jquery校驗框架詳解
一、匯入js庫
<script type="text/javascript" src="<%=path %>/validate/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="<%=path %>/validate/jquery.validate.min.js"></script>
注:<%=request.getContextPath() %>返回web專案的根路徑。
二、預設校驗規則

(1)、required:true 必輸欄位 (2)、remote:"remote-valid.jsp" 使用ajax方法呼叫remote-valid.jsp驗證輸入值 (3)、email:true 必須輸入正確格式的電子郵件 (4)、url:true 必須輸入正確格式的網址 (5)、date:true 必須輸入正確格式的日期,日期校驗ie6出錯,慎用 (6)、dateISO:true 必須輸入正確格式的日期(ISO),例如:2009-06-23,1998/01/22 只驗證格式,不驗證有效性 (7)、number:true必須輸入合法的數字(負數,小數) (8)、digits:true 必須輸入整數 (9)、creditcard:true 必須輸入合法的信用卡號 (10)、equalTo:"#password" 輸入值必須和#password相同 (11)、accept: 輸入擁有合法字尾名的字串(上傳檔案的字尾) (12)、maxlength:5 輸入長度最多是5的字串(漢字算一個字元) (13)、minlength:10 輸入長度最小是10的字串(漢字算一個字元) (14)、rangelength:[5,10] 輸入長度必須介於 5 和 10 之間的字串")(漢字算一個字元) (15)、range:[5,10] 輸入值必須介於 5 和 10 之間 (16)、max:5 輸入值不能大於5 (17)、min:10 輸入值不能小於10

三、預設的提示

messages: { required: "This field is required.", remote: "Please fix this field.", email: "Please enter a valid email address.", url: "Please enter a valid URL.", date: "Please enter a valid date.", dateISO: "Please enter a valid date (ISO).", dateDE: "Bitte geben Sie ein g眉ltiges Datum ein.", number: "Please enter a valid number.", numberDE: "Bitte geben Sie eine Nummer ein.", digits: "Please enter only digits", creditcard: "Please enter a valid credit card number.", equalTo: "Please enter the same value again.", accept: "Please enter a value with a valid extension.", maxlength: $.validator.format("Please enter no more than {0} characters."), minlength: $.validator.format("Please enter at least {0} characters."), rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."), range: $.validator.format("Please enter a value between {0} and {1}."), max: $.validator.format("Please enter a value less than or equal to {0}."), min: $.validator.format("Please enter a value greater than or equal to {0}.") },

如需要修改,可在js程式碼中加入:

$.extend($.validator.messages, { required: "必選欄位", remote: "請修正該欄位", email: "請輸入正確格式的電子郵件", url: "請輸入合法的網址", date: "請輸入合法的日期", dateISO: "請輸入合法的日期 (ISO).", number: "請輸入合法的數字", digits: "只能輸入整數", creditcard: "請輸入合法的信用卡號", equalTo: "請再次輸入相同的值", accept: "請輸入擁有合法字尾名的字串", maxlength: $.validator.format("請輸入一個長度最多是 {0} 的字串"), minlength: $.validator.format("請輸入一個長度最少是 {0} 的字串"), rangelength: $.validator.format("請輸入一個長度介於 {0} 和 {1} 之間的字串"), range: $.validator.format("請輸入一個介於 {0} 和 {1} 之間的值"), max: $.validator.format("請輸入一個最大為 {0} 的值"), min: $.validator.format("請輸入一個最小為 {0} 的值") });

推薦做法,將此檔案放入messages_cn.js中,在頁面中引入
<script type="text/javascript" src="<%=path %>/validate/messages_cn.js"></script>
四、使用方式
1、metadata用法,將校驗規則寫到控制元件中

