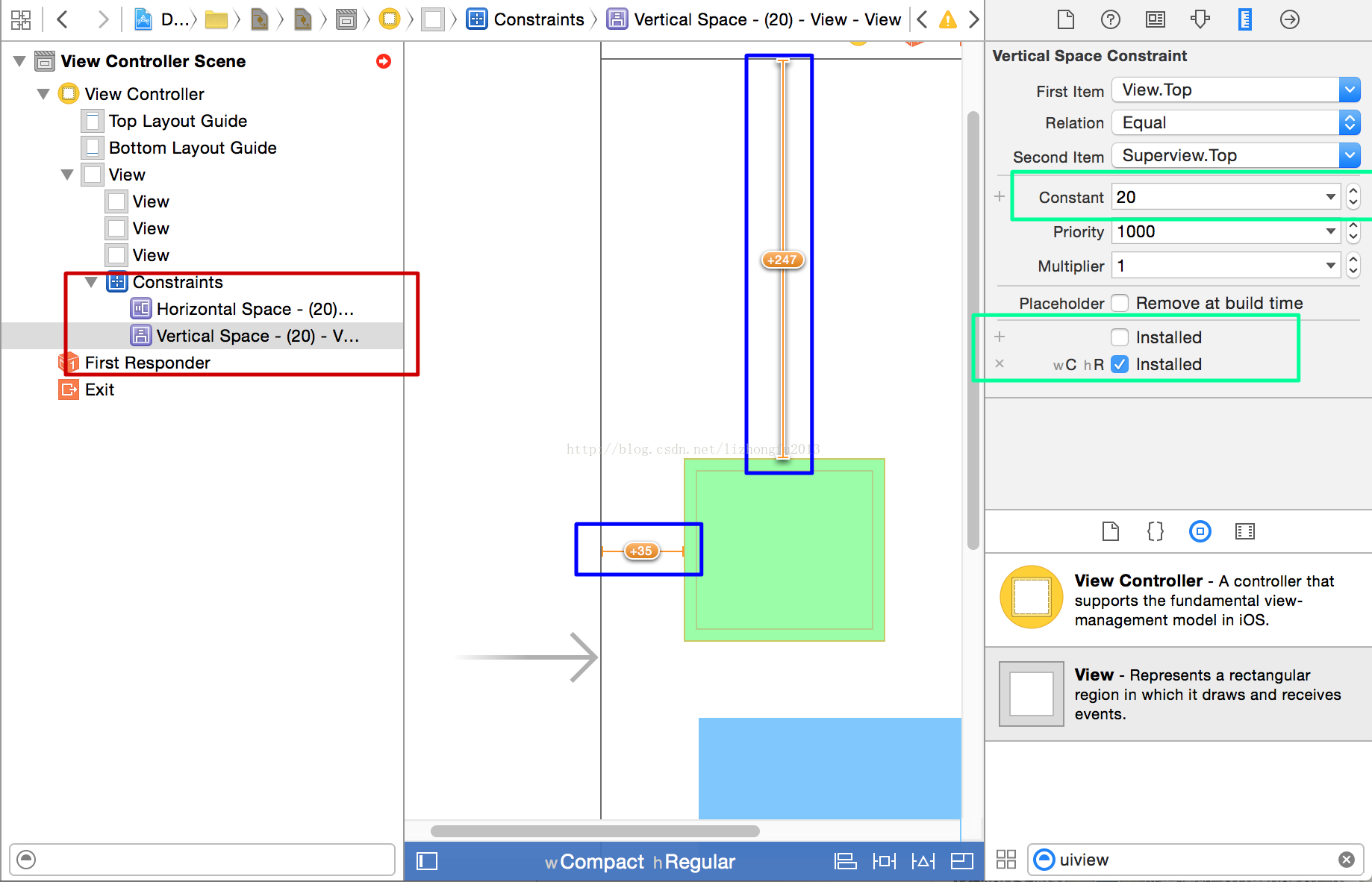
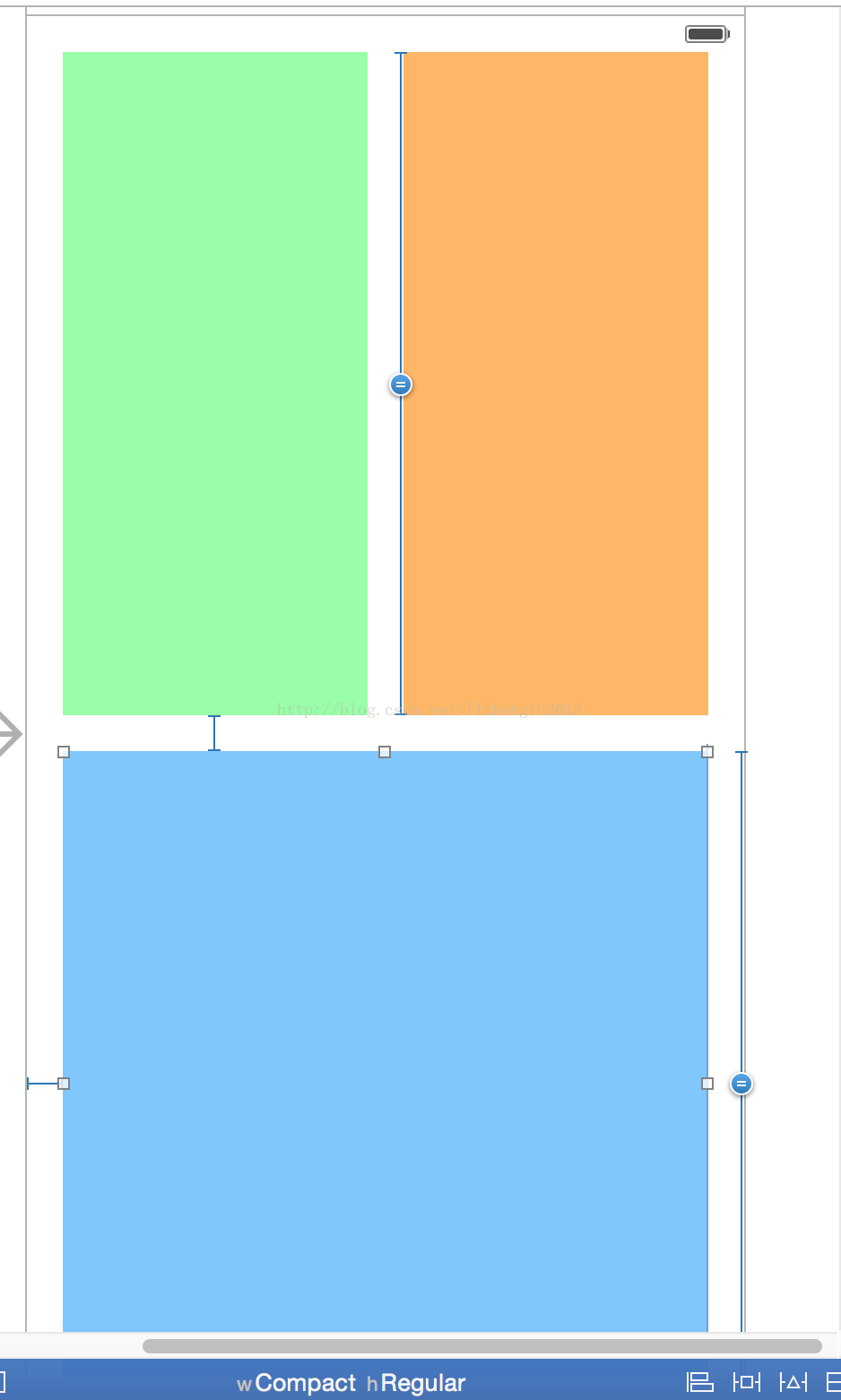
新增完如圖:
其中紅色框部分清晰的表達了所新增的constraint;
藍色框部分時新增的constraint,目前為黃色線,表明當前的constraint還不能定位view,當一個view的constraint正確的時候,constraint的顏色會變為藍色。
綠色線框的部分表達了constraint的數值,我們想讓邊距為20,所以設定數值為20 。