複選框全選、單選以及變灰不能選
阿新 • • 發佈:2019-02-17
使用jquery和html做一個基礎性的表單效果,記錄一下:
<%@ page contentType="text/html;charset=UTF-8" %> <%@ include file="/WEB-INF/views/include/taglib.jsp"%> <html> <head> <title>預約資訊管理</title> <meta name="decorator" content="default"/> <script type="text/javascript"> function detail(id){ if($("#"+id).attr('hidden')=='hidden'){ $("#"+id).fadeIn(1000); $("#"+id).removeAttrs("hidden"); }else{ $("#"+id).fadeOut(1000); $("#"+id).attr("hidden","hidden"); } } $(function() { // :checkbox表示 獲取到表格body的所有checkbox var $tbCheckboxes = $("#j_tb").find(":checkbox:not(:disabled)"); // 全選和全不選 $("#j_cbAll").click(function () { // 使用prop這個方法來 判斷 這個checkbox有沒有被選中 var isChecked = $(this).prop("checked"); //alert(isChecked); if (isChecked) { // 讓表格body裡面的所有checkbox選中 // :checkbox 這個選擇器會幫我們選擇到所有的checkbox $tbCheckboxes.prop("checked", true); } else { // 讓表格body裡面的所有checkbox不選中 $tbCheckboxes.prop("checked", false); } }); // 單選控制全選checkbox選中或者不選中 $tbCheckboxes.click(function () { // 獲取到所有被選中的checkbox的個數跟所有的checkbox個數 對比 // :checked表示:獲取到body中所有被選中的checkbox // length屬性表示 獲取到元素的長度 var checkedLength = $("#j_tb").find(":checked").length; // 獲取到所有的checkbox的長度 var allCheckboxLength = $tbCheckboxes.length; //alert(checkedLength); // 如果相等,就讓全選按鈕選中 if (checkedLength == allCheckboxLength) { $("#j_cbAll").prop("checked", true); } else { // 否則,讓全選按鈕不選中 $("#j_cbAll").prop("checked", false); } }); $('[type="checkbox"]').click(function () { if(this.checked){ $('[name="cancel"]').fadeIn(1000); $('[name="cancel"]').removeAttrs("hidden"); } if($('[type="checkbox"]:checked').size()==0){ $('[name="cancel"]').fadeOut(1000); $('[name="cancel"]').attr("hidden","hidden"); } }); }); </script> </head> <body> <ul class="nav nav-tabs"> <li class="active"><a href="${ctx}/bespeakweb/bespeakBookingweb/list">預約資訊列表</a></li> <%--<shiro:hasPermission name="bespeakweb:bespeakBooking:edit"><li><a href="${ctx}/bespeakweb/bespeakBooking/form">預約資訊新增</a></li></shiro:hasPermission>--%> </ul> <form:form id="searchForm" modelAttribute="booking" action="${ctx}/bespeakweb/bespeakBookingweb/list" method="post" class="breadcrumb form-search"> <input id="pageNo" name="pageNo" type="hidden" value="${page.pageNo}"/> <input id="pageSize" name="pageSize" type="hidden" value="${page.pageSize}"/> <ul class="ul-form"> <li><label>預約日期:</label> ${booking.bookingDate} <input name="bookingDate" type="text" readonly="readonly" maxlength="20" class="input-medium Wdate" value="${booking.bookingDate}" onclick="WdatePicker({dateFmt:'yyyy-MM-dd',isShowClear:true});"/> </li> <li><label style="width: 92px;">預約開始時間:</label> <input name="bookingStartTime" type="text" readonly="readonly" id="startDate" maxlength="20" class="input-medium Wdate" value="${booking.bookingStartTime}" onclick="WdatePicker({dateFmt:'HH:mm',isShowClear:false,maxDate:'#F{$dp.$D(\'endDate\')}'});"/> </li> <li><label style="width: 92px;">預約結束時間:</label> <input name="bookingEndTime" type="text" readonly="readonly" id="endDate" maxlength="20" class="input-medium Wdate" value="${booking.bookingEndTime}" onclick="WdatePicker({dateFmt:'HH:mm',isShowClear:false,minDate:'#F{$dp.$D(\'startDate\')}'});"/> </li> <li class="clearfix"></li> </ul><br> <ul class="ul-form" > <li><label>市民姓名:</label> <form:input path="czName" htmlEscape="false" maxlength="30" class="input-medium"/> </li> <li style="padding-left: 12px"><label>身份證號:</label> <form:input path="idCard" htmlEscape="false" maxlength="30" class="input-medium"/> </li><li><label >預約狀態:</label> <li style="padding-left: 18px"> <select name="bookingState" id="selectState" style="width: 92px;"> <option value="">全 部</option> <option value="0" <c:if test="${booking.bookingState=='0'}">selected</c:if>>未處理</option> <option value="1" <c:if test="${booking.bookingState=='1'}">selected</c:if>>已處理</option> <option value="2" <c:if test="${booking.bookingState=='2'}">selected</c:if>>已取消</option> </select> </li> </li> <li class="btns"><input id="btnSubmit" class="btn btn-primary" type="submit" value="查詢"/></li> <li class="clearfix"></li> </ul> </form:form> <sys:message content="${message}"/> <form action="${ctx}/bespeakweb/bespeakBookingweb/save" class="breadcrumb form-search"> <ul class="ul-form" name="cancel" hidden="true"> <li><input type="text" class="input-medium" placeholder="請填寫取消事由" /><span class="help-inline"><font color="red">*</font> </span></li> <li class="btns"><input type="submit" class="btn btn-primary" value="全部取消" /></li> <li class="clearfix"></li> </ul> <br> <table id="contentTable" class="table table-striped table-bordered table-condensed"> <thead> <tr> <th><input type="checkbox" id="j_cbAll" />全選</th> <th>預約日期</th> <th>預約時間</th> <th>預約事由</th> <th>預約狀態</th> <th>市民電話</th> <th>取消事由</th> <th>詳細資訊</th> <shiro:hasPermission name="bespeakweb:bespeakBooking:edit"><th>操作</th></shiro:hasPermission> </tr> </thead> <tbody id="j_tb"> <c:forEach items="${page.list}" var="bespeakBooking" varStatus="s"> <tr> <td> <c:choose> <c:when test="${bespeakBooking.bookingState=='0'}"> <input type="checkbox" name="id" value="${bespeakBooking.id}"> </c:when> <c:otherwise> <input type="checkbox" name="id" disabled=true value="${bespeakBooking.id}"> </c:otherwise> </c:choose> </td> <td> ${bespeakBooking.bookingDate} </td> <td> ${bespeakBooking.bookingTime} </td> <td> ${bespeakBooking.bookingInfo} </td> <td> <c:choose> <c:when test="${bespeakBooking.bookingState==0}">未處理</c:when> <c:when test="${bespeakBooking.bookingState==1}">已處理</c:when> <c:otherwise>已取消</c:otherwise> </c:choose> </td> <td> ${bespeakBooking.bookingTel} </td> <td> ${bespeakBooking.cancelInfo} </td> <td> <%--<a href="${ctx}/bespeakweb/bespeakBookingweb/detail?id=${bespeakBooking.id}">詳情</a>--%> <a href="javascript:void(0);" onclick="detail('${bespeakBooking.id}')" >詳情</a> </td> <shiro:hasPermission name="bespeakweb:bespeakBooking:edit"><td> <%--<a href="${ctx}/bespeakweb/bespeakBooking/form?id=${bespeakBooking.id}">修改</a>--%> <c:choose> <c:when test="${bespeakBooking.bookingState=='0'}"> <a href="${ctx}/bespeakweb/bespeakBookingweb/cancel?id=${bespeakBooking.id}" id="testHref" onclick="return confirmx('確認要取消該預約資訊嗎?', this.href)">取消</a> </c:when> <c:otherwise> 取消 </c:otherwise> </c:choose> </td></shiro:hasPermission> </tr> <tr hidden="true" id="${bespeakBooking.id}"> <td colspan="9" style="text-align: center;"> <c:choose> <c:when test="${bespeakBooking.count==1}"> <iframe src="${ctx}/bespeakweb/bespeakBookingweb/detail?id=${bespeakBooking.id}" scrolling="no" frameborder="0" style="width: 100%;height: ${bespeakBooking.count*40}%" ></iframe> </c:when> <c:otherwise> <iframe src="${ctx}/bespeakweb/bespeakBookingweb/detail?id=${bespeakBooking.id}" scrolling="no" frameborder="0" style="width: 100%;height: ${bespeakBooking.count*20+20}%" ></iframe> </c:otherwise> </c:choose> </td> </tr> </c:forEach> </tbody> </table> </form> <div class="pagination">${page}</div> </body> </html>
這一頁包含了幾個基礎性的頁面效果:
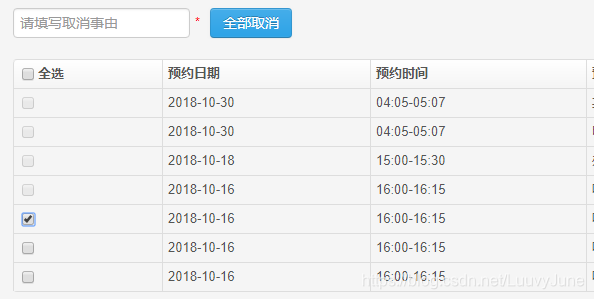
1、表格中新增複選框,並對其進行全選與反選,以及單獨選。
(1)設定某些行數因為特殊操作不能被選,置灰

(2)點選全選,置灰的不能被選,並且將隱藏的form展示:

(3)再次點選全選,即全部取消被選,並且表單隱藏恢復到(1)
(4)單選操作,單獨選中和普通複選框選擇無差別