android 三級級聯篩選列表
阿新 • • 發佈:2019-02-17
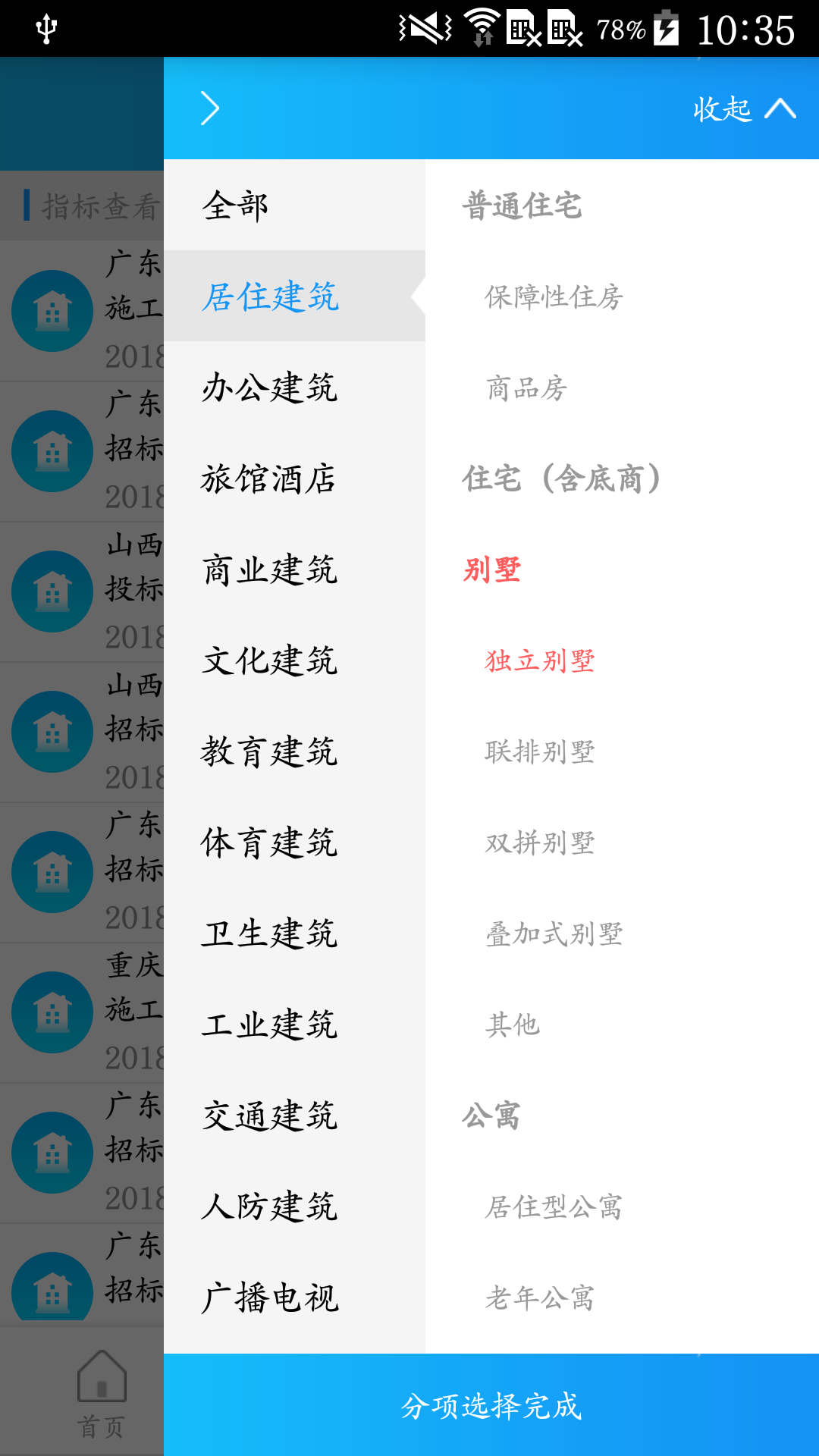
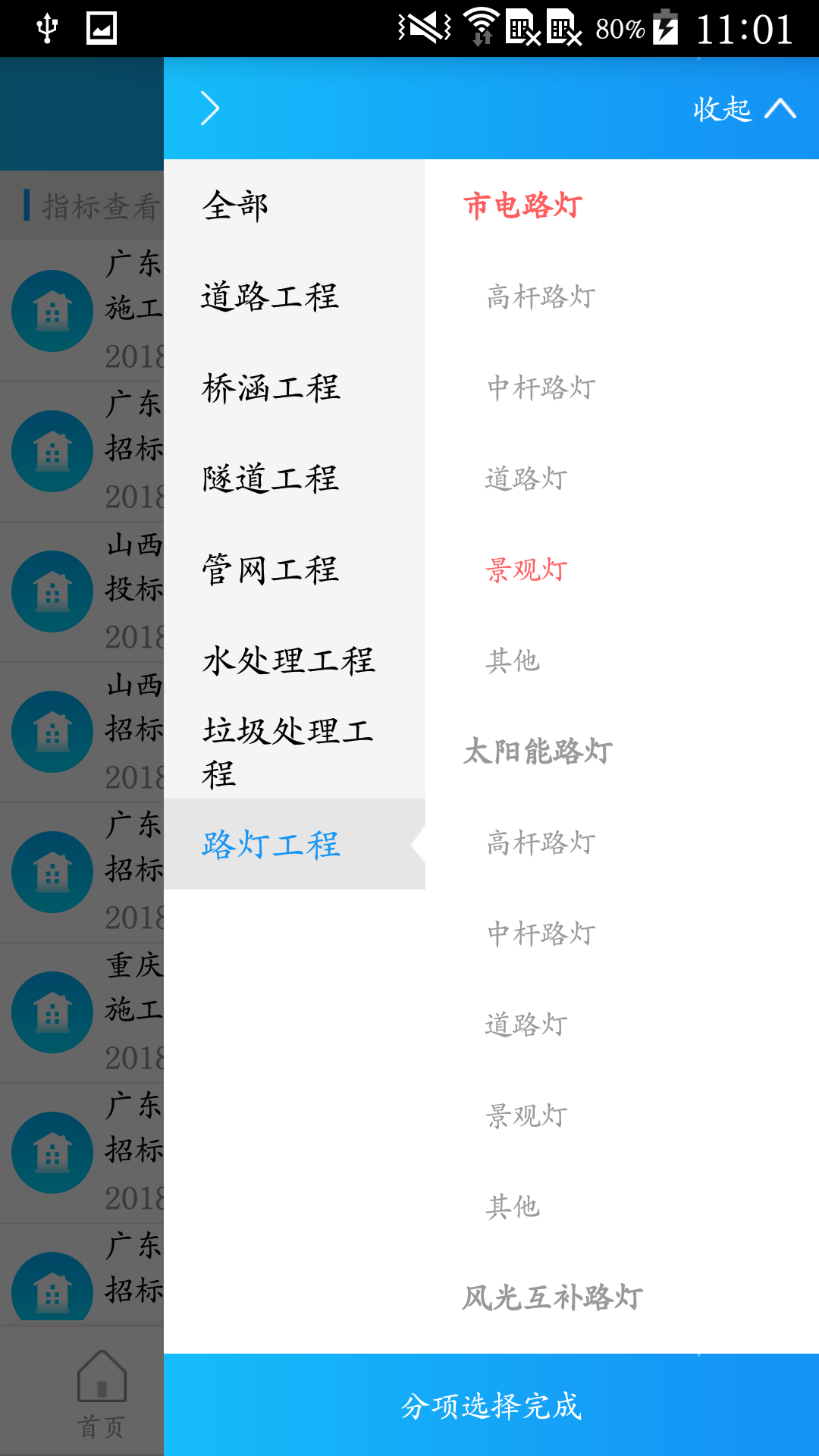
三級級聯關係的列表,上面是我專案做出來的效果圖,這個是單選的效果。
實現的思路:左邊這個是listView ,右邊是兩級的expandListView
將這兩個view 動態放到viewpager裡面 設定好比例,剩下的就是處理點選聯動事件了。
大體程式碼如下:
activity中 放viewpager的xml
<LinearLayout android:id="@+id/category_ll" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_above="@+id/button_ll" android:layout_below="@+id/title_ll" android:orientation="vertical" android:visibility="gone"> <com.jky.mobile_gczjjc.widget.MyViewPager android:id="@+id/category_viewpager" android:layout_width="match_parent" android:layout_height="match_parent" android:overScrollMode="never" /> </LinearLayout>
target_first_parger.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/target_divider_color"
android:orientation="vertical">
<ListView
android:id="@+id/target_first_lv"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/white"
android:cacheColorHint="@android:color/transparent"
android:divider="@null"
android:scrollbars="none" />target_second_parger.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/target_divider_color" android:orientation="vertical"> <ExpandableListView android:id="@+id/target_second_exl" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@color/white" android:cacheColorHint="@android:color/transparent" android:divider="@null" android:groupIndicator="@null" android:scrollbars="none" /> </LinearLayout>
activity中 核心程式碼
//一級
mViewPager = findViewById(R.id.category_viewpager);
LayoutInflater inflater = LayoutInflater.from(this);
view1 = inflater.inflate(R.layout.target_first_parger, null);
view2 = inflater.inflate(R.layout.target_second_parger, null);
mFirstListView = view1.findViewById(R.id.target_first_lv);
mSecondListView = view2.findViewById(R.id.target_second_exl);
mFirstAdapter = new TargetCategoryFirstAdapter(this, firstBeans);
mFirstAdapter.setSelectedBackgroundResource(R.drawable.select_white);//選中時
mFirstAdapter.setHasDivider(false);
mFirstAdapter.setNormalBackgroundResource(R.color.target_bg_gray);//未選中