wC hR Installed表明當前constraint適用於wC hR這種size class,不適合any any的size class。
新增綠色view與黃色view之前的距離時候,由於是設定兩個子view的constraint,所以要選中兩個view,然後Editor->Pin ->Horizontal,設定值為20:
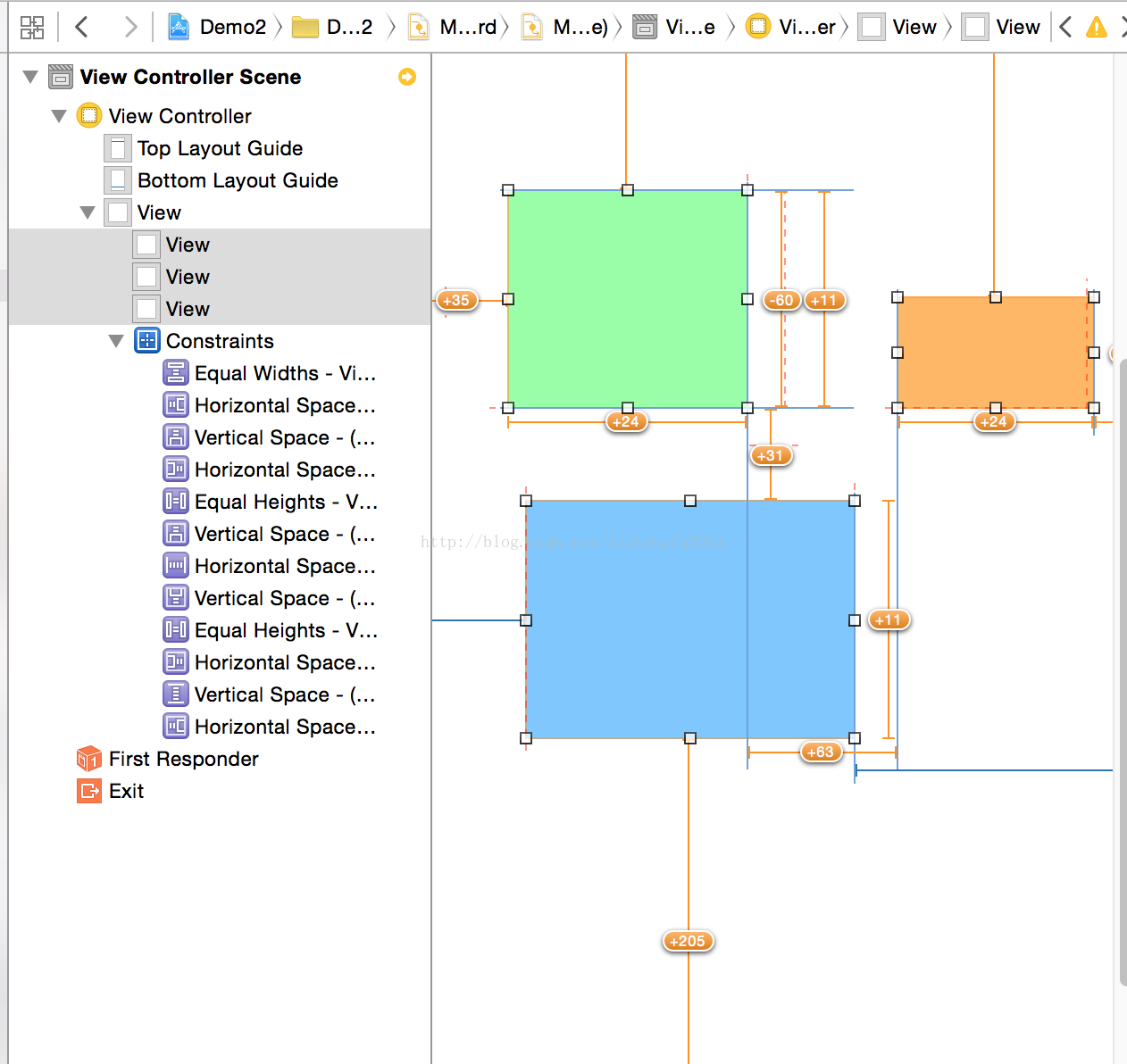
同樣方法Editor->Pin ->Width Equally,設定綠色view與黃色view等寬度,藍色view與綠色view等高,結果如圖:
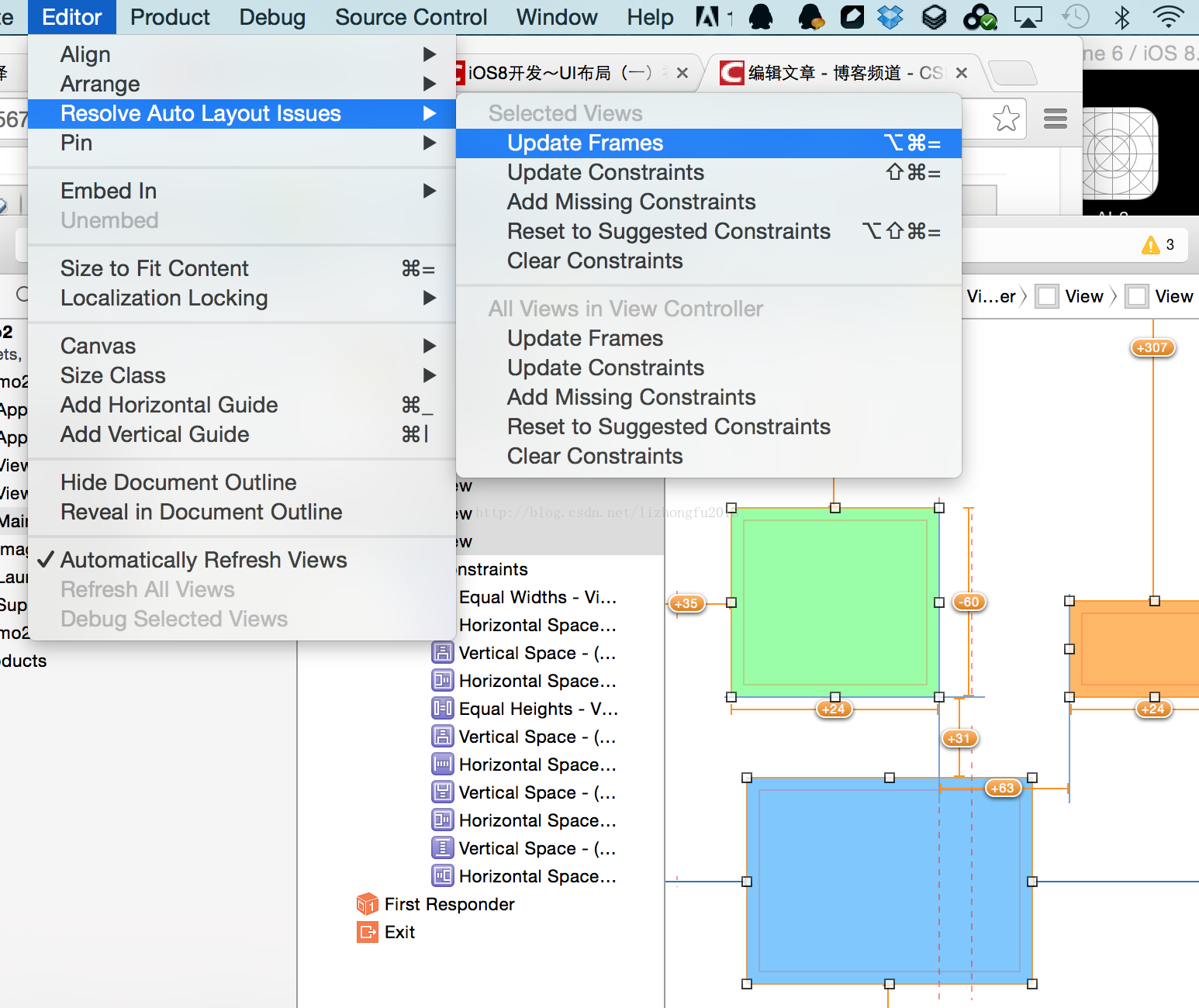
但發現constraint顏色仍然後黃色,原因是當前view的位置和constraint希望的不一致,更新下frame(要選中3個view,因為constraint關聯3個view)或者點選Document Outline中的黃色小箭頭,然後會看到具體的constraint資訊來一步步除錯,這個也是Xcode6最有突破的地方:
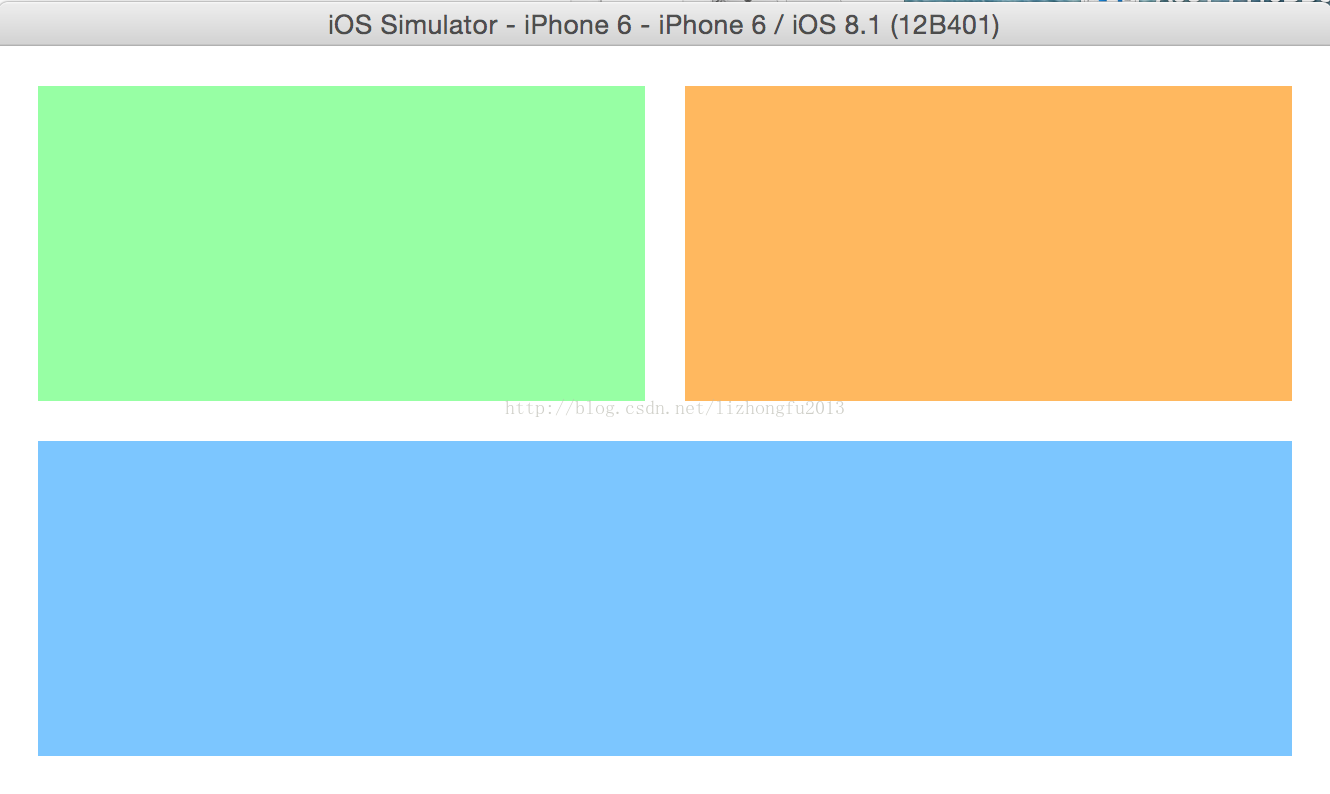
然後效果如圖:
