python+jenkins持續整合輸出html測試報告

一、構建後操作
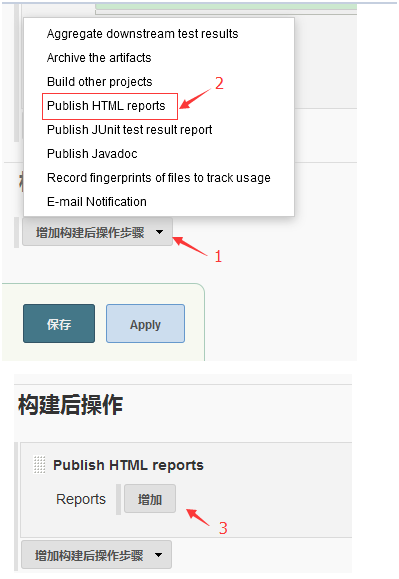
1.前面執行完測試用例後,可以用“新增構建後操作步驟”,讀出html報告檔案
2.如果你的展開後有Publish THML reports這個選項就能直接添加了,沒有就看下一步。
二、新增HTML Publisher plugin外掛
1.開啟系統管理-管理外掛
2.選中“可選外掛”介面
3.在右上角搜尋需要安裝的外掛:HTML Publisher plugin
4.勾選後直接安裝,安裝完之後可以重新啟動jenkins,再回到第一步的操作就能看到有這個選項了。
三、新增reports
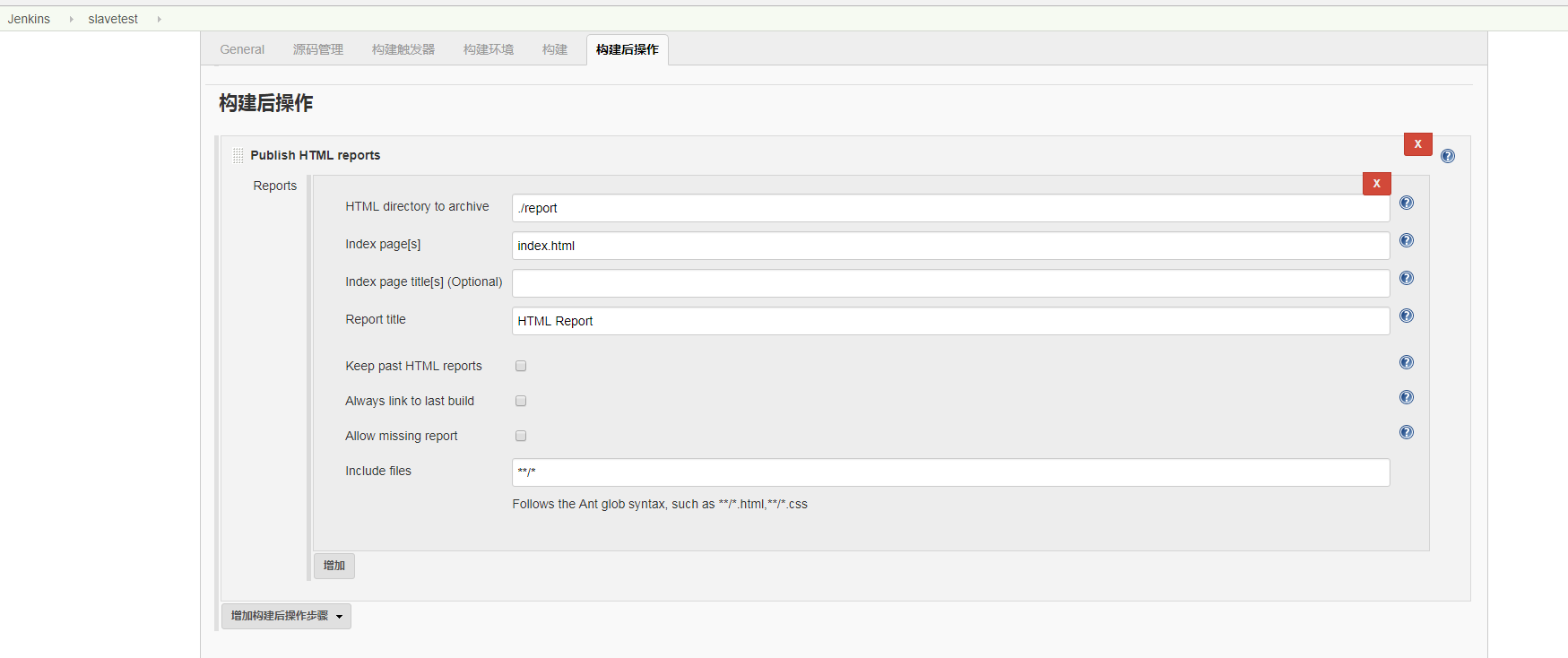
1.點開Reports後,介面顯示如下
2.HTML directory to archive:這裡是在本機上執行完指令碼後生成的測試報告路徑,這裡是相對路徑。
如果前面是用git自動拉取的程式碼,那就在workspace找到生成報告的路徑,這裡工程名稱Long_Test可以省略,相對路徑填report或./report.
