Java GUI入門教程
人生的煩惱,多在於知道的太多,而做的太少。
Java程式中開發GUI頁面。下面我主要對Java中實現影象管理、圖形繪製和顏色管理等做出介紹,與此同時,Swing包也做出一部分介紹。
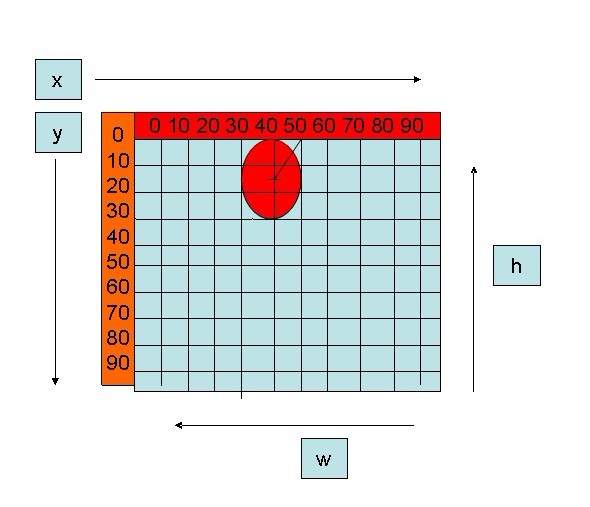
畫素與座標
用於表示影象畫素數目的稱為影象解析度。顯示器用來顯示影象的畫素數目稱為顯示器解析度。
座標:Java中的座標系統是從螢幕的左上角為0,0
顏色表示
顏色的設定
用Color類,在Java中Color類將顏色按照RGB格式進行封裝。RGB格式中,紅藍綠三原色的取值範圍都是0~255。若某種顏色取值為0,則表示該顏色不起任何作用;若取值為255,則表示起最大作用。如果將三種顏色進行疊加就可以生成一種新的顏色,合成的RGB顏色的值為“000000”表示黑色,“ffffff”表示白色。首先呼叫Color的建構函式,產生一個Color物件,再用Graphics類裡的setColor把它設定到Graphics物件上。
方法:setColor(Color c)
功能:設定圖形物件的顏色為引數所指定的顏色
Color類的構造方法:
Color(int,int,int);
功能:根據指定0~255之間的紅、綠、藍(RGB)的值生成新的顏色。這樣我們就可以創造出自己想要的顏色。Color中已經定義好的各種顏色常數我們也可以方便地直接使用:
| 英語 | 顏色 |
|---|---|
| red | 紅 |
| green | 綠 |
| blue | 藍 |
| white | 白 |
| black | 黑 |
| yellow | 黃 |
| pink | 粉 |
| cyan | 青 |
| orange | 橙 |
| gray | 灰 |
| darkGray | 深灰 |
| lightGray | 淺灰 |
繪製圖形
Graphics類提供多種幾何圖形功能, 通過它的方法可以實現畫線、幾何圖形等。
畫線
方法: drawLine(int x1, y1,int x2,int y2),
功能:在(x1,y1)和(x2,y2)這兩個座標之間畫出一條直線,其中:
引數x1表示第1個點的x軸座標
引數y1表示第1個點y軸座標
引數x2表示第2個點x軸座標
引數y2表示第2個點y軸座標
繪製普通矩形
Java提供了3種矩形的繪製方式,我們先看普通型:
darwRect(int x,int y,int width,int height),它的功能是畫出一個矩形,其中:
引數 x代表矩形左上角的x座標
引數y代表矩形左上角的y座標
引數width表示矩形的寬度
引數height表示矩形的長高度
方法:fillRect(int x,int y,int width,int height),
功能:使用當前圖形物件的顏色填充引數指定的矩形,其中:
引數x為x軸座標
引數y為y軸座標
引數width為矩形的寬度
引數height為矩形的高度
繪製立體矩形
方法:draw3DRect(int x,int y,int width,int height,boolean raised);和fill3DRect(int x,int y,int width,int height,boolean raised);
方法draw3DRect(int x,int y,int width,int height,boolean raised):其作用為繪製一個突出的三維立體矩形,其中:
引數x為x軸座標
引數y為y軸座標
引數width為矩形的寬度
引數height為矩形的高度
引數raised表示立體矩形的狀態,raised為true,則立體矩形為凸起狀態;raised為false,則立體矩形為凹下狀態。
方法draw3DRect(int x,int y,int width,int height,boolean raised);其作用為繪製一個突出的三維立體矩形並使用當前圖形物件的顏色對其進行填充,其中:
引數x為x軸座標
引數y為y軸座標
引數width為矩形的寬度
引數height為矩形的高度
引數raised表示立體矩形的狀態,raised為true,則立體矩形為凸起狀態;raised為false,則立體矩形為凹下狀態。
繪製圓角矩形
方法:drawRoundRect(int x,int y,int width,int height,int arcWidth,int arcHeight)和fillRoundRect(int x,int y,int width,int height,int arcWidth,int arcHeight)。
方法drawRoundRect(int x,int y,int width,int height,int arcWidth,int arcHeight)其作用為繪製一個圓角矩形,其中:
引數x為x軸座標
引數y為y軸座標
引數width為矩形的寬度
引數height為矩形的高度
引數arcWidth為圓弧的橫向直徑
引數arcHeight為圓弧的縱向直徑
方法fillRoundRect(int x,int y,int width,int height,int arcWidth,int arcHeight)其作用為繪製一個圓角矩形並使用當前圖形物件的顏色對其進行填充,其中:
引數x為x軸座標
引數y為y軸座標
引數width為矩形的寬度
引數height為矩形的高度
引數arcWidth為圓弧的橫向直徑
引數arcHeight為圓弧的縱向直徑
Swing
主要理解元件、事件和監聽器的關係和應用。
應用示例:
package lbz.jsdf.c04;
import javax.swing.JFrame;
import lbz.jsdf.c03.RocketPanel;
/**
* @author LbZhang
* @version 建立時間:2015年12月14日 下午10:15:28
* @description
* 測試使用Swing的一些常見用法
*
* 抽象視窗工具包(AWT)
* 和Swing包
*/
public class PushCounter {
public static void main(String[] args) {
JFrame jframe = new JFrame("pushcounter");
jframe.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jframe.getContentPane().add(new PushCounterPanel());
jframe.pack();
jframe.setVisible(true);
}
}
///----------------------------
package lbz.jsdf.c04;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JLabel;
import javax.swing.JPanel;
/**
* @author LbZhang
* @version 建立時間:2015年12月15日 上午9:29:55
* @description 類說明
*/
public class PushCounterPanel extends JPanel {
private int count;
private JButton pushBtn;
private JLabel label;
public PushCounterPanel(){
count=0;
pushBtn = new JButton("Push me");
pushBtn.addActionListener(new ButtonListener());
label = new JLabel("pushes:"+count);
add(pushBtn);
add(label);
setBackground(Color.cyan);
setPreferredSize(new Dimension(100,40));
}
private class ButtonListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
count++;
label.setText("pusher:"+count);
}
}
}
下面給出幾組原始碼樣例作為分享
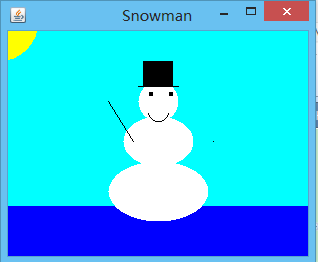
雪人
package lbz.jsdf.c01;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Graphics;
import javax.swing.JPanel;
/**
* @author LbZhang
* @version 建立時間:2015年12月14日 下午5:14:11
* @description 類說明
*/
public class SnowmanPanel extends JPanel{
private final int MID = 150;
private final int TOP = 50;
public SnowmanPanel(){
setPreferredSize(new Dimension(300,225));
setBackground(Color.cyan);//背景色的設定
}
/**
* 當圖形元件在螢幕上渲染的時候會自動呼叫該元件的paintComponent方法。
* 注意:paintComponent方法接收一個Graphics物件作為引數,Graphics物件
* 定義一個特定影象的上下文,我們可以與之互動。
*
* draw a snowman
*/
public void paintComponent(Graphics page){
//確保背景色的繪製
super.paintComponent(page);
page.setColor(Color.blue);
page.fillRect(0, 175, 300, 50);//Ground
page.setColor(Color.yellow);
page.fillOval(-50, -50, 80, 80);
page.setColor(Color.white);
page.fillOval(MID-20, TOP, 40, 40);
page.fillOval(MID-35, TOP+35, 70, 50);
page.fillOval(MID-50, TOP+80, 100, 60);
page.setColor(Color.black);
page.fillOval(MID-10, TOP+10, 5, 5);
page.fillOval(MID+10, TOP+10, 5, 5);
page.drawArc(MID-10, TOP+20, 20, 20, 190, 160);
page.drawLine(MID-25, TOP+60, MID-50, TOP+20);
page.drawLine(MID+55, TOP+60, MID+55, TOP+60);
page.drawLine(MID-20, TOP+5, MID+20, TOP+5);
page.fillRect(MID-15, TOP-20, 30, 25);
}
}
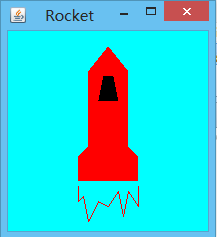
火箭
package lbz.jsdf.c03;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Graphics;
import javax.swing.JPanel;
/**
* @author LbZhang
* @version 建立時間:2015年12月14日 下午9:30:42
* @description 類說明
*/
public class RocketPanel extends JPanel {
private int[] xRocket = { 100, 120, 120, 130, 130, 70, 70, 80, 80 };
private int[] yRocket = { 15, 40, 115, 125, 150, 150, 125, 115, 40 };
private int[] xWindow = { 95, 105, 110, 90 };
private int[] yWindow = { 45, 45, 70, 70 };
private int[] xFlame = {70,70,75,80,90,100,110,115,120,130,130};
private int[] yFlame = {155,170,165,190,170,175,160,185,160,175,155};
public RocketPanel() {
setBackground(Color.cyan);
setPreferredSize(new Dimension(200, 200));
}
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.setColor(Color.red);
g.fillPolygon(xRocket, yRocket, xRocket.length);
g.setColor(Color.black);
g.fillPolygon(xWindow, yWindow, xWindow.length);
// g.drawPolyline(xFlame, yFlame, xFlame.length);
g.setColor(Color.red);
g.drawPolyline(xFlame, yFlame, xFlame.length);
}
}
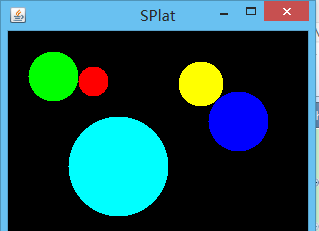
多個圓
package lbz.jsdf.c02;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Graphics;
import javax.swing.JPanel;
/**
* @author LbZhang
* @version 建立時間:2015年12月14日 下午9:17:54
* @description 類說明
*/
public class SplatPanel extends JPanel {
private Circle cir1,cir2,cir3,cir4,cir5;
public SplatPanel(){
cir1 = new Circle(30, Color.red, 70, 35);
cir2 = new Circle(50, Color.green, 20, 20);
cir3 = new Circle(100, Color.cyan, 60, 85);
cir4 = new Circle(45, Color.yellow, 170, 30);
cir5 = new Circle(60, Color.blue, 200, 60);
setPreferredSize(new Dimension(300,200));
setBackground(Color.black);
}
/**
* 自動渲染函式的構建
*/
public void paintComponent(Graphics gp){
super.paintComponent(gp);
cir1.draw(gp);
cir2.draw(gp);
cir3.draw(gp);
cir4.draw(gp);
cir5.draw(gp);
}
}
package lbz.jsdf.c02;
import java.awt.Color;
import java.awt.Graphics;
/**
* @author LbZhang
* @version 建立時間:2015年12月14日 下午9:19:17
* @description 類說明
*/
public class Circle {
private int diameter,x,y;
private Color color;
public Circle(int size,Color shade,int upperX,int upperY){
this.diameter = size;
this.color = shade;
this.x = upperX;
this.y = upperY;
}
public void draw(Graphics g){
g.setColor(color);
g.fillOval(x, y, diameter, diameter);
}
}