然後執行下專案吧,發現確實和預期的一樣。然後旋轉螢幕,是不是發現橫屏時候白了,螢幕什麼都沒有了?原因是我們僅僅適配的豎屏,橫屏還沒有適配啊!
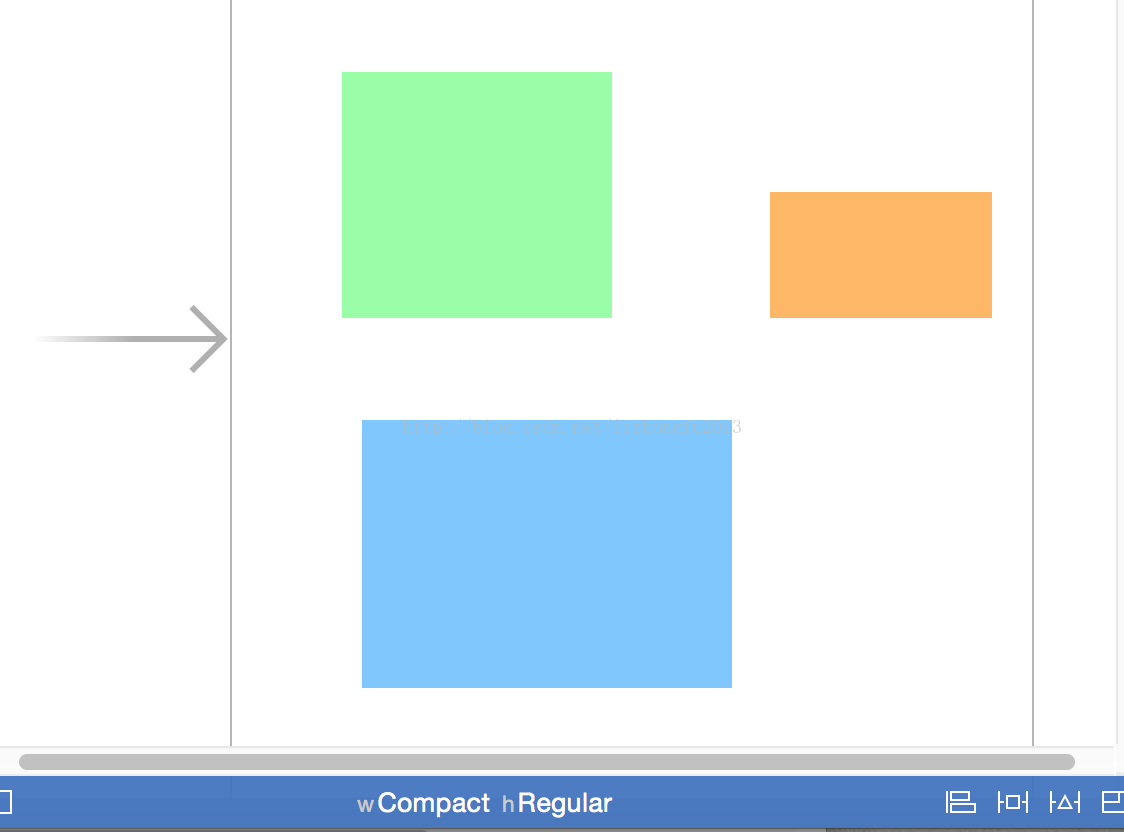
修改size class,iPhone4s橫屏的size class為wCompact/hCompact,而iPhone6 plus為wReguage/hCompact,那我們不如設定為wAny/hCompact吧!然後安裝上邊適配豎屏的方式適配橫屏。適配好後再次執行,橫豎屏都應該是我們想要的了。