也可以填絕對路徑:D:\Jenkins\workspace\Long_Test\report。
3.報告名稱:index.html,這個就是執行完指令碼後,在report資料夾下生成報告的名稱,自己隨便取名,保證跟report資料夾下名稱一致就行
(每次生成一個固定的名稱,新的覆蓋舊的,不要加時間戳)
4.顯示在jenkins上的名稱,預設HTML Report就行
5.點apply運用
四、報告展示
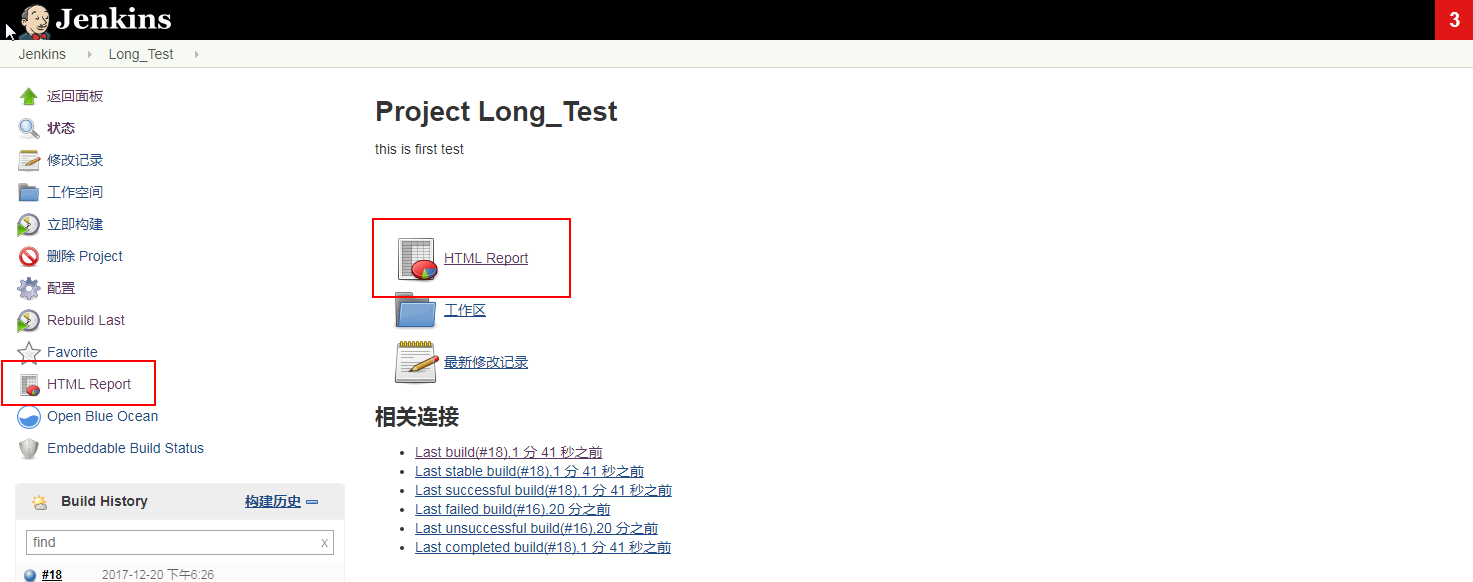
1.執行完之後,在左側工程下會生成一個HTML Report目錄
2.點開檢視詳情
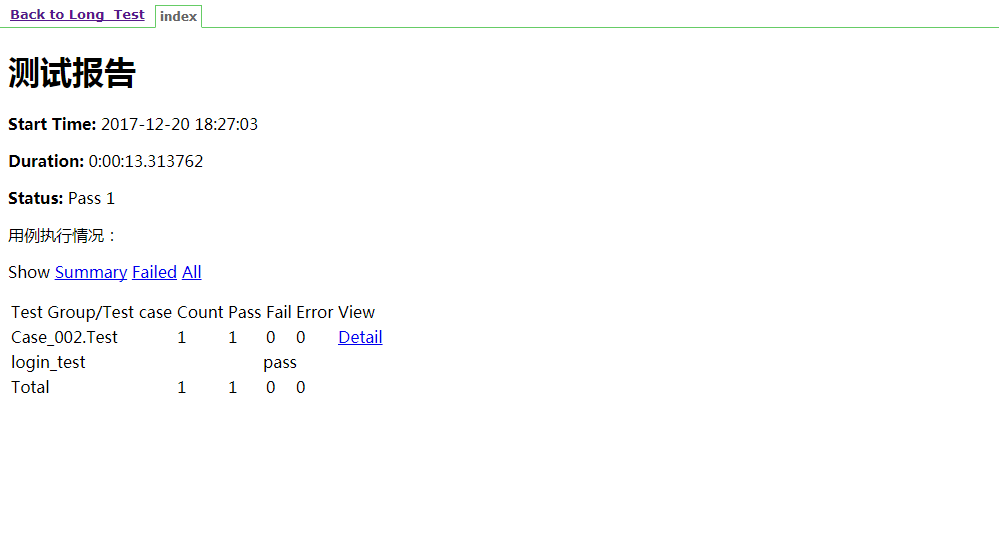
3.點開後,正常情況應該跟本地html瀏覽器開啟是一樣的。
這裡html格式丟失了,因為jenkins預設沒有載入css樣式,需要設定下。