用Gitblit建立cocoapods遠端私有庫
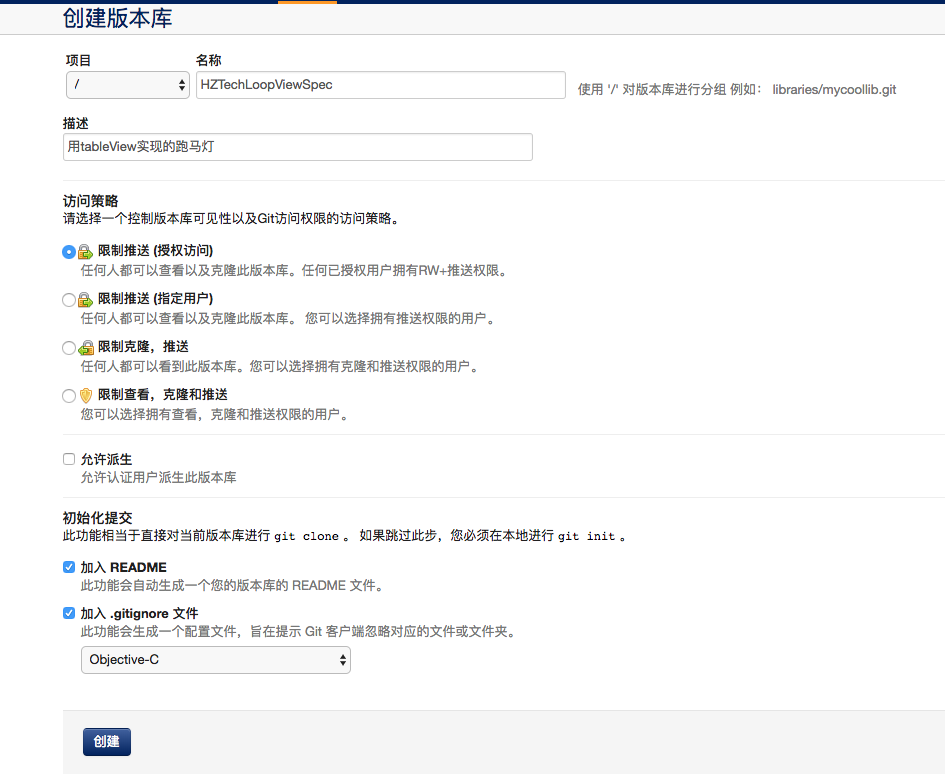
1.在Gitblit上建立一個自己的遠端私有索引庫,用來存放私有框架
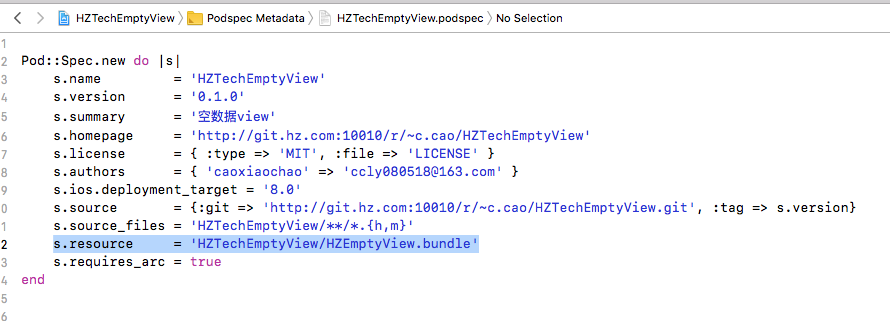
的詳細描述資訊.podspec檔案

2. 建立本地的私有索引庫資料夾,並與遠端私有索引庫進行關聯
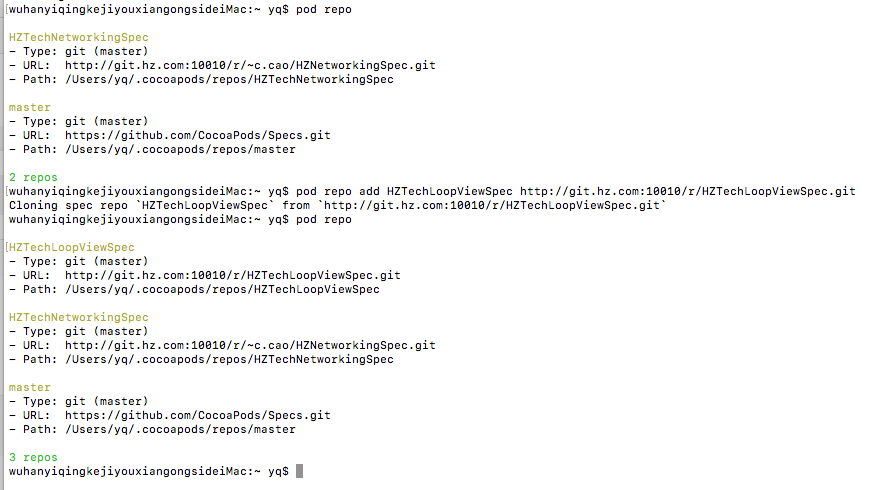
2.1 $ pod repo(檢視本地已存在的索引庫)2.2 新增本地私有索引庫並與遠端私有庫$ pod repo add HZTechLoopViewSpec http://git.hz.com:10010/r/HZTechLoopViewSpec.git2.3 再次檢視本地已存在的索引庫 $ pod repo
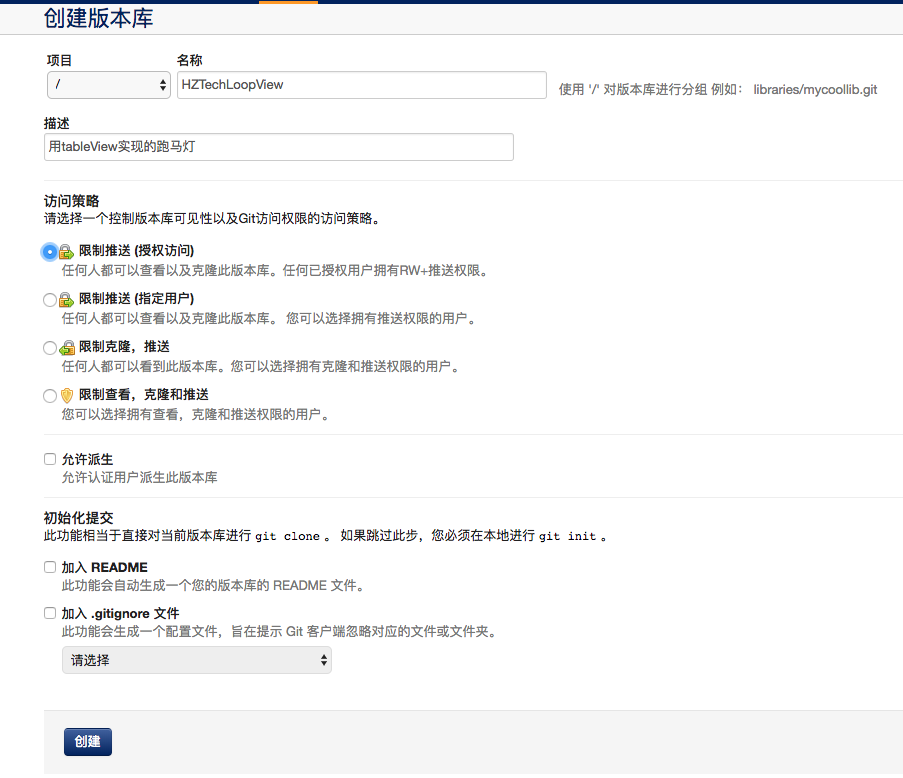