例子3、新建一個Single View Application template專案Demo3,新增一個view,是這個view的寬度和高度都是100點寬,並且始終居中於superview,效果如圖:
這個例子很簡單,也很容易實現,目的是補充以上兩個例子沒有提及到的一些細節。
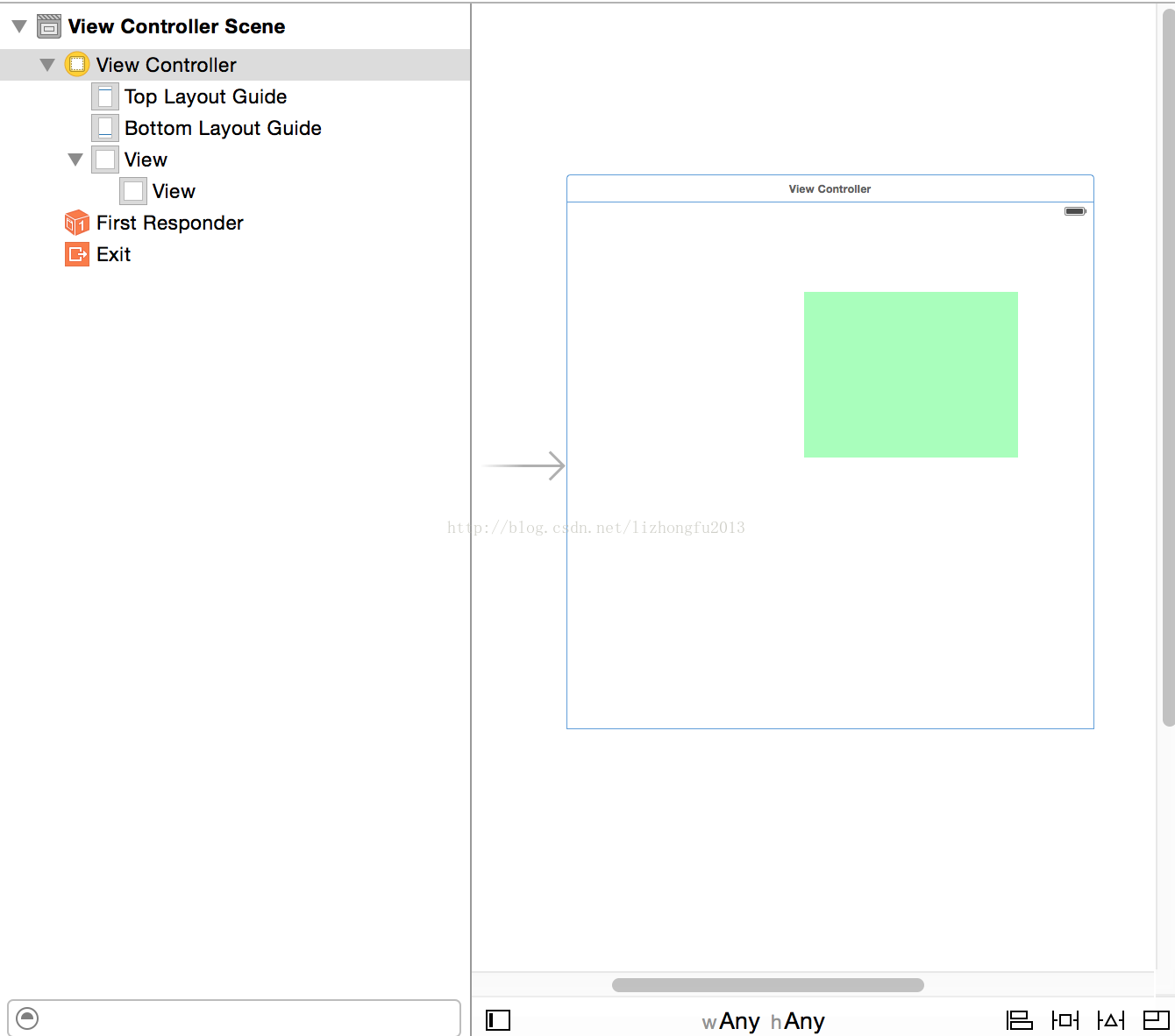
在rootView上新增一個view,設定背景色為綠色:
由於不打算區分是哪種iOS裝置,所以size class選擇wAny/hAny,然後綠色的view隨便放到superview上就可以,Auto