Android圖片載入框架Picasso使用教程 (四)
簡單的旋轉,只需要增加一個角度即可,呼叫rotate(float degrees)
當我們對一張圖片需要進行簡單的旋轉處理時,只需要呼叫傳入旋轉的角度,大於0小於360即可,上程式碼:
- <font color="rgb(85, 85, 85)">Picasso
- .with(context)
- .load(UsageExampleListViewAdapter.eatFoodyImages[0])
- .rotate(90f) //旋轉90度
- .into(imageViewSimpleRotate);</font>
根據某個點進行復雜的旋轉操作
因為圖片的旋轉都是相對(0,0)進行操作,所以如果我們想自定義相對於某個點,也是可以的,只需要呼叫
.rotate(float degrees, float pivotX, float pivotY)
- <font color="rgb(85, 85, 85)">Picasso
- .with(context)
- .load(R.drawable.floorplan)
- .rotate(45f, 200f, 100f)
- .into(imageViewComplexRotate);</font>
對圖片的轉化(Transformation)
模糊一張圖片
我們可以在一張圖片進行展示之前,對其進行操作,然後在展示;這時我們需要定義一個類實現Transformation,然後重寫裡面重要的方法,直接上程式碼:
- <font color="rgb(85, 85, 85)">public class BlurTransformation implements Transformation {
- RenderScript rs;
- public BlurTransformation(Context context) {
- super();
- rs = RenderScript.create(context);
- }
- @Override
- public Bitmap transform(Bitmap bitmap) {
- // 建立一個Bitmap作為最後處理的效果Bitmap
- Bitmap blurredBitmap = bitmap.copy(Bitmap.Config.ARGB_8888, true);
- // 分配記憶體
- Allocation input = Allocation.createFromBitmap(rs, blurredBitmap, Allocation.MipmapControl.MIPMAP_FULL, Allocation.USAGE_SHARED);
- Allocation output = Allocation.createTyped(rs, input.getType());
- // 根據我們想使用的配置載入一個例項
- ScriptIntrinsicBlur script = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs));
- script.setInput(input);
- // 設定模糊半徑
- script.setRadius(10);
- //開始操作
- script.forEach(output);
- // 將結果copy到blurredBitmap中
- output.copyTo(blurredBitmap);
- //釋放資源
- bitmap.recycle();
- return blurredBitmap;
- }
- @Override
- public String key() {
- return "blur";
- }
- }
- //然後呼叫即可
- Picasso
- .with(context)
- .load(UsageExampleListViewAdapter.eatFoodyImages[0])
- .transform(new BlurTransformation(context))
- .into(imageViewTransformationBlur);</font>
在圖片被載入之前就會被我們先處理一遍;
對載入的資源進行復雜的操作(模糊+縮放) 我們應該注意到,Picasso給我們提供了一個這樣的API,允許我們將引數設定為一個Transformations的集合
transform(List<? extends Transformation> transformations),這就意味著我們可以對資源進行一系列的操作;上程式碼:
- <font color="rgb(85, 85, 85)">public class GrayscaleTransformation implements Transformation {
- private final Picasso picasso;
- public GrayscaleTransformation(Picasso picasso) {
- this.picasso = picasso;
- }
- @Override
- public Bitmap transform(Bitmap source) {
- Bitmap result = createBitmap(source.getWidth(), source.getHeight(), source.getConfig());
- Bitmap noise;
- try {
- noise = picasso.load(R.drawable.noise).get();
- } catch (IOException e) {
- throw new RuntimeException("Failed to apply transformation! Missing resource.");
- }
- BitmapShader shader = new BitmapShader(noise, REPEAT, REPEAT);
- ColorMatrix colorMatrix = new ColorMatrix();
- colorMatrix.setSaturation(0);
- ColorMatrixColorFilter filter = new ColorMatrixColorFilter(colorMatrix);
- Paint paint = new Paint(ANTI_ALIAS_FLAG);
- paint.setColorFilter(filter);
- Canvas canvas = new Canvas(result);
- canvas.drawBitmap(source, 0, 0, paint);
- paint.setColorFilter(null);
- paint.setShader(shader);
- paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.MULTIPLY));
- canvas.drawRect(0, 0, canvas.getWidth(), canvas.getHeight(), paint);
- source.recycle();
- noise.recycle();
- return result;
- }
- @Override
- public String key() {
- return "grayscaleTransformation()";
- }
- }
- //下面進行呼叫
- List<Transformation> transformations = new ArrayList<>();
- transformations.add(new GrayscaleTransformation(Picasso.with(context)));
- transformations.add(new BlurTransformation(context));
- Picasso
- .with(context)
- .load(UsageExampleListViewAdapter.eatFoodyImages[0])
- .transform(transformations)
- .into(imageViewTransformationsMultiple);</font>
這個transformations我相信已經能夠給你足夠強大的功能供你處理圖片資源,到這裡,Picasso基本所有的高階功能都被你所掌握了,已經非常好了, 下面我們就開始分析Picasso的快取元件,讓我們繼續揭開Picasso的神祕面紗;
關於快取機制Picasso預設的快取分配大小特點:
- LRU快取佔應用程式可用記憶體的15%
- 本地快取佔到硬碟空間的2%但不超過50M並且不小於5M(前提是這種情況只在4.0以上有效果,或者你能像OKHttp那樣提供一個本地快取庫來支援全平臺)
- Picasso預設開啟3個執行緒來進行本地與網路之間的訪問
- Picasso載入圖片順序, 記憶體–>本地–>網路
Memory Policy
可能有的時候你不想讓Picasso去記憶體中進行讀取而跳過此步驟,這時你可以在進行網路請求時呼叫memoryPolicy(MemoryPolicy policy, MemoryPolicy... additional),MemoryPolicy是一個列舉,只有兩個值 NO_CACHE 和 ‘NO_STORE`
- NO_CACHE - 讓Picasso跳過從記憶體中讀取圖片這一操作
-
NO_STORE - 如果你的圖片只加載一次就沒用了,就呼叫該值,這樣的話Picasso就不會在記憶體及本地進行快取了
程式碼示例:
- <font color="rgb(85, 85, 85)">Picasso
- .with(context)
- .load(UsageExampleListViewAdapter.eatFoodyImages[1])
- .memoryPolicy(MemoryPolicy.NO_CACHE)
- .into(imageViewFromDisk);</font>
當然,你也可以這樣呼叫:
- <font color="rgb(85, 85, 85)">Picasso
- .with(context)
- .load(UsageExampleListViewAdapter.eatFoodyImages[1])
- .memoryPolicy(MemoryPolicy.NO_CACHE, MemoryPolicy.NO_STORE)
- .into(imageViewFromDisk);</font>
注意:呼叫.memoryPolicy(MemoryPolicy.NO_CACHE)雖然能避免Picasso從記憶體中讀取資源,但是並不能避免從本地讀取資源,如果你也想跳過從本地讀取這一過程,請看NetworkPolicy.
NetworkPolicy就像MemoryPolicy負責管理記憶體快取一樣,NetworkPolicy就是負責管理本地快取的,而且二者的用法一模一樣,NetworkPolicy也是一個列舉,不過它有三個值:
- NO_CACHE - 讓Picasso跳過從本地讀取資源這一過程