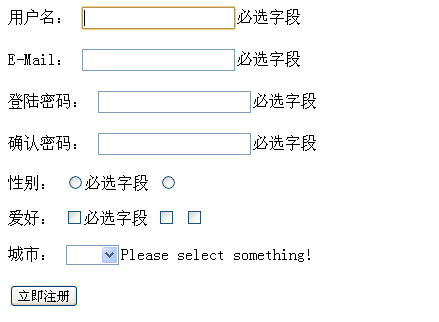
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>jQuery Validate驗證框架詳解-metadata用法</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery.validate.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery.metadata.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/validate/messages_zh.js"></script> <script type="text/javascript"> $(function(){ $("#myform").validate(); }); </script> </head> <body> <form id="myform" method="post" action=""> <p> <label for="myname">使用者名稱:</label> <!-- id和name最好同時寫上 --> <input id="myname" name="myname" class="required" /> </p> <p> <label for="email">E-Mail:</label> <input id="email" name="email" class="required email" /> </p> <p> <label for="password">登陸密碼:</label> <input id="password" name="password" type="password" class="{required:true,minlength:5}" /> </p> <p> <label for="confirm_password">確認密碼:</label> <input id="confirm_password" name="confirm_password" type="password" class="{required:true,minlength:5,equalTo:'#password'}" /> </p> <p> <label for="confirm_password">性別:</label> <!-- 表示必須選中一個 --> <input type="radio" id="gender_male" value="m" name="gender" class="{required:true}" /> <input type="radio" id="gender_female" value="f" name="gender"/> </p> <p> <label for="confirm_password">愛好:</label> <!-- checkbox的minlength表示必須選中的最小個數,maxlength表示最大的選中個數,rangelength:[2,3]表示選中個數區間 --> <input type="checkbox" id="spam_email" value="email" name="spam[]" class="{required:true, minlength:2}" /> <input type="checkbox" id="spam_phone" value="phone" name="spam[]" /> <input type="checkbox" id="spam_mail" value="mail" name="spam[]" /> </p> <p> <label for="confirm_password">城市:</label> <select id="jungle" name="jungle" title="Please select something!" class="{required:true}"> <option value=""></option> <option value="1">廈門</option> <option value="2">泉州</option> <option value="3">Oi</option> </select> </p> <p> <input class="submit" type="submit" value="立即註冊" /> </p> </form> </body> </html>


使用class="{}"的方式,必須引入包:jquery.metadata.js;
可以使用如下的方法,修改提示內容:class="{required:true,minlength:5,messages:{required:'請輸入內容'}}";
在使用equalTo關鍵字時,後面的內容必須加上引號,如下程式碼:class="{required:true,minlength:5,equalTo:'#password'}"。
2、將校驗規則寫到js程式碼中

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>jQuery Validate驗證框架詳解</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery.validate.min.js"></script> <script type="text/javascript"> $(function(){ var validate = $("#myform").validate({ debug: true, //除錯模式取消submit的預設提交功能 //errorClass: "label.error", //預設為錯誤的樣式類為:error focusInvalid: false, //當為false時,驗證無效時,沒有焦點響應 onkeyup: false, submitHandler: function(form){ //表單提交控制代碼,為一回調函式,帶一個引數:form alert("提交表單"); form.submit(); //提交表單 }, rules:{ myname:{ required:true }, email:{ required:true, email:true }, password:{ required:true, rangelength:[3,10] }, confirm_password:{ equalTo:"#password"相關推薦
jquery校驗框架詳解
一、匯入js庫 <script type="text/javascript" src="<%=path %>/validate/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="
jQuery Validate驗證框架詳解
lec false 樣式 廈門 adding 常用 invalid util 類名 jQuery校驗官網地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation 一、導入js庫 <scri
備份校驗兩不誤,MySQL自動備份還原校驗設計詳解
作者介紹 龐闊,優朋普樂傳媒運維基礎部經理。負責資料庫運營管理及平臺設計開發,監控設計改進,問題跟蹤處理,機房網路維護管理,目前四個專利已在專利局申請中。擅長資料庫運維管理及Shell、Perl、PHP編寫。 背景 最近關於資料庫故障出現的問題較多,不論大小公司對資料的備份要求都很高,但對校驗資料備
NAND FLASH (三)硬體ECC校驗碼詳解
43/*44 * Pre-calculated 256-way 1 byte column parity45 */46static const u_charnand_ecc_precalc_table[] = {47 0x00, 0x55, 0x56, 0x03, 0x59, 0x0c, 0x0f
Springboot mini - Solon詳解(六)- Solon的校驗框架使用、定製與擴充套件
> Springboot min -Solon 詳解系列文章: > [Springboot mini - Solon詳解(一)- 快速入門](https://www.cnblogs.com/noear/p/14115763.html) > [Springboot mini - Solon詳解
JavaScript 教程之jQuery教程之jQuery框架詳解(四)(jQuery 遍歷)(遍歷+祖先+後代+同胞+過濾)
一.jQuery 遍歷 1.什麼是遍歷 jQuery 遍歷,意為“移動”,用於根據其相對於其他元素的關係來“查詢”(或選取)HTML 元素。以某項選擇開始,並沿著這個選擇移動,直到抵達您期望的元
jQuery.extend 函數詳解
而且 卻又 命名空間 什麽 介紹 常用 new end 空間 JQuery的extend擴展方法: Jquery的擴展方法extend是我們在寫插件的過程中常用的方法,該方法有一些重載原型,在此,我們一起去了解了解。 一、Jquery的擴展方法原型是:
(轉) shiro權限框架詳解04-shiro認證
software protected .get 打開 net 文件的 apach stc cdc http://blog.csdn.net/facekbook/article/details/54906635 shiro認證 本文介紹shiro的認證功能 認證流程
(轉)shiro權限框架詳解05-shiro授權
roles ktr ase sub turn stp exc protected user http://blog.csdn.net/facekbook/article/details/54910606 本文介紹 授權流程 授權方式 授權測試 自定義授權rea
(轉)shiro權限框架詳解06-shiro與web項目整合(下)
tex web項目 ssd ndis form認證 lec rfi 出身 javadoc http://blog.csdn.net/facekbook/article/details/54962975 shiro和web項目整合,實現類似真實項目的應用 web項目中
hibernate的校驗框架validation 和 HttpMessageConverter的配置方式
hibernate的校驗框架validation 和 httpmessageconverter的配置方式hibernate的校驗框架validation 和 HttpMessageConverter的配置方式好像是2個不相幹的配置內容,但他們都用到了<mvc:annotation-driven />
Django框架詳解
ews ref mode 分享 png django 剖析 href http 一、WSGI剖析 二、Django-url路由系統 三、Django-views視圖與邏輯處理 四、Django-Models與ORM 五、Django-Template模板
Hadoop學習筆記:MapReduce框架詳解
object 好的 單點故障 提高 apr copy 普通 exce 代表性 開始聊mapreduce,mapreduce是hadoop的計算框架,我學hadoop是從hive開始入手,再到hdfs,當我學習hdfs時候,就感覺到hdfs和mapreduce關系的緊密。這個
SpringMVC中的 JSR 303 數據校驗框架說明
bind 工作 電子 支持 length spring容器 error digits 獲取 JSR 303 是java為Bean數據合法性校驗提供的標準框架,它已經包含在JavaEE 6.0中。 JSR 303 通過在Bean屬性上標註類似於@NotNull、@Max等標
jmapper框架詳解(前言)
git 方便 再看 嘗試 寫博客 後繼 測試 如果 個人 第一次寫博客,各種不足之處還望理解。 由於項目需要,項目經理在原來的ssm+duubo+mq框架上加入jmapper框架,本來以為是一個很簡單的ORM框架,幾天就搞定了。誰知道自己太笨,整了近一個月才把業務嵌
Fork/Join框架詳解
ceo font print 捕獲異常 rri 完成 ddl 取數據 sys Fork/Join框架是Java 7提供的一個用於並行執行任務的框架,是一個把大任務分割成若幹個小任務,最終匯總每個小任務結果後得到大任務結果的框架。Fork/Join框架要完成兩件事情:
hadoop框架詳解
con 完成 shu ati 默認 logs 應用 sso 分布式存 Hadoop學習隨筆(參考:http://blog.csdn.net/mobanchengshuang/article/details/78786652) Hadoop項目主要包括以下四個模塊 ◆ Had
Android MVC開發框架詳解
div ada 2-2 展示 gpo lose 回調接口 cycle recycler 1、目錄根據需要自行添加 adapter 用於RecyclerView、ListView 等各種適配器 fragment 存放fragment model
Jquery之事件委派詳解
spa 性能優化 實現 機制 過濾 event n) function 通過 最近接觸Jquery比較多,今天就被一個Jquery的事件委派坑慘了,特此記錄下,以方便日後的查閱。 一、定義 事件委派的定義就是,把原來加給子元素身上的事件綁定在父元素身上,就是把事件委
Java集合框架詳解
dha put 同時 列表 true 是個 獲取 pac .com 一、集合框架圖 簡化圖: 說明:對於以上的框架圖有如下幾點說明 1.所有集合類都位於java.util包下。Java的集合類主要由兩個接口派生而出:Collection和Map,Collection和M
