NGUI之UILabel顏色漸變效果
1. UILabel簡介
(1)UILabel支援型別
a.圖字:是指根據某些工具,將遊戲中需要用到的文字渲染到一張紋理上,並附其紋理資訊(包括 id值,尺寸,間距等)。
b.字型檔字:是指直接載入ttf等字型檔檔案,根據從ttf檔案中讀取的資料,生成紋理並渲染。
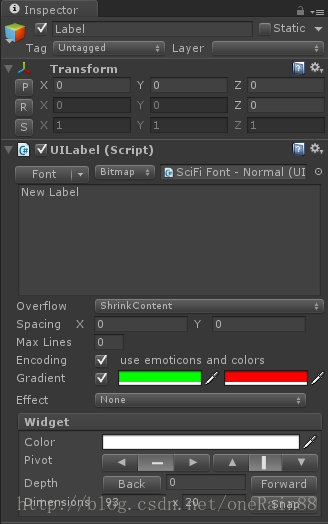
(2)UILabel基本屬性
Font型別:上述介紹的圖字和字型檔字(Bitmap與Dynamic)
Text:文字
Overflow:溢位時選項,包括所發,裁剪,擴充等
Spacing:間距
Max Lines:最大行數
Encoding:是否支援顏色和表情
Gradient:(預設關閉),顏色漸變效果
Effect:特效,包括描邊,陰影
(UIWidget屬性不在贅述)
2. UILabel 繪製
UILabel根據型別不同(圖字,字型檔字),其組織頂點,uv,顏色的方式有所區別,主要區別在於字型檔字是Unity3d支援的,圖字是NGUI實現的,過程大同小異,這次用圖字舉例,即UIFont(字型檔字請參考NGUIText.cs)
(本文不詳細討論NGUI中控制元件是怎樣通過組織DrawCall頂點屬性並渲染的,留到UIPanel和UIWidget中去分析,這裡主要分析一下UILable是怎麼組織頂點屬性的)
(1)原理
本文以圖字模式舉例,前面已經介紹過了,圖字的原理是將UI中所需要的文字合成到同一張紋理(也可以是多張),並附其每個字元的描述資訊,目的在於渲染時可以得到文字的“
對於圖字模式來說,其實和2d中常用的SpriteSheet很類似,只不過SpriteSheet中每個元素是Sprite幀,而圖字紋理中是每個可能用到的字元。
(2)實現
圖字模式的組織頂點屬性的方法在
UIFont.Print(string text, BetterList<Vector3> verts, BetterList<Vector2> uvs, BetterList<Color32> cols)
(具體請參考原始碼,這裡只給出步驟)
a.對於UILable中屬性進行初始化賦值及簡單元算,包括頂點屬性(位置,uv,顏色),解析(顏色和表情)。
b.遍歷文字中的每個字元,組織其頂點屬性
c.先獲取當前字元的BMSymbol資訊(前文提到的字元描述資訊)
d.位置:在原位置基礎上加上偏移,寬高值(來源於BMSymbol,是生成圖字紋理時設定生成的,對於每個字元不同)
e.uv:同上,根據BMSymbol
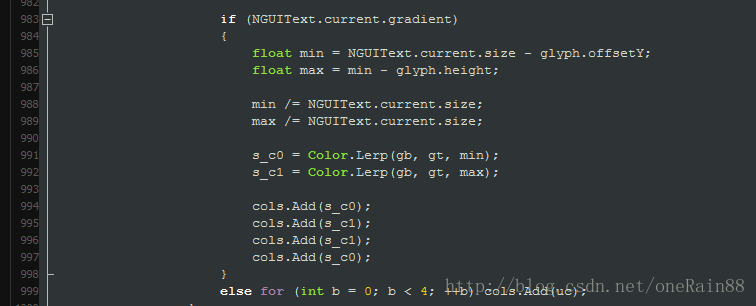
f.顏色:這個屬性是根據在UILabel面板中的設定而來的,即前文設定的Gradient Bottom和Gradient Top,這裡需要注意的是每個字元的高度不同,從而導致字元所在矩形的上下邊界點顏色並不與設定Gradient Bottom和Gradient Top完全相同,而是根據字元的高度和行高插值出來的!程式碼如下
3. UILabel 中的 Gradient
效果如圖
設定如第一幅圖,Gradient Bottom設定為純綠色(0,1.0,0,1.0f),Gradient Top設定為純紅色(1.0f,0,0,1.0f)。(PS: 只為舉例,不代表個人審美)
其實相對於UILable的繪製,新增Gradient屬性並不是什麼難事,之前的NGUI只支援純色(但是可變顏色)的文字,新增Gradient屬性之後,即對字元的顏色根據字元資訊,定位每個字元的顏色變化值(不是精確的屬性中設定的純綠色和純紅色,因為每個字元的高度不同,所以字元最上面和最下面的顏色為純綠色和純紅色之間的某個值而不同),再由Shader插值出漸變的顏色效果。