resin開啟gzip壓縮
在web.xml中新增如下內容:
<filter filter-name="gzip" filter-class="com.caucho.filters.GzipFilter"> <init> <use-vary>false</use-vary> </init> </filter> <filter-mapping filter-name="gzip"> <url-pattern> <include-pattern>/book/catalog/all</include-pattern> <include-pattern>/book/bookDetail</include-pattern> </url-pattern> </filter-mapping>
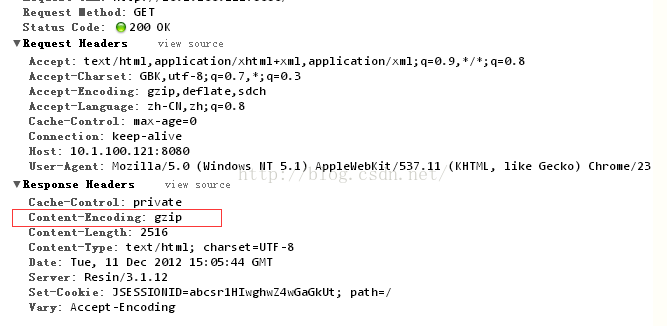
開啟瀏覽器,訪問應用,可以看響應頭中Content-Encoding:gzip
相關推薦
resin開啟gzip壓縮
在web.xml中新增如下內容: <filter filter-name="gzip" filter-class="com.caucho.filters.GzipFilter">
全棧03 開啟Gzip壓縮
開啟Gzip可以壓縮靜態檔案的下載體積 Express Express 4.0 以下版本: var express = require('express'); var app = express(); app.use(express.compress()); Expre
apache開啟gzip壓縮
httpd.conf LoadModule headers_module modules/mod_headers.so LoadModule deflate_module modules/mod_deflate.so LoadModule filter_module modules/mod_filter.s
Nginx開啟Gzip壓縮提高頁面載入速度
# 開啟Nginx配置檔案 vim /usr/local/nginx/conf/nginx.conf # 找到如下,進行修改 gzip on; // 開啟Gzip gzip_min_length 1k; // 不壓縮臨界值,大於1K的才壓
如何給Apache開啟GZIP壓縮功能
Gzip是一種流行的檔案壓縮演算法,現在的應用十分廣泛,尤其是在Linux平臺。Gzip在現代瀏覽器中預設都是支援的,當一個純文字檔案使用Gzip壓縮可以減少70%以上的檔案大小,壓縮後可以大大降低了網路傳輸的位元組數,使用Gzip的好處就是可以加快網頁載入的速度,同時是你的網站對搜尋引擎更加友好。
nodejs開啟gzip壓縮,使用compression包
今天跟同事討論起網站效率優化的問題。 說起優化,首先當然想到的是壓縮功能了呀。 然後,就肯定是Gzip咯。 ok,簡單的百度了一下Gzip在nodejs中的實現。 然後, 就找到了如下方式。 操作: 首先,在專案根目錄下執行npm,安裝Gzip所需要用到的包"c
apahce開啟gzip壓縮功能
我的網站漫島高高興興的上了雲,卻發現訪問速度慢的一匹,明明當初虛擬主機也是1核1G1m頻寬,現在伺服器也是,不至於說網頁載入速度慢了快十倍了。優化,首先想到的是開啟apache的gzip壓縮功能。 Response Headers裡面的Content-Encoding:gzip指示是否開
Tomcat7中開啟gzip壓縮功能的配置方法
使用gzip壓縮可以減少資料傳輸大小,加快網頁載入速度。很多大站都開啟了gzip壓縮,不過也有很多網站並沒有開啟gzip壓縮,上次看了一篇文章說開啟gzip壓縮後對搜尋引擎不友好,但從頻寬和流量的角度來看,還是有必要開啟gzip壓縮的。 對於tomcat7伺服器,開啟co
Tomcat8中開啟gzip壓縮功能的配置方法
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" c
如何在 apache 中開啟 gzip 壓縮服務
伺服器設定 gzip 壓縮是 web 開發裡很普遍的做法。假設你要請求一個 100k 的檔案,網路傳輸速度為 50k/s,需要 2s 才能得到資料,但是如果在伺服器設定了 gzip 壓縮,將服務端的檔案壓縮到了 50k(實際上的壓縮率往往小於 50%),這時候只需 1s 就能得到資料,然後在客戶端解壓即可。可
Tomcat 9 開啟gzip壓縮
compressableMimeType="text/html,text/plain,text/xml,application/javascript,text/css,text/plain,applic
HttpWebRequest開啟gzip壓縮
在用HttpWebRequest物件時,一般我們都沒有開啟gzip壓縮,如果服務端返回的資料比較大,這是我們需要開啟gzip壓縮,怎麼開啟了? 1.給HttpWebRequest物件,新增如下Header request.Headers.
nginx開啟gzip壓縮
在網上查了很多資料,大家都是這麼說的:gzip on; gzip_min_length 1k; gzip_buffers 4 16k; #gzip_http_version 1.0; gzip_comp_level 2; gzip_ty
Okhttp3請求網路開啟Gzip壓縮
前言 首先OkHttp3是支援Gzip解壓縮的,不過我們要明白,它是支援我們在發起請求的時候自動加入header,Accept-Encoding: gzip,而我們的伺服器返回的時候header中有Content-Encoding: gzip。 關於更多深入
nginx 開啟 gzip壓縮的一個忽略地方
使用nginx已經開啟了gzip,Google檢測提醒需要開啟gzip,一直覺得不可思議。 找了很久,才發現,自己雖然開啟了gzip,但是gzip預設是指標對text/plain ,不包括CSS/JS
為你的網站開啟 gzip 壓縮功能(nodejs、nginx)
轉載:http://www.phperz.com/article/16/0426/215275.html Nginx 是一個高效能的 HTTP 和 反向代理 伺服器,也是一個 IMAP/POP3/SMTP 代理伺服器。 Nginx 是由 Igor Sysoev 為俄羅斯
伺服器端如何開啟GZIP壓縮功能
我們知道做好負載均衡對網站的正常執行,使用者體驗相當重要。在負載均衡中有一個必須要做的事情就是給伺服器開啟GZIP壓縮功能,對使用者請求的頁面進行壓縮處理,以達到節省網路頻寬,提高網站速度的作用。 GZIP是若干檔案壓縮程式的簡稱,通常指GNU計劃的實現,此處的GZIP
網站優化之設定tomcat7開啟Gzip壓縮
測試效果明顯。 文章來源: 今日突然心血來潮用百度站長工具檢測自己的網站質量怎麼樣,驀然發現網站有很多需要改進的地方。也許以前做網站只注重結果而忽略了細節,做了網站後才發現有這麼多技術外的學問,其中一個就是SEO! 今晚探索的就是將伺服器開啟Gzip壓縮。
nginx快取配置及開啟gzip壓縮
閱讀目錄 一:nginx快取配置 二:nginx開啟gzip 回到頂部 一:nginx快取配置 在前一篇文章,我們理解過http快取相關的知識點, 請看這篇文章. 今天我們來學習下使用nginx服務來配置快取的相關的知識。 nginx配置快取的優點:可以在一定程度上,減少伺服器的處
【apache】Apache 開啟Gzip壓縮——可壓縮js、css等靜態文件
gif level cas onf 啟動 add 註釋 class 大小 關於gzip壓縮的好處我這就不說了,相信你已經知道。進入正題 配置 編輯httpd.conf文件 去掉 #LoadModule headers_module modules/mod_