3 在Gitblit建立一個用來存放專案基礎元件的倉庫HZTechLoopView

4 快速建立模板工程(模板來自github)
4.1快速建立模板測試工程 在
$ cd /Users/yq/Desktop/CocoaPodRemoteLib
$ pod lib create HZTechLoopView (快速建立)
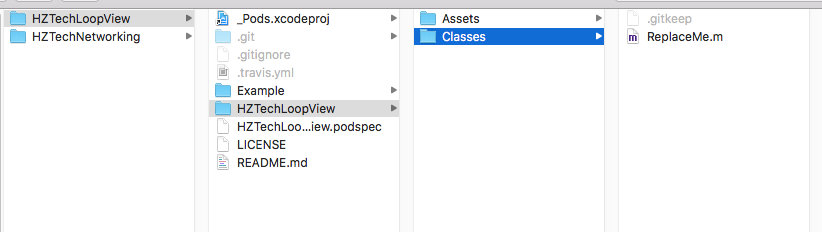
4.2 填寫以上資訊後Xcode會自動開啟測試工程,在測試模板工程資料夾下,我們可以看到如下:
4.3 用Category去替換Replace.m檔案,在回到Example路徑下,重新執行pod install操作

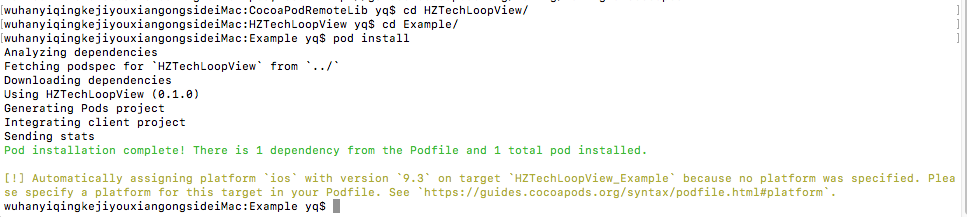
$ cd /Users/yq/Desktop/CocoaPodRemoteLib/HZTechLoopView/Example