Layout的理念就是不用去管具體view的frame,要注意的是這個view最終想如何的顯示,屬於基於目的設計的範疇。
這個例子要完成兩件事情:
(1)設定約束使view的寬和高為100點寬
(2)設定約束使view始終居中於superview
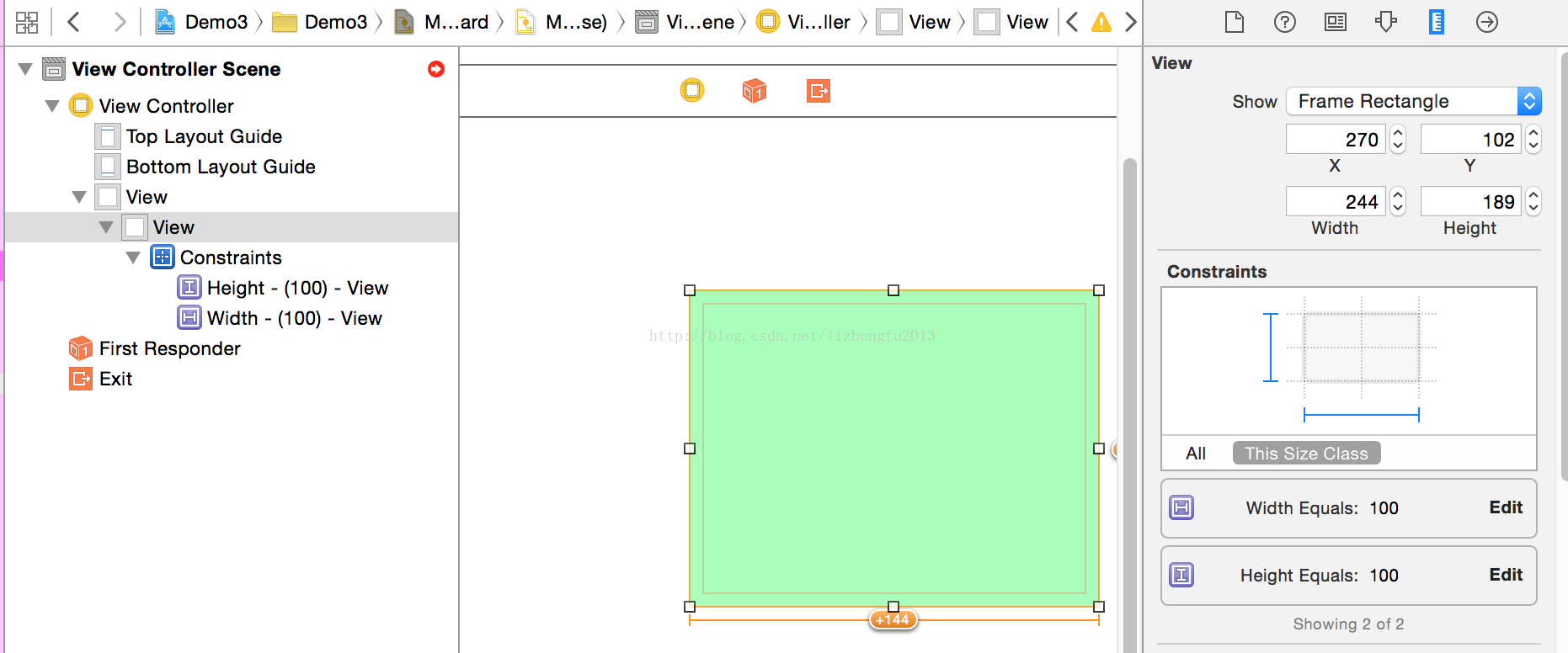
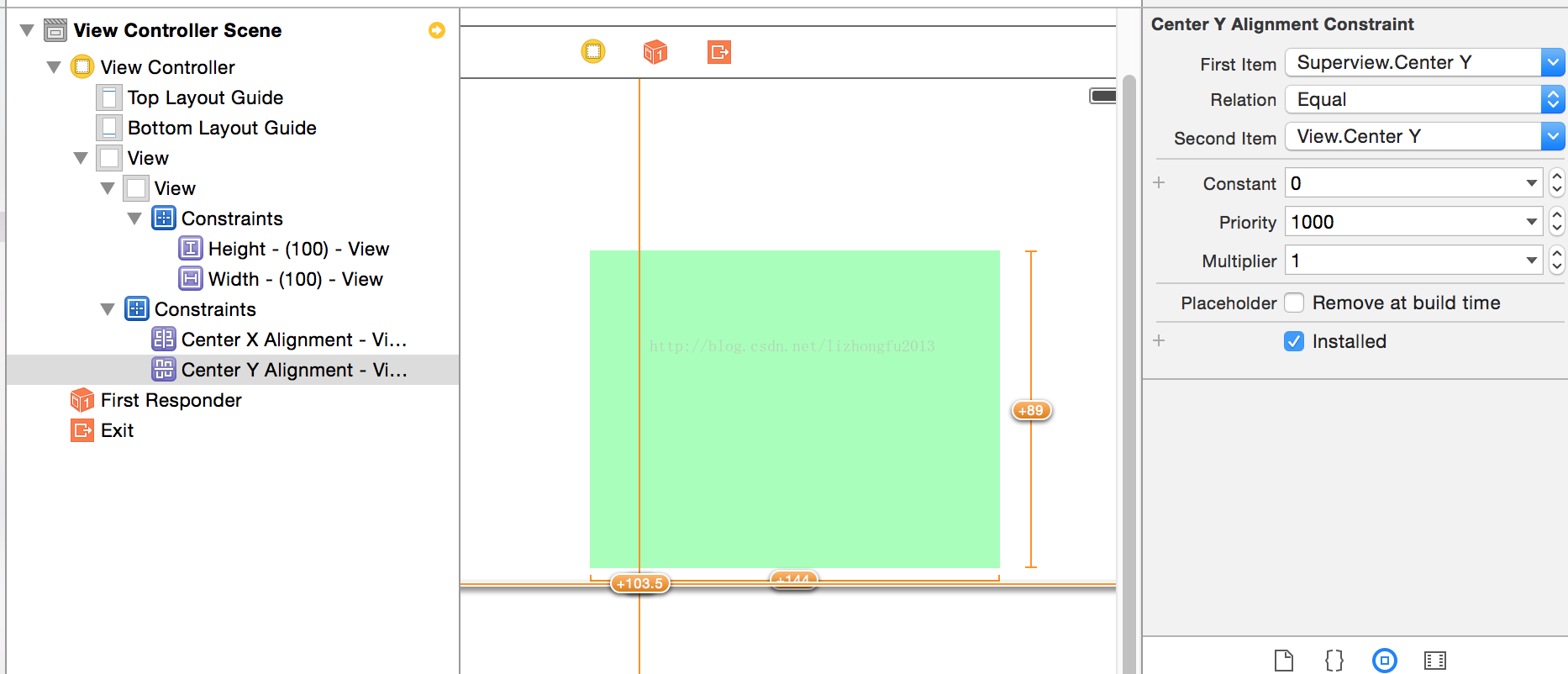
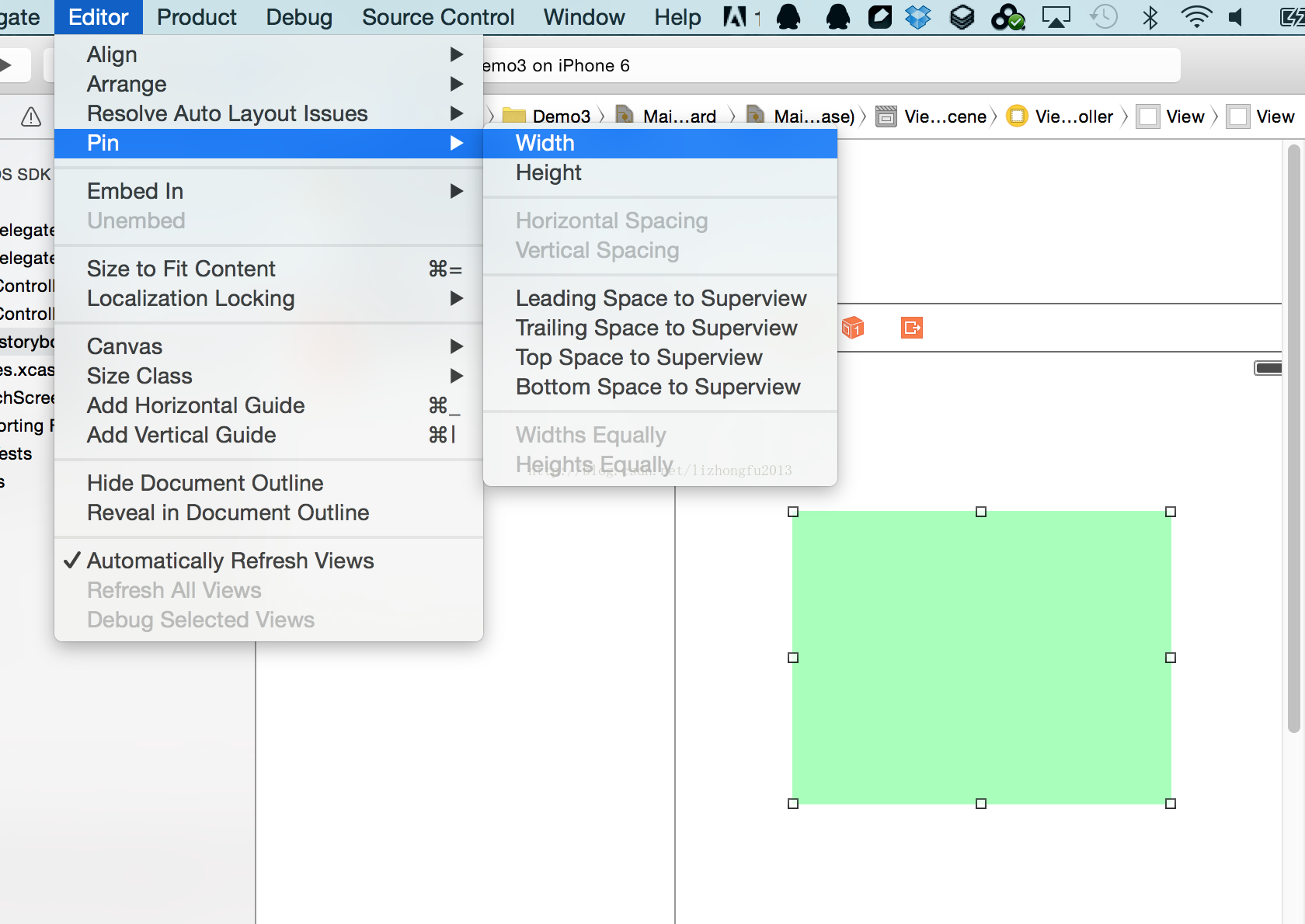
