vue學習筆記(一) 環境搭建
1.對vue的認識
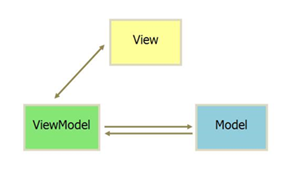
對於vue框架的,官方的解釋是“一套構建使用者介面的漸進式框架”,“只關注檢視層,採用自底向上增量開發的設計”,“目標是通過儘可能簡單的API實現響應的資料繫結和組合的檢視元件”。簡單粗暴的理解就是,vue是一個輕便、簡潔的框架,它可以快速構建一個工程。vue的複用性很高,每一個單頁面都可以看成是一個元件,像搭積木,自底向上構成一個應用模組,元件之間可以相互整合,同時也很容易與其他第三方庫整合,比如jquery,各類api等。採用MVVM結構,實現資料的雙向繫結,盜一張網上的圖,資料的流向基本是這樣的:

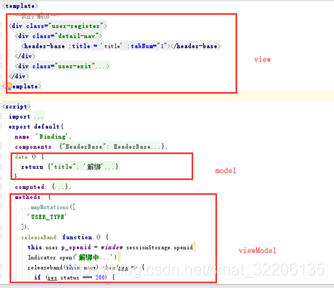
如果結合程式碼結構來看,應該是這樣的:

個人理解,view就是用來展示介面的,model用來展示資料庫裡的欄位,viewModel是用來處理資料邏輯的,model不能直接從資料庫裡面取出資料,那麼在view這一層繫結一個model,做資料的展示。viewModel根據view的變化而變化,viewModel與model可以互相影響,viewModel是view和model的橋樑,view與model通過viewmodel來實現雙向繫結。
view的適用場景,目前做過移動端的專案,覺得適用的場景,之後可以補充:
- 需要頻繁的操作dom來更新頁面
- 專案需要相容更低的版本(ie8以下版本vue不相容)
2.vue環境搭建
基本瞭解了vue框架,現在就開始來搭建一個vue工程,快速開啟一個專案。前後端分離,其前端基礎的技術路線vue+vue-router+webpack+axios。
2.1 安裝node環境
2.2 安裝git環境
這裡不再詳細描述。
2.3 環境配置
使用npm install, 這個命令需要聯網,並且是去連 github ,如果沒有翻牆的話,速度會比較慢。可以使用國內淘寶提供的 npm 映象源來進行安裝,解決翻牆的問題。淘寶映象安裝參考地址:https://npm.taobao.org/
按個人習慣,在安裝映象之前,我做了這些事情(當然你可以選擇不做,忽略(2),(3),(4)直接執行安裝映象的指令,使包都預設安裝在C盤)
(1) cmd 進入控制檯,輸入node –v, npm –v檢查是否安裝好node環境。
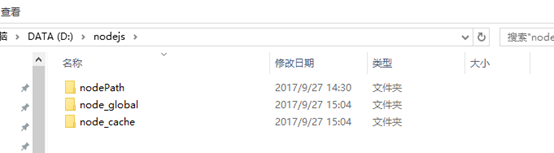
(2) 在任意一個盤裡面建兩個資料夾,注是全域性的目錄,比如E:\nodejs\node_global。資料夾分別為node_cache,node_global。主要做的目的是將所有安裝的包都安裝在這裡面。