$ pod install
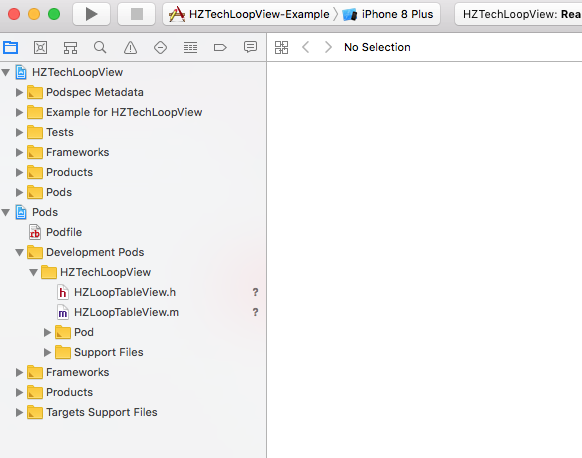
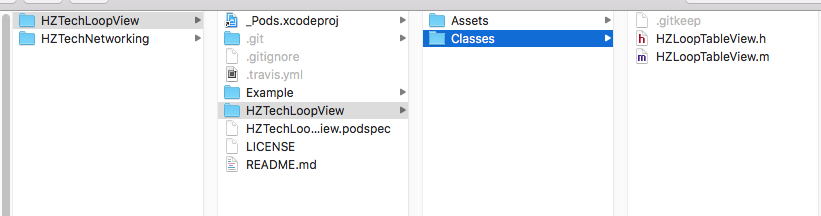
此時開啟模板測試工程,我們可以看到Pods > Development Pods > HZTechLoopView > HZTechLoopView > Classes
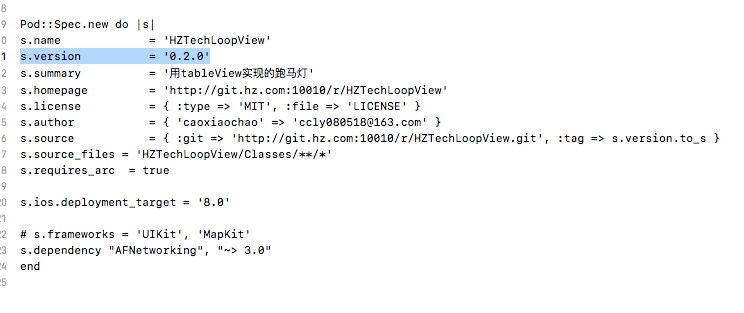
5 編輯工程裡的HZTechLoopView.podspec檔案

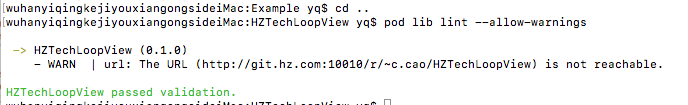
$ pod lib lint --allow-warnings
此時 MyProjectBase passed validation. 則說明驗證通過

6 將上面的模板工程,提交到第3步建立的遠端程式碼倉庫
$ git status
$ git add .
$ git commit -m 'first commit'
$ git push origin master (提交到遠端倉庫)
$ git push --tags(將tag提交到遠端)
$ pod spec lint --allow-warnings(驗證遠端是否正確)
HZTechLoopView.podspec passed validation.
表明驗證通過
7 將podspec檔案提交到本地的私有索引庫
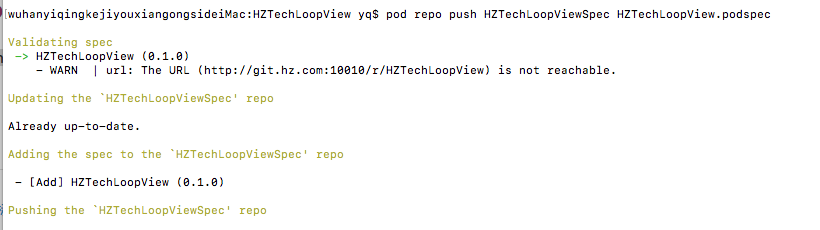
$ pod repo push HZTechLoopViewSpec HZTechLoopView.podspec
表示提交成功,此時遠端私有庫到此就已結束
注意:提交後,依然會驗證 podspec檔案,驗證通過後 會自動上傳到在遠端spec索引庫,不信的話你可以看看在第1步建立的Spec遠端私有索引庫,是不是多了一個HZTechLoopView/ 0.1.0檔案!
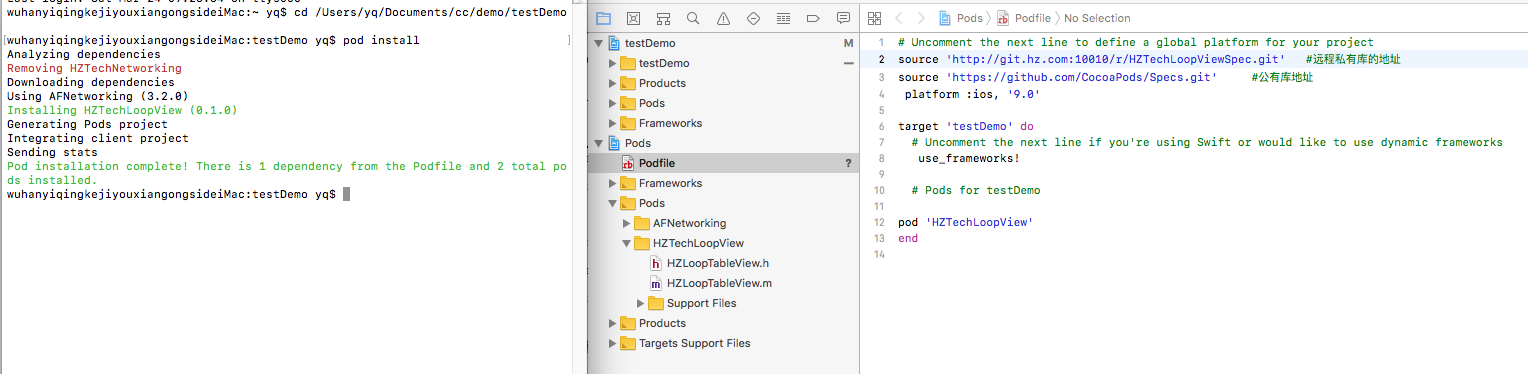
8 主工程利用Pods使用我們自己的私有框架

9 新增及修改基礎元件內容
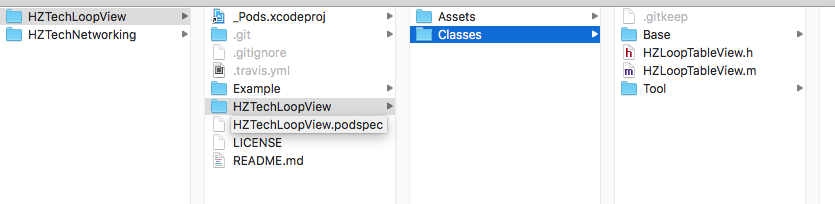
在本地的基礎元件的Classes路徑下 又新增了兩個資料夾(Base,Tool)
$ cd /Users/yq/Desktop/CocoaPodRemoteLib/HZTechLoopView
編輯HZTechLoopView 模版工程的HZTechLoopView.podspec檔案
$ git status
$ git add .
$ git commit -m'新增Base,Tool檔案內容'
$ git push origin master (提交到遠端)
$ git tag '0.2.0'
$ git push --tags
$ pod repo push HZTechLoopViewSpec HZTechLoopView.podspec
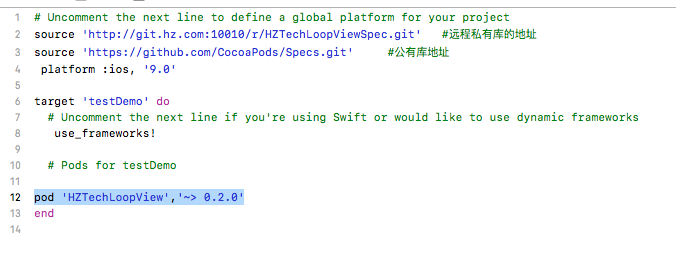
修改主工程的podfile檔案
$ pod install
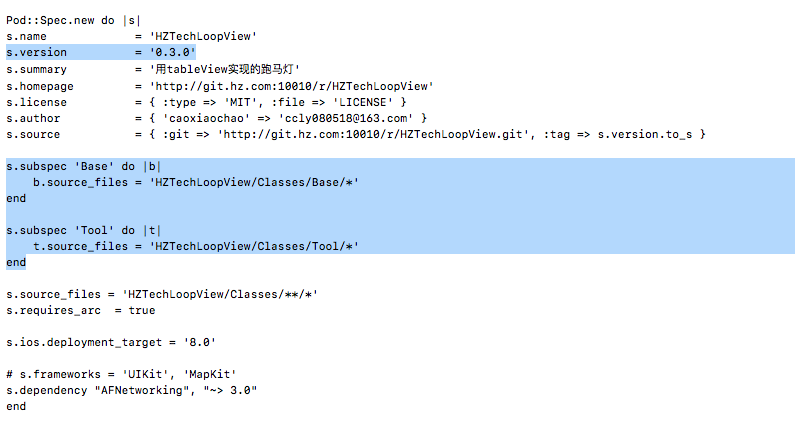
10 在基礎元件HZTechLoopView內部生成子庫
問題描述:當我們執行完第9步後,我們發現主工程的Pods中並沒有按資料夾(Base,Tool)進行不同類的劃分,同時當我們僅僅想引入一個Category庫時,連同Base,Tool也引入進專案中,這就太噁心了!
修改MyProjectBase.podspec檔案
$ git status
$ git add .
$ git commit -m'新增Base,Tool檔案內容'
$ git push origin master (提交到遠端)
$ git tag '0.3.0'
$ git push --tags
$ pod repo push HZTechLoopViewSpec HZTechLoopView.podspec
修改Podfile檔案
$ pod install
快開啟主工程看一看吧!
補充:
Cocoapods的Bundle在spec裡的配置請參考如下文章:https://www.jianshu.com/p/73e4262136fc
關於依賴第三方庫的配置:
比如依賴了SDWebImage
s.dependency 'SDWebImage', '~> 4.0'
需要注意的是,在import的時候要這麼寫:
#if __has_include(<SDWebImage/SDImageCache.h>)
#import <SDWebImage/SDImageCache.h>
#else
#import "SDImageCache.h"
#endif
否則會報錯:
- ERROR | [iOS] xcodebuild:/Users/yq/Library/Developer/Xcode/DerivedData/App-cuktnhspylxaetgomnxxyxckdjih/Build/Products/Release-iphonesimulator/HZTechImageBrowse/HZTechImageBrowse.framework/Headers/ImageBrowseViewController.h:10:9: error: include of non-modular header inside framework module 'HZTechImageBrowse.ImageBrowseViewController': '/Users/yq/Library/Developer/Xcode/DerivedData/App-cuktnhspylxaetgomnxxyxckdjih/Build/Products/Release-iphonesimulator/SDWebImage/SDWebImage.framework/Headers/SDImageCache.h' [-Werror,-Wnon-modular-include-in-framework-module]