【《Unity Shader入門精要》 提煉總結】(一)第一章·渲染流水線入門介紹&專業術語圖元、光柵化的解釋
這篇文章將總結和提煉《Unity Shader入門精要》的第二章“渲染流水線”的內容。
通過這篇文章,你可以知道
1)什麼是渲染流水線
2)渲染流水線的過程
3)相關名詞的解釋
一 .什麼是渲染流水線
渲染流水線:3D轉化到2D影象的過程
學shader的作用
你想不想讓自己實現遊戲中的水,火,風?
想不想讓你的畫面看起來如塞爾達一樣心曠神怡??
就比如文章開頭的吃雞水面???你需要通過shader的學習實現。
二.渲染流水線的過程
可能你百度到的渲染流水線,別的部落格介紹了十幾個步驟,非常複雜
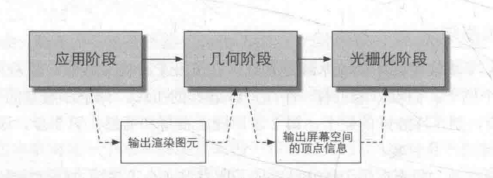
但圖中的就是完整的過程,簡單的只有三步!
就好像幼兒園老師會告訴你地球是個圓形
但七八歲的時候上地理課,地理老師會告訴你,事實上地球是個橢圓
在下一篇教程會有更詳細的步驟展開,那時候你會更容易接受新的概念。
一口吃不下胖子,這就是本篇的目的:)
應用階段——>幾何階段——>光柵化
應用階段(CPU):輸出圖元,這部分由我們來控制圖元資料
我們通過U3D建立一個Scenes之後,裡面所有的模型,貼圖,光照等會輸出為圖元交給幾何階段的GPU進行下一步處理
科普:圖元,即圖形資料,包括但不限於我們給模型新增的紋理,材質,shader
GPU是顯示晶片,通過讀取視訊記憶體資料繪製圖像,你可以暫時認為GPU+視訊記憶體 = 顯示卡
幾何階段(GPU):對圖元進行處理,最主要過程是對頂點資料的處理
我們以後會熟知的頂點著色器、曲面細分著色器、幾何著色器都是在這一階段進行
我們通過CPU傳過來的資料可以得到模型的每個頂點的空間座標,但最後我們需要繪製到螢幕上
所以必然需要處理頂點的座標轉化,以及顏色的變化
比如遠處的一個NPC的人物模型,最後轉化到螢幕上也就是兩三個畫素點
光柵化(處理頂點):這一步就是渲染出螢幕上的畫素
主要做的事情是讀取模型的頂點框選三角形
我們通常叫做三角形的設定與遍歷
比如衣服上的一塊布料怎麼繪製?首先是通過三個點框選區域,我們有這三個頂點的顏色
那麼通過計算插值可以將三角形內的所有畫素點進行上色
科普:為什麼讀取頂點以後是繪製三角形而不是其他形狀呢?
因為三角形是構成一個面的最小圖形
你想想看如果製作一個馬的模型,你用正方形的紙片去拼能有三角形拼出來的有稜有角嗎?
你小時候玩積木如果沒有三角積木,怎麼做三角的屋頂呢?
這一章我們對渲染流水線有了基礎的認識:)
下一章節我們將從CPU與GPU的通訊詳細展開渲染流水線的過程