Qt5 學習筆記 二:UI 程式設計
既然說Qt最方便的是它的UI介面程式設計,那我們就從UI開發開始我們的Qt程式設計之旅。
個人原創,轉載請註明出處:
http://blog.csdn.net/embbnux/article/details/12361155
博主最近在電腦上自建了部落格,以後也用那個了,歡迎關注訪問,裡面也有很多有用資源:
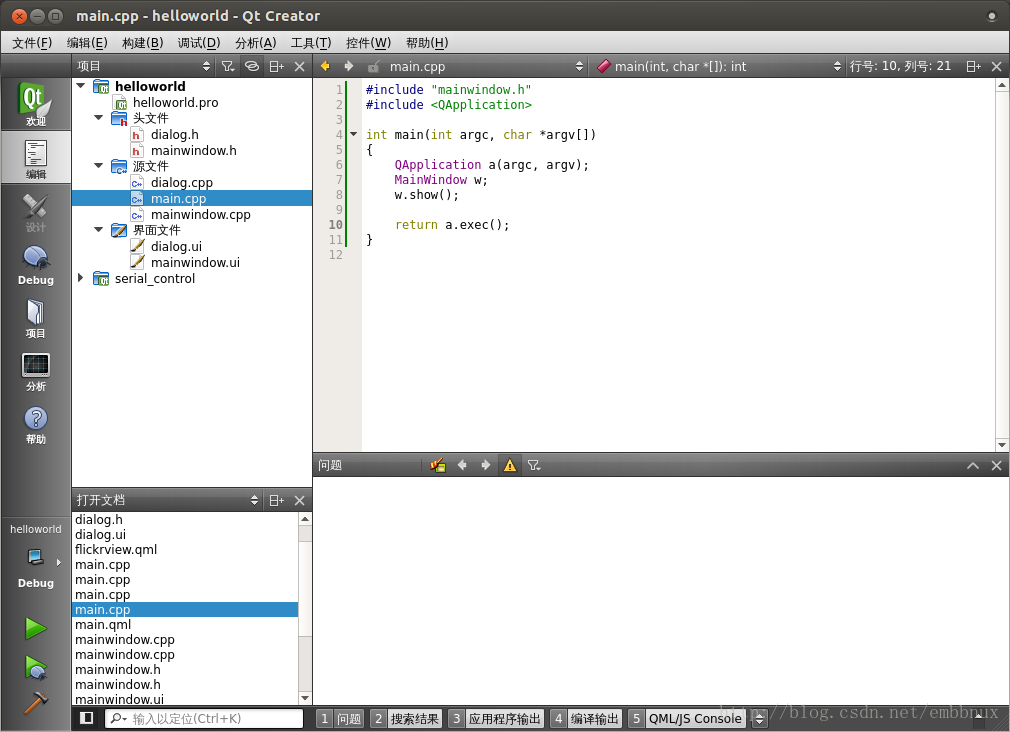
一、首先啟動qt creator
這介面一看就很爽。
點選檔案,新建專案,選擇 qt應用專案。完成後如圖。
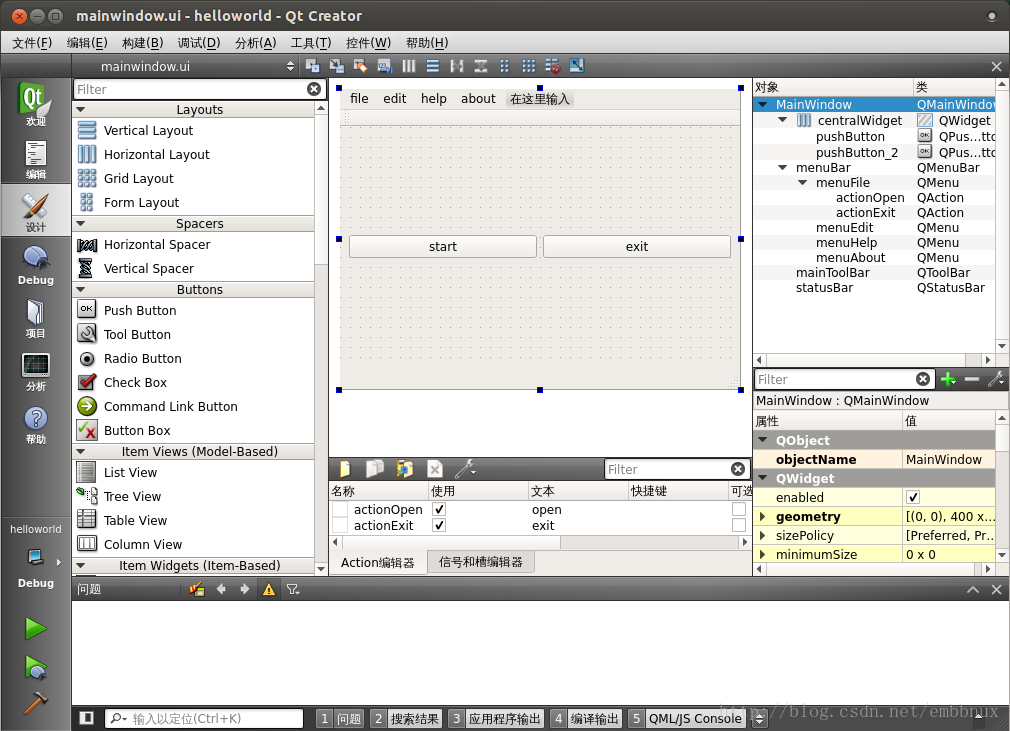
二、點選 *.ui檔案 進入UI設計
UI設計和eclipse下的安卓開發基本一樣,按鈕一拖就好了,也可以設定Layout格式,方便控制元件擺放。
如圖:
中間的在“這裡輸入”為 menu設定,點選它可以編輯 ,如file, 記住輸入完以後要按enter鍵,則可繼續新增它的子選項和其他選單選項,可以設定得和普通的檔案視窗一樣;
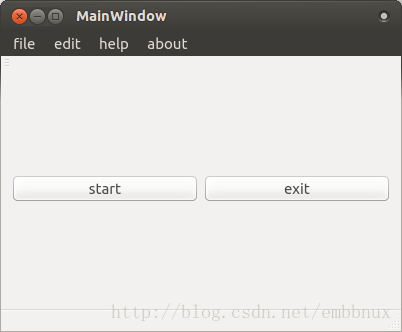
點選綠色三角形執行,如圖
很棒,對吧,介面如此簡單
三、設定按鈕響應
在UI設計裡面,右鍵按鈕,選擇轉到槽(槽和訊號是Qt引入的機制,用來處理各種響應)
選擇相應的訊號,這裡為clicked(),則會跳到相應的cpp檔案裡面:
在大括號內,填寫需要做出的響應,這裡就簡單寫個退出吧:
void MainWindow::on_pushButton_2_clicked()
{
exit(0);
}
這樣執行點選該按鈕就會退出;
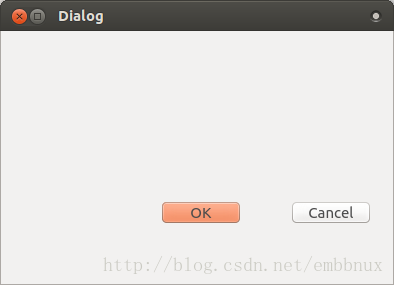
四、新增對話視窗
如果只有一個視窗介面,一定會看起來很無聊,這裡我們就再新建個對話視窗
右鍵 專案窗口裡面 工程檔案的名字,選擇新增新檔案,選擇Qt UI設計師類,選擇Dialog without button
UI設計和第二步一樣,這裡就再新增兩個按鈕;
按鈕右鍵新增槽:
分別為:
void Dialog::on_pushButton_clicked()
{
accept();
}void Dialog::on_pushButton_2_clicked()
{
reject();
}回到主UI,即第二步建的UI檔案:
再另一個按鈕設定槽:
void MainWindow::on_pushButton_clicked()
{
dialog = new Dialog();
int i = dialog->exec();
if(i == QDialog::Accepted){
}
if(i == QDialog::Rejected){
}
}
須在該cpp檔案對應的h檔案中新增:
#include <dialog.h>在標頭檔案的宣告中新增:
private:
Dialog *dialog;這樣執行,點選相應的按鈕就會出現該對話視窗
。