【轉】Android 使用ViewPager實現類似gallery畫廊的效果(畫廊效果之ViewPager顯示多個圖片)
阿新 • • 發佈:2019-02-17
這個畫廊的效果利用到了View的clipChildren屬性,我們在這裡要把ViewPager以及它的父窗體都設定為false,如下:
Android:clipChildren=”false”
因為如果clipChildren屬性設定為true,就表明我們要將children給clip掉,就是說對於子元素來說,超出當前view的部分都會被切掉,那我們在這裡把它設定成false,就表明超出view的部分,不要切掉,依然顯示。
xml程式碼部分:
<LinearLayout android:id="@+id/container" android:layout_width="match_parent" android:layout_height="100dp" android:clipChildren="false" android:gravity="center_horizontal" android:layerType="software" android:orientation="horizontal" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="110dp" android:layout_marginRight="110dp" android:clipChildren="false" > </android.support.v4.view.ViewPager> </LinearLayout>
Java程式碼部分:
// 1.設定幕後item的快取數目
mViewPager.setOffscreenPageLimit(3);
// 2.設定頁與頁之間的間距
mViewPager.setPageMargin(10);
// 3.將父類的touch事件分發至viewPgaer,否則只能滑動中間的一個view物件
container.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return mViewPager.dispatchTouchEvent(event);
}
});
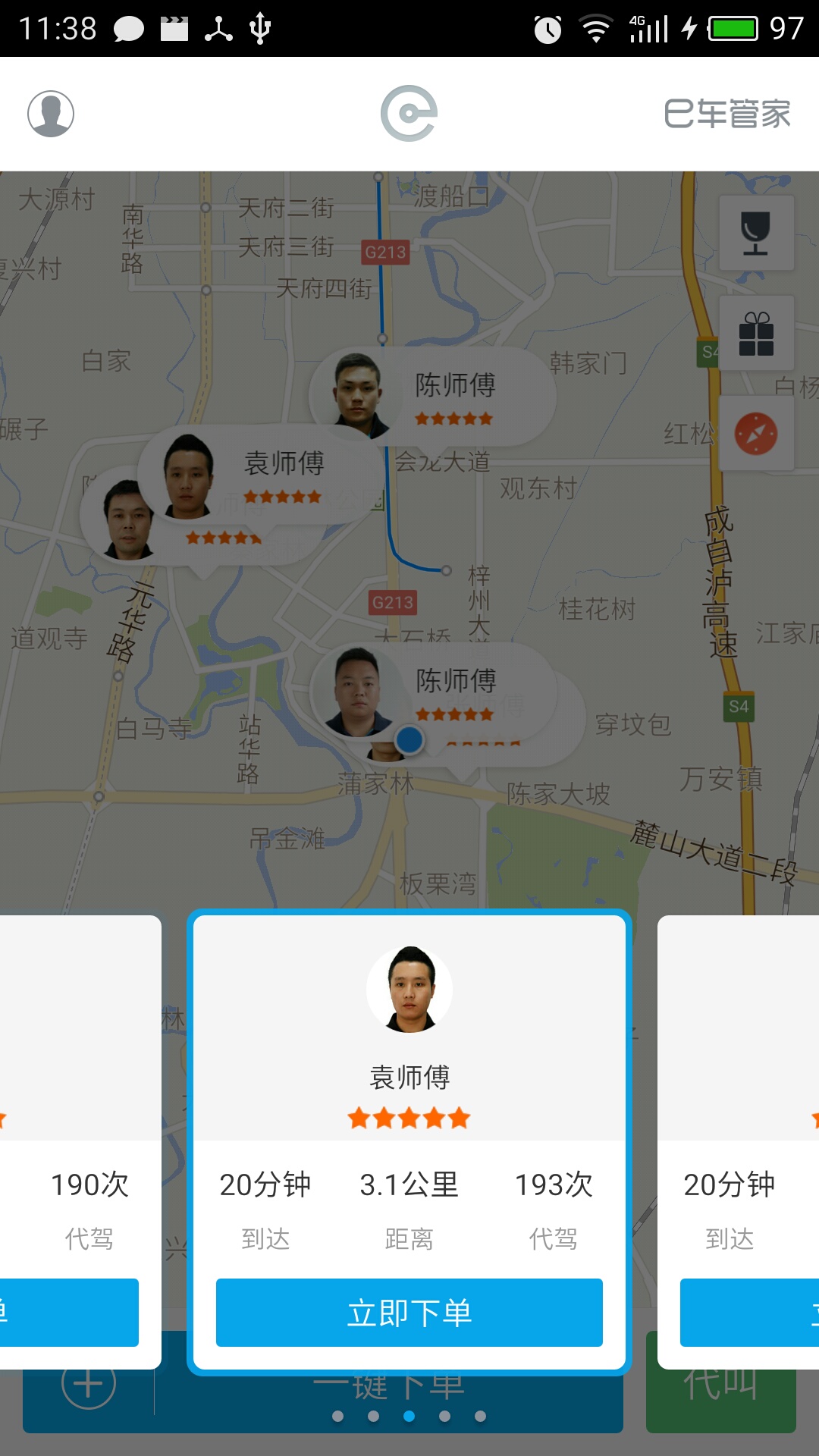
效果就如同e代駕底部這個司機列表(示意圖,與文中程式碼無關)