ASP.NET MVVM結構--之views 和 controller 訪問本地資原始檔
昨天晚上又犯了老毛病,不知道其他碼農是否會有同樣的毛病(= . =|||),就是每次一遇到棘手的bug,就會憋渴憋尿的扎進去研究,每次這樣解決完問題後連跑著去廁所都不敢了。鬱悶,其實這樣效率反而不高,自己很清楚,對身體不好而且長時間這樣盯著思路也會堵塞,每次都對自己說不能這樣不能這樣,而每次又這樣又這樣,madan,記性給dog叼了麼!!好吧,還是要提醒一下自己下次不能這樣的,身體是革命的本錢捏。。。好了,下面ASP.NET MVVM框架中views 和controller訪問本地資原始檔的方法。
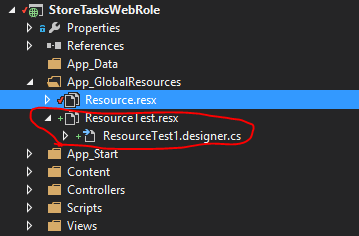
1、資原始檔(App_GlobalResources/Resource.resx)
在開發基於資源 app 時,您必須在具有.txt或.restext擴充套件的文字檔案、或是具有.resx 副檔名的
理想情況下,您應建立資源您的應用程式支援的每種語言的或至少每種語言的有意義的子集。二進位制 .resources 檔名稱遵循命名basename約定。cultureName.resources,basename這app的名稱或選件類的名稱,根據詳細程度要。應命名為basenameapp 的預設值區域性的資源.resources。
例如,假設程式集具有多個資源在一個基名稱MyResources 的資原始檔。 這些資原始檔應具有名稱 (如日本 (日文) 區域性的區域性德語的 MyResources.ja-JP.resources,簡化的中文區域性的 MyResources.de.resources,比利時法語 ()
區域性的 MyResources.zh-CHS.resources 和 MyResources.fr-BE.resources。
2、Views中訪問ResourceTest.resx中的資源
注意:引用了名稱空間,使用的是razor檢視引擎
@{ Layout = null; } @using Resources @RenderBody() <div> <ul> <li>@ResourceTest.name</li> <li>@ResourceTest.age</li> <li>@ResourceTest.gender</li> </ul> </div>
3、在javascript中訪問資原始檔ResourceTest.resx
js檔案中不能直接引用名稱空間來訪問本地資原始檔,因為該資原始檔編譯在後臺。但是我們可以通過controller來訪問,再在js檔案中使用ajax呼叫controller。
3.1 Controller檔案(ResourceController.cs)
ResourceManager Object
namespace StoreTasksWebRole.Controllers
{
using System.Collections;
using System.Collections.Generic;
using System.Globalization;
using System.Linq;
using System.Web.Http;
using System.Web.Http.Results;
[HttpGet]
public JsonResult<Dictionary<string, string>> Get()
{
var resourceSet = Resources.ResourceTest.ResourceManager
.GetResourceSet(CultureInfo.CurrentUICulture, true, true)
.Cast<DictionaryEntry>()
.ToDictionary(x => x.Key.ToString(), x => x.Value.ToString());
return Json(resourceSet);
}
}
}
<pre class="javascript" name="code">$.ajax({
cache: false,
url: '/' + culture +'/api/ResourceTest?v=' + (new Date().getTime()),
dataType: 'json',
method: "GET",
success: function (data) {
StoreTask.Resources = data;
var name = StoreTask.Resources.name;
}
});
這樣天,看到都困了== ZZZZ