一、WPF佈局之讓你的控制元件隨著視窗等比放大縮小,適應多解析度滿屏填充應用
一直以來,我們設計windows應用程式,都是將控制元件的尺寸定好,無論窗體大小怎麼變,都不會改變,這樣的設計對於一般的應用程式來說是沒有問題的,但是對於一些比較特殊的應用,比如有背景圖片的,需要鋪面整個螢幕,由於存在多種不同的解析度,所以會出現佈局混亂的情況。今天我們來看看WPF中如何讓我們的控制元件也隨著解析度放大縮小。下面來寫一個例子看看效果吧~
一、普通佈局中的問題
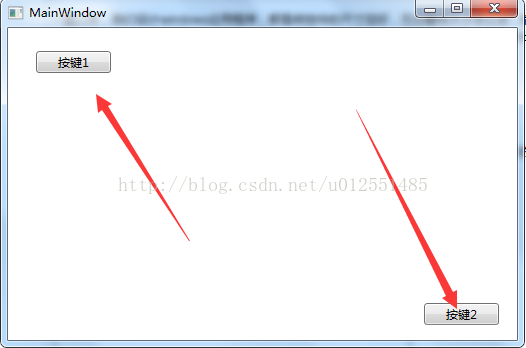
這裡我們寫一個簡單的頁面,新建WPF專案,在MainWindow裡面新增按鈕,如下圖:
這個頁面很簡單,只有三個按鈕,我們想的是左上角和右下角有兩個按鈕,中間有一個大的按鈕,現在顯示是沒有問題的,那麼我們通過改變按鈕大小來模擬解析度變化,來看看會變成什麼樣子,如圖:
按鈕的位置都變了,當然這裡你會說,我們可以通過修改佈局來讓按鈕仍然顯示在指定的位置,但是當用戶螢幕解析度過小時呢?會導致某些控制元件顯示不出來。如下圖:
二、問題的解決辦法
針對上面的問題,我們來看看如何佈局,來解決上面的問題,下面我們修改佈局程式碼如下,使用canvas佈局:
<Window x:Class="WpfApplication5.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Viewbox Stretch=" fill">
<Canvas Width=" 525" Height=" 350">
<Button Content="按鍵1" HorizontalAlignment="Left" Margin="28,23,0,0" VerticalAlignment="Top" Width="75"/>
<Button Content="按鍵2" HorizontalAlignment="Left" Margin="416,275,0,0" VerticalAlignment="Top" Width="75"/>
</Canvas>
</Viewbox>
</Grid>
</Window>
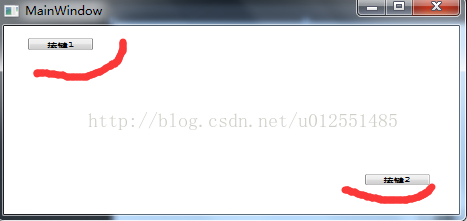
主要部分是我們在Canvas最外層添加了ViewBox,由於ViewBox的stretch屬性預設是Uniform,所以我們要設定為Fill,這樣能保正是填充滿窗體,canvas的寬度和高度必須設定,否則顯示不出來。縮小時的顯示效果:
放大時的顯示效果,雖然空間有些變形,但是佈局沒有亂。一般情況下顯示器的比例都是有標準的,變形不會這麼嚴重的。
三、Viewbox控制元件說明
ViewBox元件的作用是拉伸或延展位於其中的元件,使之有更好的佈局及視覺效果。本文將為大家介紹該元件的基本特性以及應用例項。
元件常用屬性:
Child:獲取或設定一個ViewBox元素的單一子元素。
Stretch:獲取或設定拉伸模式以決定該元件中的內容以怎樣的形式填充該元件的已有空間。
StretchDirection:獲取或設定該元件的拉伸方向以決定該元件中的內容將以何種形式被延展。
Viewbox可更改Stretch屬性選擇子元素如何放入Viewbox的可用空間,Stretch的列舉如下:Fill:調整內容的大小以填充目標尺寸,不保留縱橫比;
None:內容保持其原始大小;
Uniform:在保留內容原有縱橫比的同時調整內容的大小,以適合目標尺寸。Viewbox中的Stretch屬性值預設為Uniform;
UniformToFill:在保留內容原有縱橫比的同時調整內容的大小,以填充目標尺寸。 如果目標矩形的縱橫比不同於源矩形的縱橫比,則對源內容進行剪裁以適合目標尺寸;
四、Canvas 控制元件說明
1.Canvas為容器控制元件,用於定位可以把Canvas比作一個座標系,所有的元素通過設定座標來決定其在座標系中的位置.這個座標系的原點並不是在中央,而是位於它的左上角.見下圖
元素設定座標的方法共有四個:
Canvas.Top 設定元素距Canvas頂部的距離
Canvas.Bottom 設定元素距Canvas底部的距離
Canvas.Left 設定元素距Canvas左邊界的距離
Canvas.Right 設定元素距Canvas右邊界的距離
- <BorderHorizontalAlignment="Left"VerticalAlignment="Top"BorderBrush="Black"BorderThickness="2">
- <CanvasBackground="LightBlue"Width="400"Height="400">
- <ButtonCanvas.Top="50">Canvas.Top="50"</Button>
- <ButtonCanvas.Bottom="50">Canvas.Bottom="50"</Button>
- <ButtonCanvas.Left="50">Canvas.Left="50"</Button>
- <ButtonCanvas.Right="50">Canvas.Right="50"</Button>
- </Canvas>
- </Border>
- <Canvas>
- <ButtonCanvas.Left="20"Canvas.Top="20"Width="50"Height="20">button</Button>
- </Canvas>
- <Canvas>
- <RectangleCanvas.ZIndex="3"Width="100"Height="100"Canvas.Top="100"Canvas.Left="100"Fill="blue"/>
- <RectangleCanvas.ZIndex="1"Width="100"Height="100"Canvas.Top="150"Canvas.Left="150"Fill="yellow"/>
- <RectangleCanvas.ZIndex="2"Width="100"Height="100"Canvas.Top="200"Canvas.Left="200"Fill="green"/>
- <!-- Reverse the order to illustrate z-index property -->
- <RectangleCanvas.ZIndex="1"Width="100"Height="100"Canvas.Top="300"Canvas.Left="200"Fill="green"/>
- <RectangleCanvas.ZIndex="3"Width="100"Height="100"Canvas.Top="350"Canvas.Left="150"Fill="yellow"/>
- <RectangleCanvas.ZIndex="2"Width="100"Height="100"Canvas.Top="400"Canvas.Left="100"Fill="blue"/>
- </Canvas>
——————————————————————————————————————————————————————————————————————————————————————————————本人剛入手wpf,哪裡有不對的,請在評論中指出,謝謝!!! ———————————————————————————————
———————————————————————————————