mFirstListView.setAdapter(mFirstAdapter);
views.add(view1);
views.add(view2);//載入了一二級選單
mViewPager.setAdapter(new MyPagerAdapter(views));初始化資料及點選事件部分
private void initSelectCategory(CategoryBean bean) {
if (bean != null && bean.getData() != null) {
firstBeans = bean.getData();
}
FirstBean fBean = new FirstBean();
fBean.setName("全部");
fBean.setType("0");
fBean.setItems(new ArrayList<SecondBean>());
fBean.setSelect(true);
firstBeans.add(0, fBean);
if (mFirstAdapter == null) {
mFirstAdapter = new TargetCategoryFirstAdapter(TargetFilterActivity.this, firstBeans);
mSecondListView.setAdapter(mSecondAdapter);
} else {
mFirstAdapter.setData(firstBeans);
}
mFirstListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
FirstBean firstBean = firstBeans.get(position);
for (int i = 0; i < firstBeans.size(); i++) {
if (i == position) {
firstBeans.get(i).setSelect(true);
} else {
firstBeans.get(i).setSelect(false);
}
}
if (mFirstAdapter == null) {
mFirstAdapter = new TargetCategoryFirstAdapter(TargetFilterActivity.this, firstBeans);
mSecondListView.setAdapter(mSecondAdapter);
} else {
mFirstAdapter.setData(firstBeans);
}
if (firstBean.getType().equals("0")) {//不限
if (mSecondAdapter != null) {
mSecondAdapter.setData(new ArrayList<SecondBean>());
mSecondAdapter.notifyDataSetChanged();
}
} else {
mSecondList = firstBean.getItems();
for (int i = 0; i < mSecondList.size(); i++) {
mSecondList.get(i).setIsSelect(false);
for (int j = 0; j < mSecondList.get(i).getItems().size(); j++) {
mSecondList.get(i).getItems().get(j).setIsSelect(false);
}
}
if (mSecondAdapter == null) {
mSecondAdapter = new TargetCategorySecondAdapter(TargetFilterActivity.this, mSecondList);
mSecondListView.setAdapter(mSecondAdapter);
} else {
mSecondAdapter.setData(mSecondList);
}
String secondType = firstBean.getType();
String secondName = firstBean.getName();
if (secondType.equals("-1")) {
mProjectType = mFirstProjectType;
mProjectTypeName = mFirstProjectTypeName;
} else {
mProjectType = mFirstProjectType + "/" + secondType;
mProjectTypeName = mFirstProjectTypeName + "/" + secondName;
}
//預設全部展開
