Java web專案01 停車管理系統實現新增使用者資訊功能(四)
阿新 • • 發佈:2019-02-17
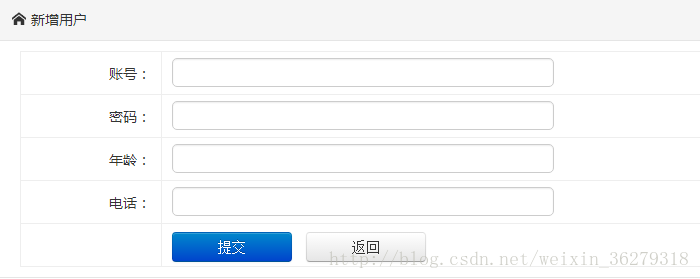
(一)編寫一個新增使用者介面
<%@include file="/common/sub_header.jsp"%>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
</head> (二)AddUserinfoAction類處理使用者提交的資訊
package com.wang.action;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.*;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.biyeseng.db.DBManager;
/**
* 新增使用者
*
*/
public class AddUserinfoAction extends HttpServlet {
private static final long serialVersionUID = 1L;
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
String name=request.getParameter("name");
String pwd=request.getParameter("pwd");
String age=request.getParameter("age");
String tel=request.getParameter("tel");
DBManager dbm = new DBManager();
//1.新增使用者
String sql = "insert into userinfo(name,pwd,age,tel,jine) values('"+name+"','"+pwd+"','"+age+"','"+tel+"','0')";
Statement stat = null;
Connection conn=null;
try {
conn=dbm.getConnection();
stat = conn.createStatement();
System.out.println(sql);
stat.execute(sql);
} catch (SQLException e) {
e.printStackTrace();
} finally {
try {
if(stat!=null)
stat.close();
if(conn!=null)
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
//2.新增完資訊後跳轉到list.jsp
response.sendRedirect("userinfo/list.jsp");
out.flush();
out.close();
}
}
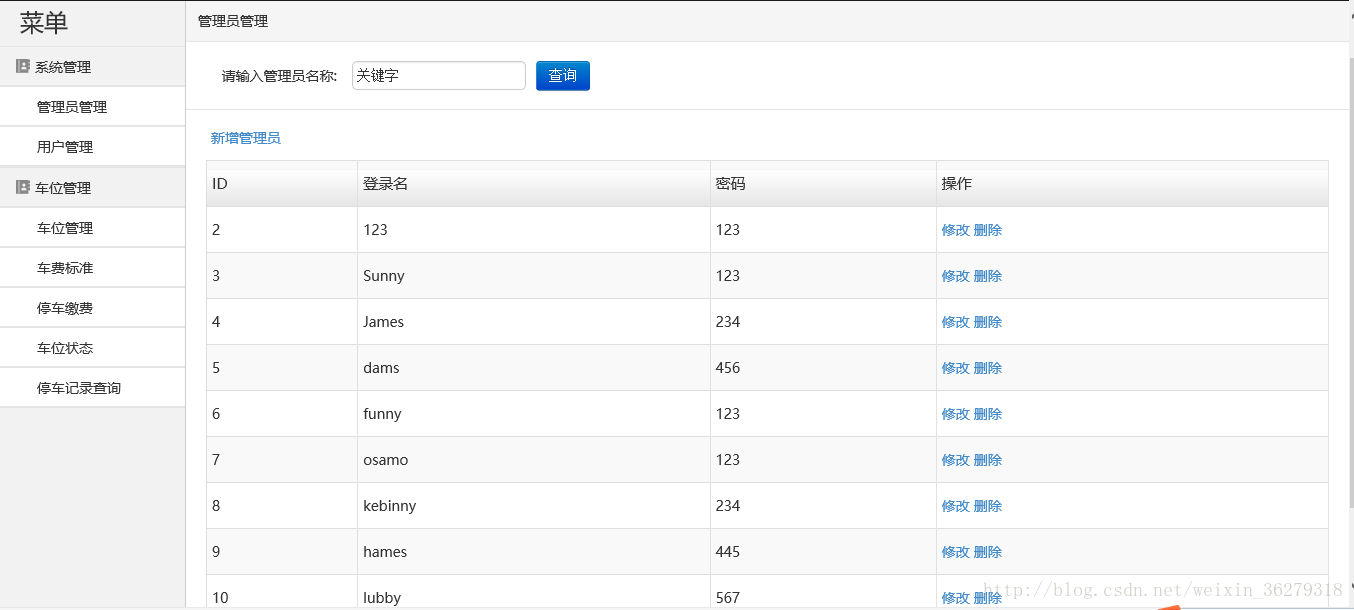
效果演示: