如何引用阿里雲向量圖示庫
1.註冊並登陸阿里雲向量圖示庫。
Iconfont-阿里巴巴向量圖示庫連結:http://www.iconfont.cn/
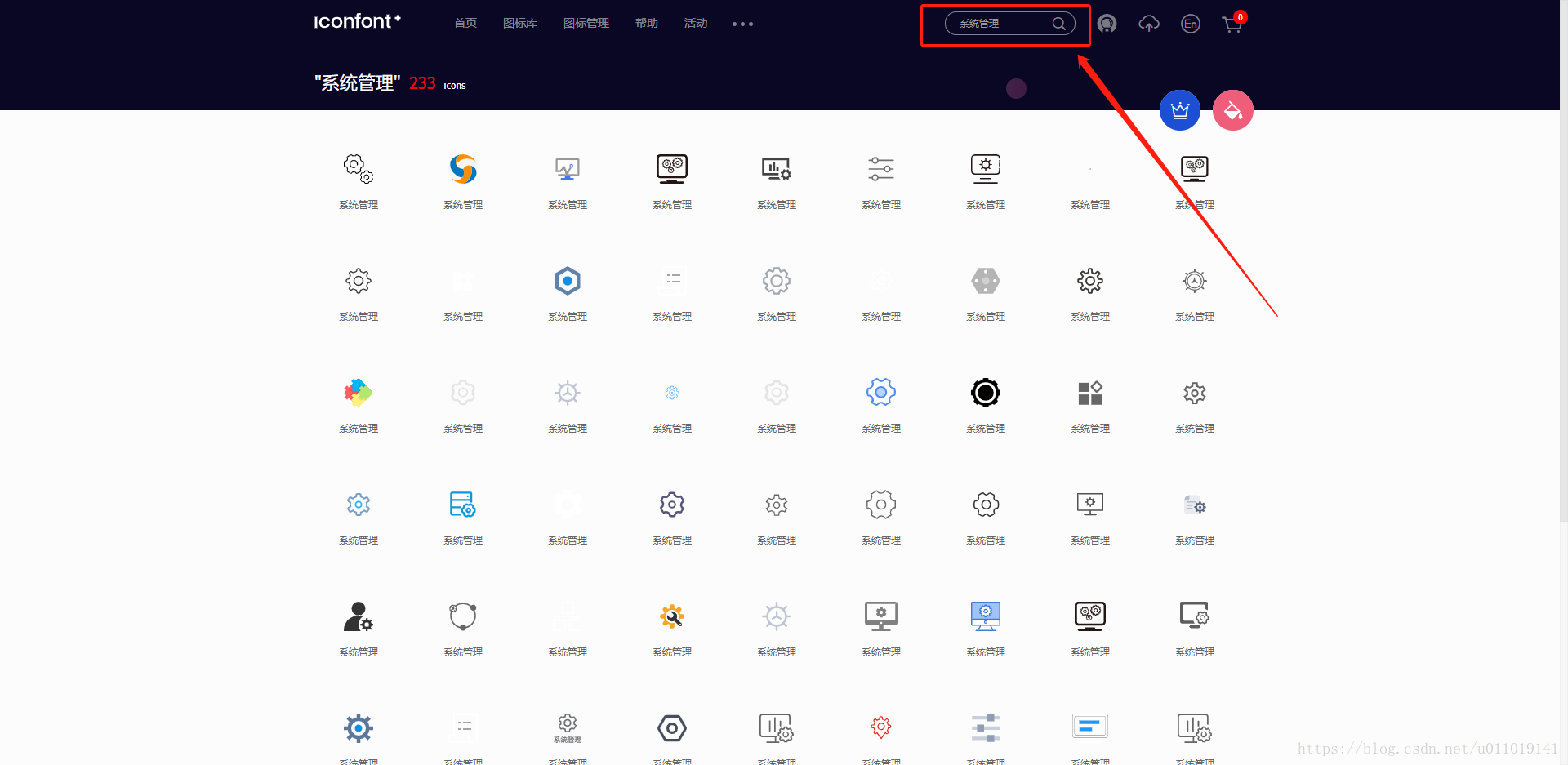
2.搜尋你需要的圖示。
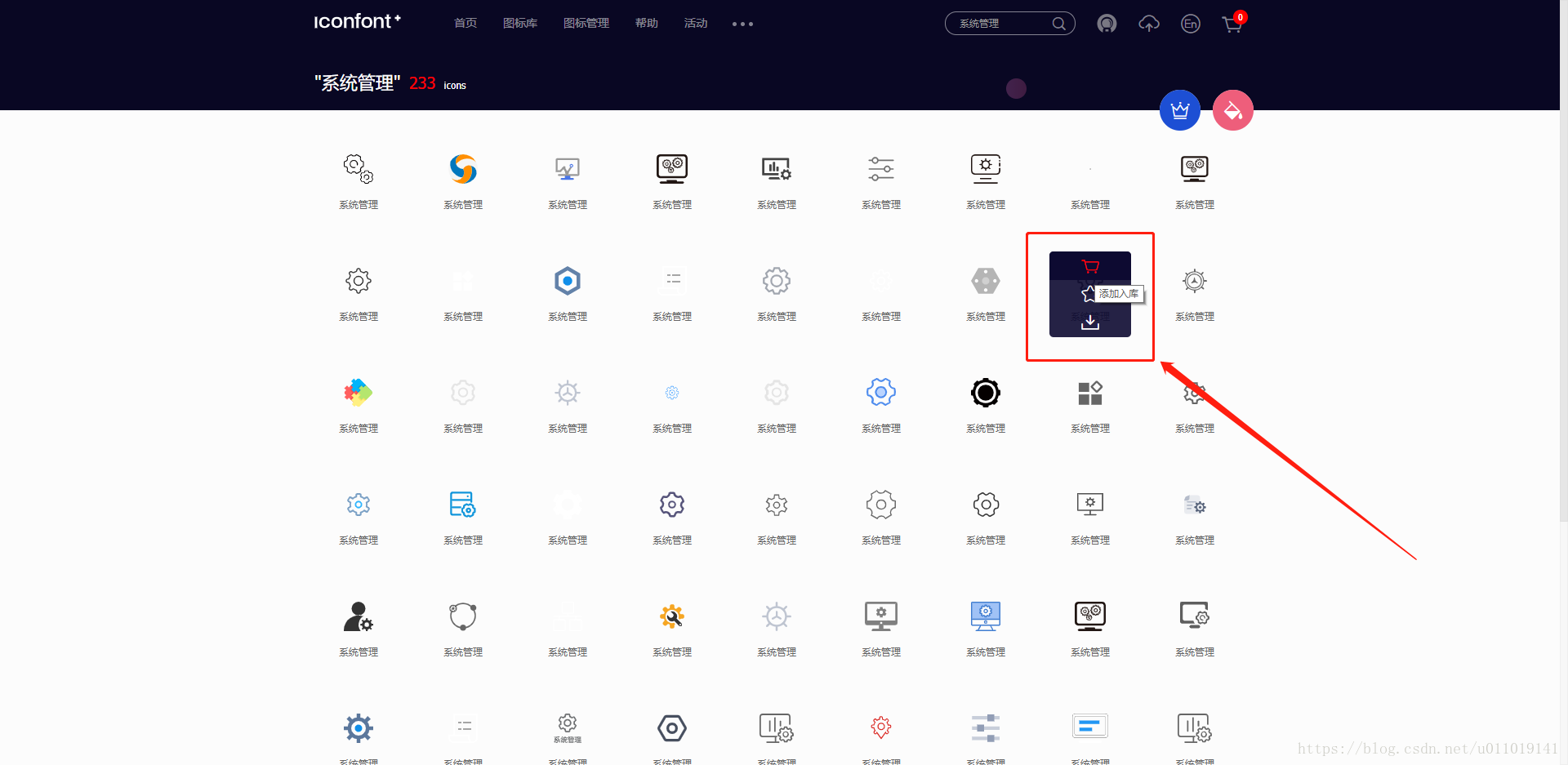
3.新增入庫。
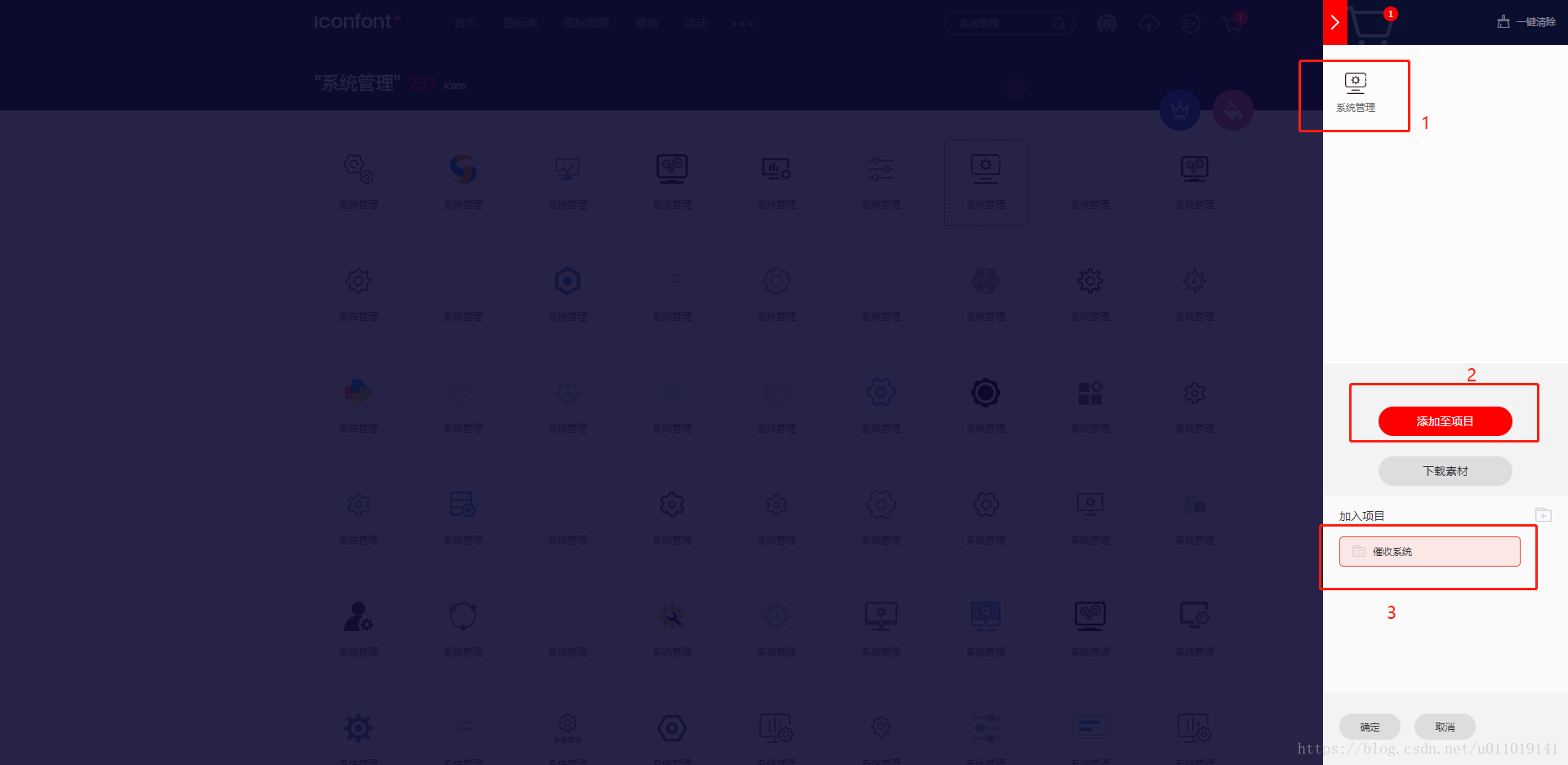
4.新增至專案(沒有專案先建立專案)。
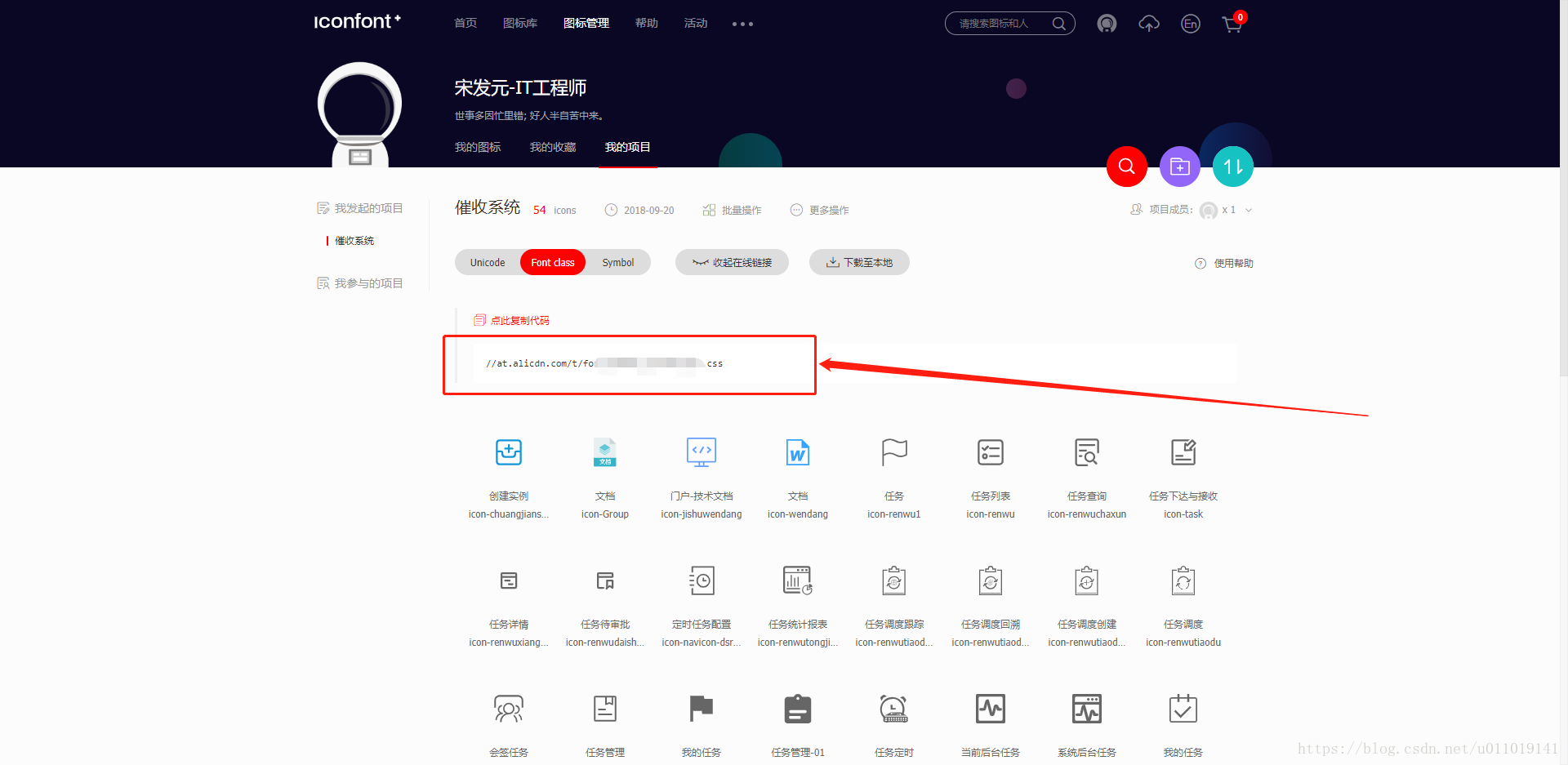
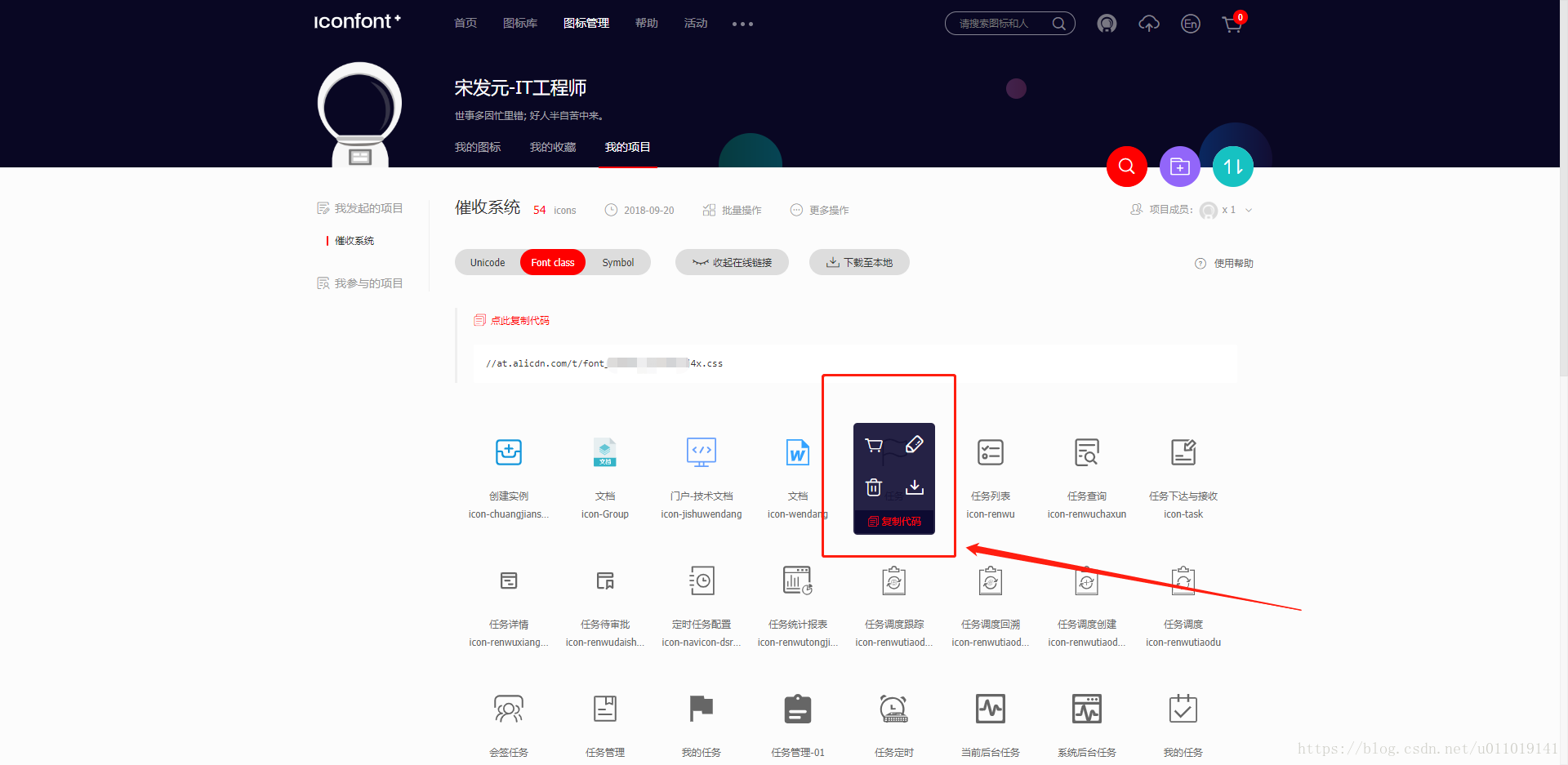
5.在圖示管理-我的專案中,生成程式碼。
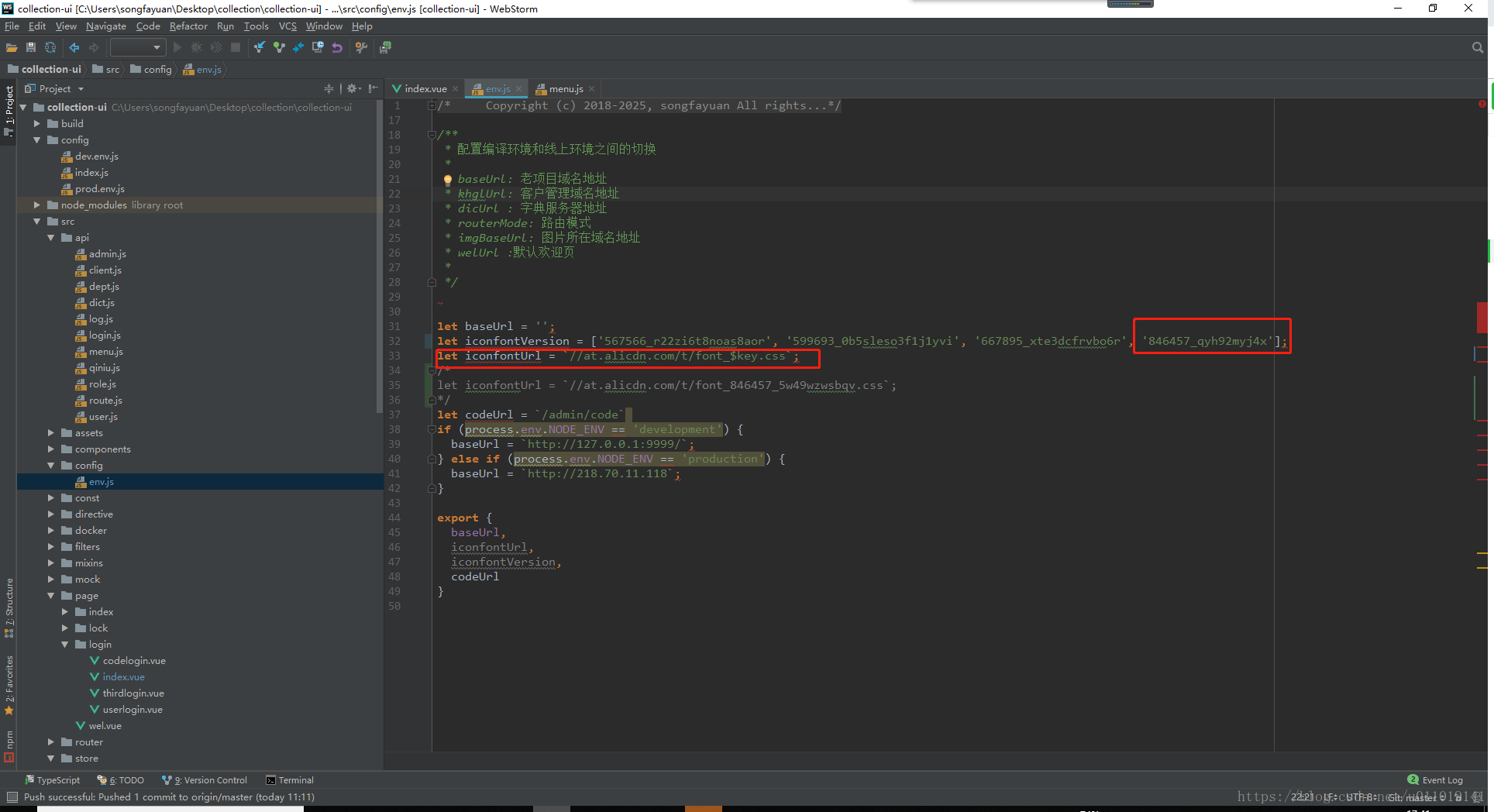
配置到自己專案中。
6.複製圖片程式碼。
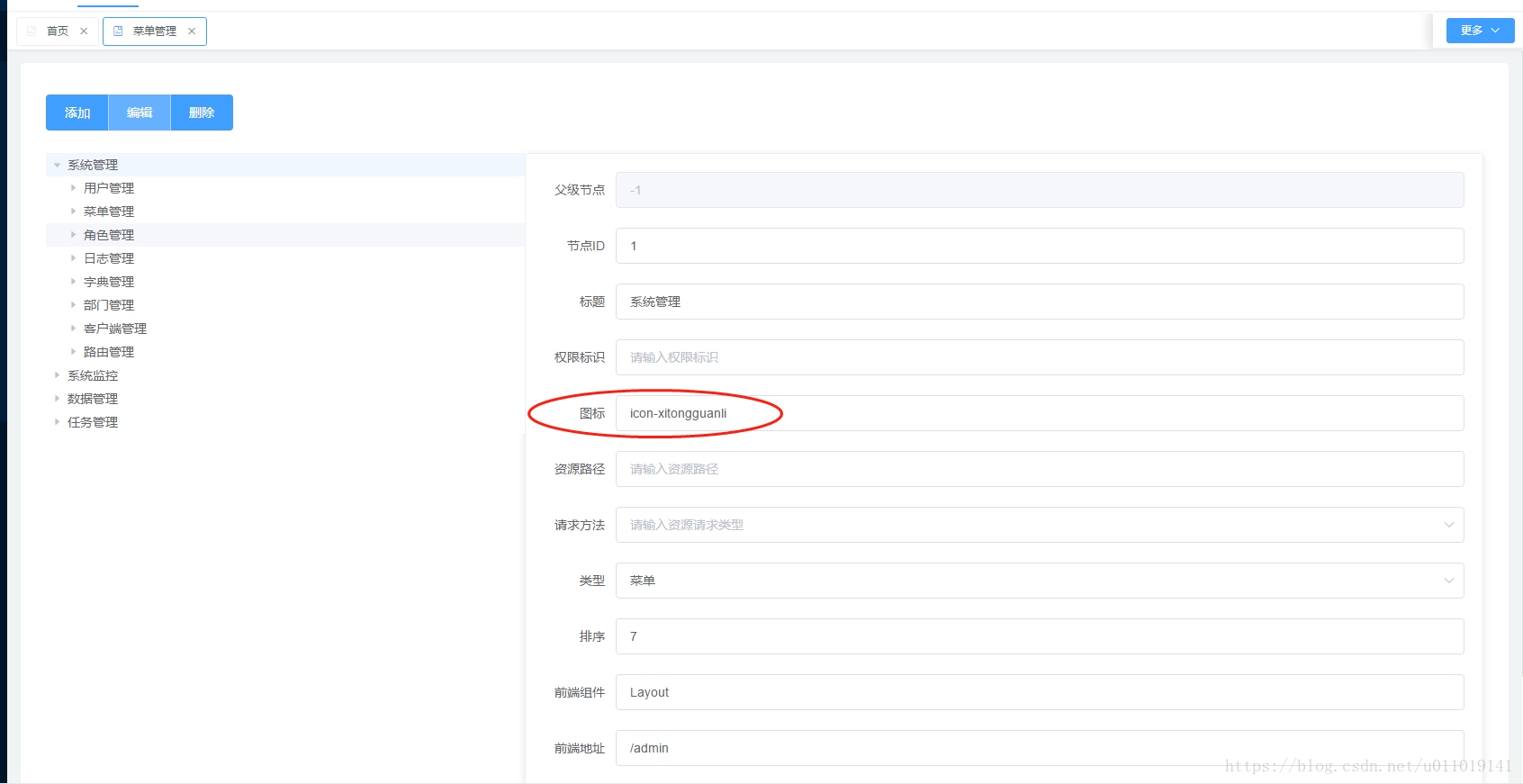
7.使用即可。
相關推薦
如何引用阿里雲向量圖示庫
1.註冊並登陸阿里雲向量圖示庫。 Iconfont-阿里巴巴向量圖示庫連結:http://www.iconfont.cn/ 2.搜尋你需要的圖示。 3.新增入庫。 4.新增至專案(沒有專案先建立專案
Vue專案引入阿里巴巴向量圖示庫
新增圖示並下載 一、點選圖示管理–>我的專案,建立專案 簡單點~填個專案名即可 二、選擇一個圖示,加入購物車 點選右上角購物車的圖示,新增至專案(可以直接點選下載程式碼,不需要建立專案,但是
[原創] 阿里巴巴向量圖示庫全選技巧
在阿里向量庫中找到一個喜歡的圖示庫,想要全部下載,但是發現需要挨個點選新增購物車中,如下圖所示,居然沒找一個可以全選的按鈕!!總之不知道為啥要這樣設計吧。但是確實很不方便。 想要全選的話,操作如下 按下 F12 或者 開啟瀏覽器開發者模式 進入conso
使用阿里媽媽字型圖示庫,ie10報錯,無法獲取未定義或 null 引用的屬性“firstChild”
前因:公司優化頁面,要把彩色圖片,換成字型圖示。 結果:更換完後,測試發現ie10,ie9都會報錯,但demo測試是沒有問題的。 測試:console.log(target)為null,找
微信小程式中引入iconfont阿里巴巴向量圖示
1.訪問iconfont阿里巴巴向量圖示庫官網 2.搜尋自己想找的圖示(輸入拼音,中文或英文都可以) 3.把自己想找的圖示“新增入庫” 4.點選購物車,新增至專案(若無專案,可新建) 5.檢視線上連結 6.點選複製程式碼 7.在微信小
如何批量新增阿里巴巴向量圖示
開啟控制檯,輸入程式碼 var span = document.querySelectorAll('.icon-cover'); for (var i = 0, len = span.length; i < len; i++) { console.log(span[i
阿里雲gradle映象庫配置
經常使用maven遠端倉庫裡jar包的同學,最頭疼的事情莫過於加了jar包依賴配置之後,需要漫長的下jar包的過程,因為maven倉庫網站是國外網站,速度非常的慢。在國內下好jar包放到本地再載入又過於麻煩 gradle配置:將原來的google(),jcenter()直接替換掉或者放到
MUI框架-14-使用自定義icon圖示、引入阿里巴巴向量圖示
MUI框架-14-使用自定義icon圖示、引入阿里巴巴向量圖示 首先介紹介紹一下,前端必備的非常強大的 阿里巴巴向量圖示庫:地址是:http://www.iconfont.cn/ 這裡有豐富,精美,且免費使用的向量圖示 怎麼應用到自己的專案中呢? 方法一:直接下載,png 格式的圖示 提示:可以自
阿里巴巴向量圖示iconfont字型圖示的使用方法
今天接觸了一個新的引入式圖示-阿里巴巴向量圖示,寫下過程,待日後使用。 1:百度iconfont,找到阿里巴巴向量圖示庫官網,然後註冊登入。 2:找到我的專案,進入後新建專案。 3:專案新建完成,新增我們想使用的圖示到專案中,在圖示庫搜尋自己想要的圖示,新增
在網頁中引用阿里iconfont字型圖示的三種方式
首先,你需要在阿里巴巴圖示向量庫中建立賬號。 建立完成後,選擇你想要的圖示新增到購物車(也就是新增入庫)。 添加了之後點選右上角的購物車按鈕,彈出如下框,點選“新增至專案” 在此你可以選擇新建一個專案(專案名任意起),或者新增到你原來建立的專案中。 我這裡新建
專案中使用阿里iconfont向量圖示
1::開啟 iconFont官網 選擇自己喜歡的圖示,並且新增購物車 2:點選購物車,新增至專案 3:選擇Font class 4:點選“暫無程式碼,點此生成” 5:接下來複制連結地址,在我們的vue專案中,找到index.html檔案,引入css樣式,記住這裡要放上
docker使用阿里雲Docker映象庫加速(修訂版)
看到我的這個部落格點選率很高,但是教程再好再詳細,時間久了,東西變了,教程也就變成了無用的教程。 隨著docker的更新,以前的修改源的方法已經不適用了 今天我安裝了下docker18.02CE的版本,發現教程不能用了,所以再補一次 vim /etc/do
阿里雲maven映象庫配置(gradle,maven)
經常使用maven遠端倉庫裡jar包的同學,最頭疼的事情莫過於加了jar包依賴配置之後,需要漫長的下jar包的過程,因為maven倉庫網站是國外網站,速度非常的慢。在國內下好jar包放到本地再載入又過於麻煩。 以前有個oschina的國內maven映象倉庫地址
mysql阿里雲資料庫針對庫,表的匯入和匯出
標題databases匯出 mysqldump -h ip -u 使用者 -p 密碼 資料庫 > 本地目錄/yuyue1.sql; table where條件匯出 mysqldump -h i
在阿里雲的Maven庫中找jar包的依賴寫法
************************************************************* *************************************
微信小程式開發-引入阿里巴巴向量icon圖示庫
先在阿里巴巴圖示庫下載icon圖示並儲存到專案裡,然後下載到本地。此步驟的壓縮檔案命名為壓縮1檔案。 解壓下載檔案,開啟轉換網址https://transfonter.org/,點選 Add fonts按鈕將iconfont.ttf檔案上傳上去,按圖操作就好。此步驟的壓縮檔案命名為壓縮2檔
國內maven庫映象(阿里雲)提升載入包速度
原來的maven地址應該是: http://repo1.maven.org/maven2/ 還有一個: http://central.maven.org/maven2/ 但是也實在是太慢了。最近找到阿里雲的好像可以。配置如下: <mirrors> <
阿里巴巴向量庫的使用
1.登入http://www.iconfont.cn 可以用github帳號登入 2.點選導航欄上的圖示庫 3.選擇自己需要的圖示,加入購物車 4.點選右上角購物車 5.點選新增至專案,沒有專案要新建一個 6.在新開啟的頁面,點選Font c
阿里icon圖示庫使用說明
之前只會在圖示庫裡把圖片下載下來再逐個引用,實在是蠢的不行,mark一下自己的一整個專案的icon庫如何建立。 1、進入阿里巴巴圖示庫網站http://www.iconfont.cn/ 2、搜尋想要的圖示 3、選一個需要的圖示加入購物車 4、右上角找到購物車的圖示將圖示,
centos 7 yum 設定 阿里雲 kubernetes 庫
cat <<EOF > /etc/yum.repos.d/kubernetes.repo [kubernetes] name=Kubernetes baseurl=https://mirrors.aliyun.com/kubernetes/yum/repos/kubernetes-el7-x