for (int i = 0; i < mSecondList.size(); i++) {
if (mSecondListView != null) {
mSecondListView.expandGroup(i);
}
}
}
}
});
//二級
mSecondListView.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView expandableListView, View view, int groupPosition, long l) {
for (int i = 0; i < mSecondList.size(); i++) {
if (i == groupPosition) {
mSecondList.get(i).setIsSelect(true);
} else {
mSecondList.get(i).setIsSelect(false);
}
for (int j = 0; j < mSecondList.get(i).getItems().size(); j++) {
mSecondList.get(i).getItems().get(j).setIsSelect(false);
}
}
String thirdType = mSecondList.get(groupPosition).getType();
String thirdName = mSecondList.get(groupPosition).getName();
mProjectType = mFirstProjectType + "/" + thirdType;
mProjectTypeName = mFirstProjectTypeName + "/" + thirdName;
mSecondAdapter.setData(mSecondList);
return true;
}
});
mSecondListView.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView expandableListView, View view, int groupPosition, int childPosition, long l) {
for (int i = 0; i < mSecondList.size(); i++) {
if (i == groupPosition) {
mSecondList.get(i).setIsSelect(true);
} else {
mSecondList.get(i).setIsSelect(false);
}
List<SecondBean.ThirdBean> thirdList = mSecondList.get(i).getItems();
for (int j = 0; j < thirdList.size(); j++) {
if (i == groupPosition && j == childPosition) {
thirdList.get(j).setIsSelect(true);
} else {
thirdList.get(j).setIsSelect(false);
}
}
}
String thirdType = mSecondList.get(groupPosition).getType();
String thirdName = mSecondList.get(groupPosition).getName();
String fourType = mSecondList.get(groupPosition).getItems().get(childPosition).getType();
String fourName = mSecondList.get(groupPosition).getItems().get(childPosition).getName();
mProjectType = mFirstProjectType + "/" + thirdType + "/" + fourType;//工程型別id
mProjectTypeName = mFirstProjectTypeName + "/" + thirdName + "/" + fourName;//工程名稱 前端顯示
mSecondAdapter.setData(mSecondList);
return false;
}
});
}MyViewPager
package com.jky.mobile_gczjjc.widget;
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
/**
* Created by LaiYingtang on 2016/5/22.