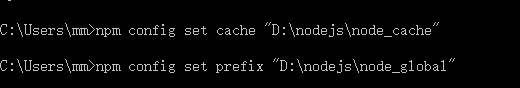
2.4 執行,設定安裝的路徑

2.5 系統環境中設定環境變數
a)使用者變數 path 中把 C:\Users\Administrator\AppData\Roaming\npm;—改為----
D:\nodejs\node_global
b)在系統變數中新增變數
NODE_PATH----- D:\nodejs\node_global\node_modules
系統變數
path:C:\ProgramFiles\nodejs;D:\nodejs\node_global\node_modules;
2.6 安裝vue-cli VUE的腳手架工具
該工具可用於快速的構建大型vue專案,只需幾分鐘即可建立並啟動一個帶熱過載、儲存時靜態檢查以及可用於生產環境的構建配置的專案
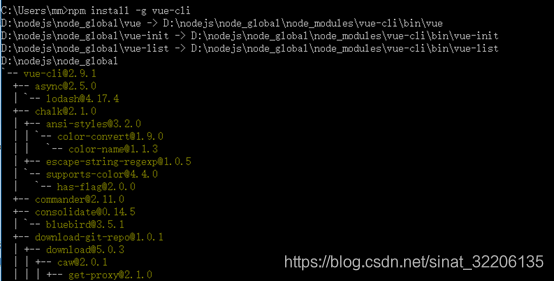
命令:npm install -g vue-cli
命令說明:
npm 是 node.js 的官方包管理器。可以簡單的理解為,用這個來管理所有的依賴包,雖然不僅僅是如此。
install 命令表示執行安裝操作。
-g 是命令引數,代表,這個包將安裝為系統全域性的包。也就是說,在任何地方都可以用這個包。
(6)vue-cli 是我們安裝的包的命令。
接著輸入命令:vue –V 看是否安裝成功

2.7 淘寶映象安裝
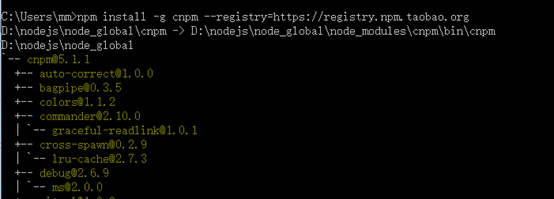
命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
安裝成功介面:

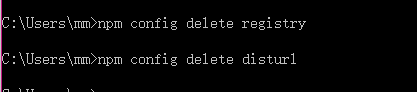
當然也會有出錯的時候:這時候我們可以通過指令去清除之前所安裝的npm設定,再重新安裝。其他的錯誤我暫時還沒有遇到

2.8 專案建立
經過上面的步驟,我們已經搭好了vue的開發環境,接下來就可以建立vue的專案。
a)vue init webpack XXX
b)初始化專案時,需選擇使用vue-router
c)cd XXX
d)npm install
e)npm run dev
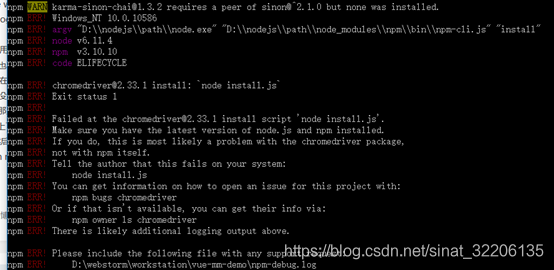
執行時如果報以下的錯:

解決方法:
npm install chromedriver –
chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
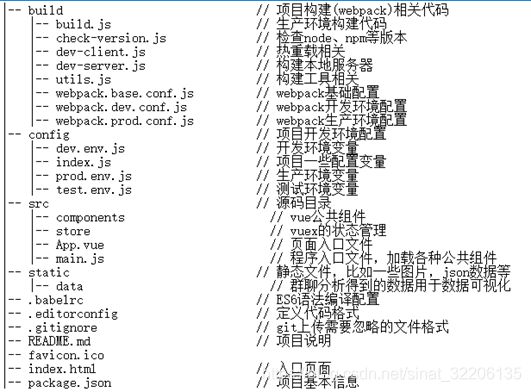
專案此時構建好了,專案檔案關係:

初時vue時有很多的不懂,用過一段時間後,有了一點點自己的想法,趁有時間想好好整理。此文章僅為筆者的學習筆記,有自己的經驗,也有借鑑大佬的經驗。第一次記筆記難免有錯誤之處,歡迎指正。