先做第(1)件事:選中view,然後Editor->Pin->Width,設定為100,同樣方法設定Height

然後第(2)件是讓view居中:還是選中view,然後Editor ->Aligh ->Horizontal Center in Container,同樣方法設定垂直居中對齊:
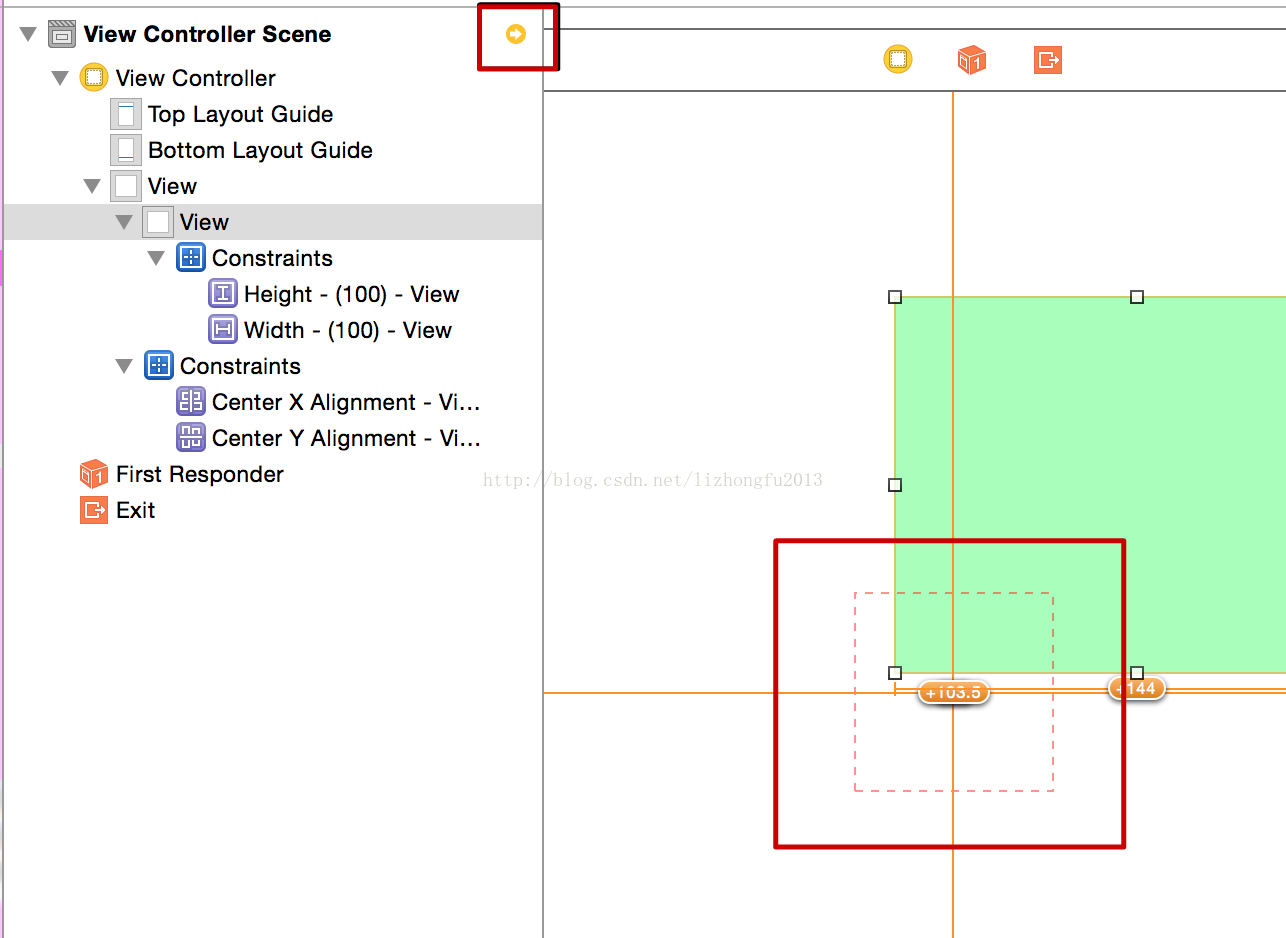
然後會發現Document Outline右上角有一個黃色小箭頭:
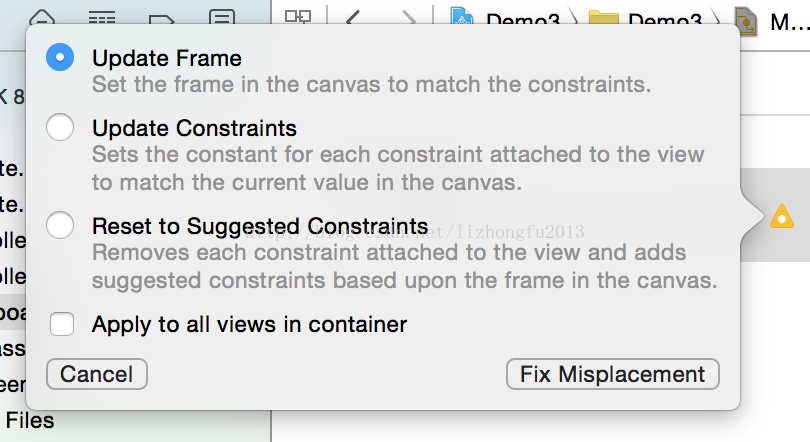
點選黃色箭頭進入structure頁面,可以看到一些提示資訊,可以瞭解當前佈局存在問題,指導下一步該做什麼。在view中看到一個黃色虛線框,這個框代表目前約束得到的view,在structure頁面有一個黃色的點,點選後會提示你如何修改:
選擇Update Frame就是按照當前的約束去更新view,選擇Update Constains是按照拖拽進去view的frame更新約束。在這個例子中Update Frame是我們需要的。然後執行專案看看是不是我們想要的效果吧!
本部分細節很多,而且都是要動手練習才會明白,多多動手!