- NO_STORE - 讓Picasso不進行本地圖片快取
- OFFLINE - 讓Picasso載入圖片的時候只從本地讀取除非聯網正常並且本地找不到資源的情況下
示例程式碼:
- <font color="rgb(85, 85, 85)">Picasso
- .with(context)
- .load(UsageExampleListViewAdapter.eatFoodyImages[2])
- .networkPolicy(NetworkPolicy.NO_CACHE)
- .into(imageViewFromNetwork);</font>
- <font color="rgb(85, 85, 85)">Picasso
- .with(context)
- .load(UsageExampleListViewAdapter.eatFoodyImages[2])
- .memoryPolicy(MemoryPolicy.NO_CACHE, MemoryPolicy.NO_STORE)
- .networkPolicy(NetworkPolicy.NO_CACHE)
- .into(imageViewFromNetwork); </font>
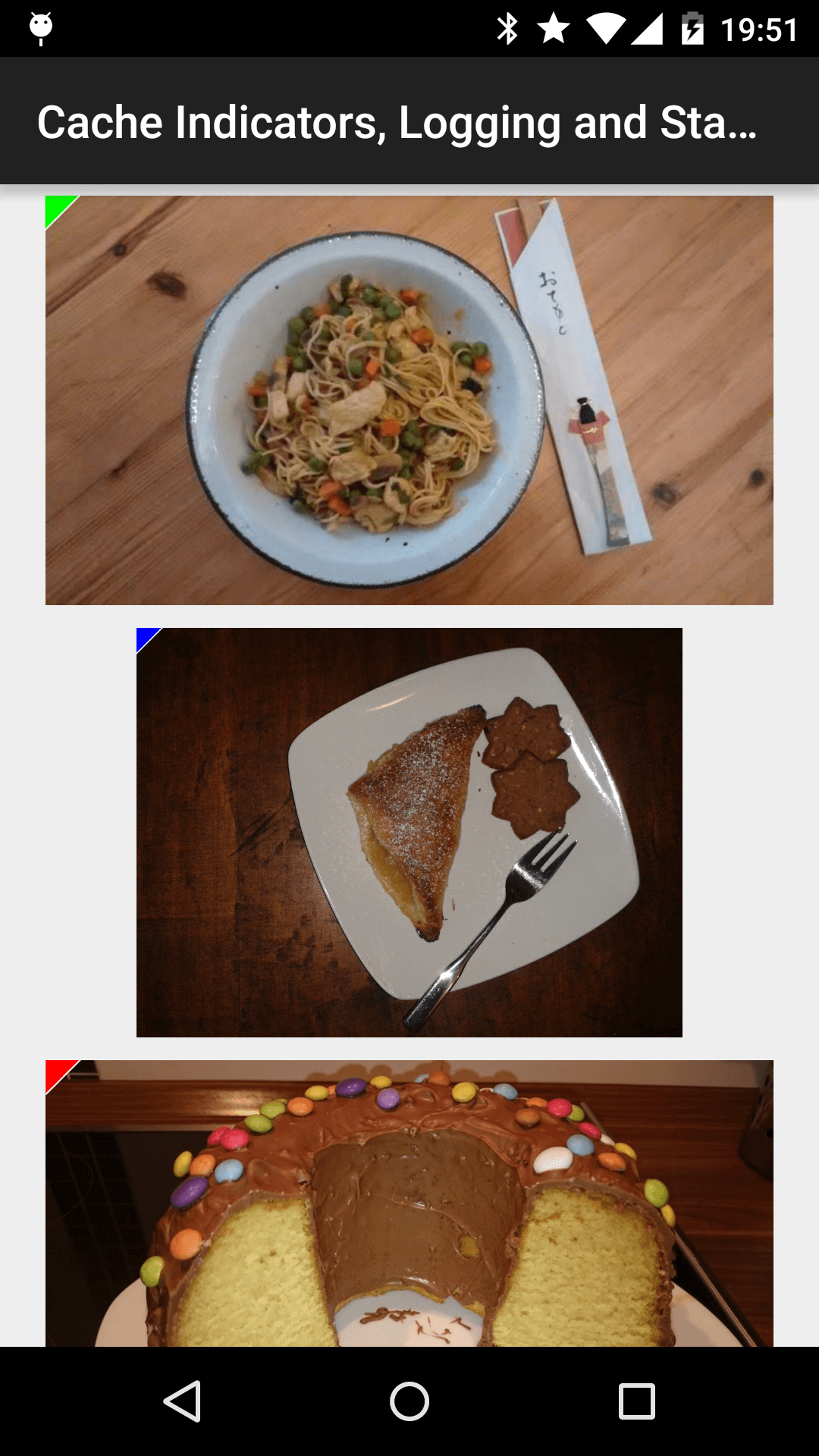
檢視圖片都來源於何處,快取指示器
作為一個有經驗的猿猿,我們肯定想知道我們所載入的圖片來源於何處,是記憶體,本地還是從網路載入的,當然這個動作Picasso已經為我們想好了,我們只需要在請求的時候呼叫.setIndicatorsEnabled(true);就行了,程式碼:
- <font color="rgb(85, 85, 85)">Picasso
- .with(context)
- .setIndicatorsEnabled(true);</font>
這樣每張圖片在顯示的時候,左上角都會有一個小標記,分別又三種三色,藍色,綠色,紅色;
- 藍色 - 從記憶體中獲取,是最佳效能展示
- 綠色 - 從本地獲取,效能一般
- 紅色 - 從網路載入,效能最差

快取指示器能幫助我們檢視圖片的載入來源,但是並不能精確的知道每張圖片從網路載入時所用的時間,在請求開始我們就加上呼叫.setLoggingEnabled(true),來通過輸出日誌的方式檢視每張網路請求的資源所用的時間; 上程式碼:
- <font color="rgb(85, 85, 85)">Picasso
- .with(context)
- .setLoggingEnabled(true);
- Picasso
- .with(context)
- .load(UsageExampleListViewAdapter.eatFoodyImages[2])
- .memoryPolicy(MemoryPolicy.NO_CACHE)
- .networkPolicy(NetworkPolicy.NO_CACHE)
- .into(imageViewFromNetwork);</font>
然後通過在控制檯上檢視日誌資訊,如下:
- <font color="rgb(85, 85, 85)">D/Picasso﹕ Main created [R0] Request{http://i.imgur.com/rT5vXE1.jpg}
- D/Picasso﹕ Dispatcher enqueued [R0]+21ms
- D/Picasso﹕ Hunter executing [R0]+26ms
- D/Picasso﹕ Hunter decoded [R0]+575ms
- D/Picasso﹕ Dispatcher batched [R0]+576ms for completion
- D/Picasso﹕ Main completed [R0]+807ms from NETWORK
- D/Picasso﹕ Dispatcher delivered [R0]+809ms </font>
整體載入分析StatsSnapshot
你可能有一個場景,需要看一個大圖的載入在記憶體中佔用了多大,你可以呼叫StatsSnapshot即可,程式碼:
- <font color="rgb(85, 85, 85)">
- StatsSnapshot picassoStats = Picasso.with(context).getSnapshot();
- //然後列印
- Log.d("Picasso Stats", picassoStats.toString());</font>
- <font color="rgb(85, 85, 85)">
- D/Picasso Stats﹕ StatsSnapshot{
- maxSize=28760941,
- size=26567204,
- cacheHits=30,
- cacheMisses=58,
- downloadCount=0,
- totalDownloadSize=0,
- averageDownloadSize=0,
- totalOriginalBitmapSize=118399432,
- totalTransformedBitmapSize=96928004,
- averageOriginalBitmapSize=2466654,
- averageTransformedBitmapSize=2019333,
- originalBitmapCount=48,
- transformedBitmapCount=41,
- timeStamp=1432576918067}</font>