* 主頁面左右滑動
*/
public class MyViewPager extends ViewPager {
public MyViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyViewPager(Context context) {
super(context);
}
//判斷menu在x,y的位置
public void scrollTo(int x,int y){
if(getAdapter()==null||x>getWidth()*(getAdapter().getCount()-2)){
return;
}
super.scrollTo(x,y);
}
}
TargetCategoryFirstAdapter
package com.jky.mobile_gczjjc.adapter;
import android.content.Context;
import android.graphics.Color;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import com.jky.mobile_gczjjc.R;
import com.jky.mobile_gczjjc.bean.CategoryBean.FirstBean;
import java.util.ArrayList;
import java.util.List;
/**
* 指標 建築分類 第一級介面卡
* @author zlw
*/
public class TargetCategoryFirstAdapter extends BaseAdapter {
private Context mContext;
private List<FirstBean> firstBeans =new ArrayList<>();
private int mSelectedBackgroundResource;//選中item時的背景顏色
private int mNormalBackgroundResource;//為選中的背景顏色
private boolean hasDivider = true;
public void setSelectedBackgroundResource(int mSelectedBackgroundResource) {
this.mSelectedBackgroundResource = mSelectedBackgroundResource;
}
public void setNormalBackgroundResource(int mNormalBackgroundResource) {
this.mNormalBackgroundResource = mNormalBackgroundResource;
}
public void setHasDivider(boolean hasDivider) {
this.hasDivider = hasDivider;
}
public TargetCategoryFirstAdapter(Context mContext, List<FirstBean> firstBeans) {
this.mContext = mContext;
this.firstBeans = firstBeans;
}
public void setData(List<FirstBean> data) {
this.firstBeans = data;
notifyDataSetChanged();
}
@Override
public int getCount() {
if (firstBeans == null) {
return 0;
}
return firstBeans.size();
}
@Override
public Object getItem(int position) {
if (firstBeans == null) {
return null;
}
return firstBeans.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder vh = null;
if (convertView == null) {
vh = new ViewHolder();
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_target_category_first, null);
vh.itemLayout = convertView.findViewById(R.id.menu_item_ly);
vh.nameText = convertView.findViewById(R.id.name_rb);
vh.dividerTextView = convertView.findViewById(R.id.menu_item_divider);
convertView.setTag(vh);
} else {
vh = (ViewHolder) convertView.getTag();
}
FirstBean firstBean = firstBeans.get(position);
vh.nameText.setText(firstBean.getName());//設定標題
if (firstBean.isSelect){
vh.nameText.setTextColor(mContext.getResources().getColor(R.color.common_blue));
vh.itemLayout.setBackgroundResource(mSelectedBackgroundResource);
}else{
vh.nameText.setTextColor(Color.BLACK);
vh.itemLayout.setBackgroundResource(mNormalBackgroundResource);
}
//隱藏view
vh.dividerTextView.setVisibility(hasDivider ? View.VISIBLE : View.INVISIBLE);
return convertView;
}
private class ViewHolder{
private View itemLayout;
private TextView nameText;
private TextView dividerTextView;
}
}TargetCateGorySecondAdapter
package com.jky.mobile_gczjjc.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.TextView;
import com.jky.mobile_gczjjc.R;
import com.jky.mobile_gczjjc.bean.CategoryBean.FirstBean.SecondBean;
import com.jky.mobile_gczjjc.bean.CategoryBean.FirstBean.SecondBean.ThirdBean;
import java.util.ArrayList;
import java.util.List;
/**
* 指標 建築分類 第二級介面卡
* @author zlw
*/
public class TargetCategorySecondAdapter extends BaseExpandableListAdapter {
private Context mContext;
private List<SecondBean> secondBeans= new ArrayList<>();
private int selectedPos = -1;
public TargetCategorySecondAdapter(Context mContext, List<SecondBean> menuDatas) {
this.mContext = mContext;
this.secondBeans = menuDatas;
}
//選中的position,及時更新資料
public void setSelectedPos(int selectedPos) {
this.selectedPos = selectedPos;
notifyDataSetChanged();
}
public void setData(List<SecondBean> data) {
this.secondBeans = data;
notifyDataSetChanged();
}
@Override
public int getGroupCount() {
return secondBeans.size();
}
@Override
public int getChildrenCount(int groupPosition) {
return secondBeans.get(groupPosition).getItems().size();
}
@Override
public Object getGroup(int groupPosition) {
return secondBeans.get(groupPosition);
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return secondBeans.get(groupPosition).getItems().get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return true;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
ViewHolder vh = null;
if (convertView == null) {
vh = new ViewHolder();
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_target_category_second, null);
vh.menu_item_ly = convertView.findViewById(R.id.menu_item_ly);
vh.nameText = convertView.findViewById(R.id.name_rb);
convertView.setTag(vh);
} else {
vh = (ViewHolder) convertView.getTag();
}
SecondBean secondBean = secondBeans.get(groupPosition);
if (secondBean.isSelect){
vh.nameText.setTextColor(mContext.getResources().getColor(R.color.red_text_color));
}else{
vh.nameText.setTextColor(mContext.getResources().getColor(R.color.gray_text_color));
}
vh.nameText.setText(secondBean.getName());//設定標題
return convertView;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
View view = convertView;
ChildHolder holder = null;
if(view == null){
holder = new ChildHolder();
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_target_category_third, null);
holder.menu_item_ly = convertView.findViewById(R.id.menu_item_ly);
holder.nameText = convertView.findViewById(R.id.name_rb);
convertView.setTag(holder);
}else{
holder = (ChildHolder)convertView.getTag();
}
ThirdBean thirdBean = secondBeans.get(groupPosition).getItems().get(childPosition);
holder.nameText.setText(thirdBean.getName());//設定標題
if (thirdBean.isSelect){
holder.nameText.setTextColor(mContext.getResources().getColor(R.color.red_text_color));
}else{
holder.nameText.setTextColor(mContext.getResources().getColor(R.color.gray_text_color));
}
return convertView;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
class ChildHolder{
private View menu_item_ly;
private TextView nameText;
}
private class ViewHolder {
private View menu_item_ly;
private TextView nameText;
}
}CategoryBean
package com.jky.mobile_gczjjc.bean;
import com.google.gson.Gson;
import java.util.List;
/**
* Created by lenovo on 2018/3/13.
*/
public class CategoryBean {
/**
* errorCode : 1
* data : [{"name":"居住建築","type":"","items":[{"name":"普通住宅","type":"","items":[{"name":"保障性住房","type":""}]}]}]
*/
private int errorCode;
private List<FirstBean> data;
public List<FirstBean> getData() {
return data;
}
public void setData(List<FirstBean> data) {
this.data = data;
}
public static class FirstBean {
/**
* name : 居住建築
* type :
* items : [{"name":"普通住宅","type":"","items":[{"name":"保障性住房","type":""}]}]
*/
private String name;
private String type;
public boolean isSelect;
private List<SecondBean> items;
public boolean isSelect() {
return isSelect;
}
public void setSelect(boolean select) {
isSelect = select;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public List<SecondBean> getItems() {
return items;
}
public void setItems(List<SecondBean> items) {
this.items = items;
}
public class SecondBean {
/**
* name : 普通住宅
* type :
* items : [{"name":"保障性住房","type":""}]
*/
public String name;
public String type;
private List<ThirdBean> items;
public boolean isSelect;
public boolean getIsSelect() {
return isSelect;
}
public void setIsSelect(boolean isSelect) {
this.isSelect = isSelect;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public List<ThirdBean> getItems() {
return items;
}
public void setItems(List<ThirdBean> items) {
this.items = items;
}
public class ThirdBean {
/**
* name : 保障性住房
* type :
*/
private String name;
private String type;
public boolean isSelect;
public boolean getIsSelect() {
return isSelect;
}
public void setIsSelect(boolean isSelect) {
this.isSelect = isSelect;
}
public ThirdBean objectFromData(String str) {
return new Gson().fromJson(str, ThirdBean.class);
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
}
}
}
}
涉及到的所有核心原始碼都提供了,參照上面的程式碼應該就可以實現,由於時間關係暫時沒有時間整理demo了。希望可以幫助到大家,如果大家還有其他問題歡迎加入我的qq群討論交流:
開發一群:454430053開發二群:537532956