HTML table表頭固定(自己做專案使用的幾種方法)
阿新 • • 發佈:2019-02-17
還記得之前公司需要做表頭固定,但是由於基礎太差,去查了好多好多文件。最後總結出幾個不錯的方法和外掛。
一、使用css + js來實現表頭固定
使用css定位th 根據父級滾動條scrolltop的偏移量獲取值,在用js把偏移量賦值到th的定位top上。就做到了表頭固定。(此方法需要固定高度)
專案demo
css樣式部分 主要是出現滾動條和定位th還有固定高度。
<style> .table-responsive { overflow: auto !important; } .table-th-css { background: #EFEFF4 !important; position: relative !important; text-align: center; top: 0; } .section-scroll{ height:417px; } </style>
html部分 自己做肯定內容超級多 demo我就不復制那麼多內容了。
<div class="table-responsive section-scroll"> <table class="table table-bordered"> <thead class="table-header"> <tr> <th class="table-th-css"> <div>部門</div> </th> <th class="table-th-css"> <div>使用者名稱稱</div> </th> <th class="text-center table-th-css"> <div>1月</div> </th> <th class="text-center table-th-css"> <div>2月</div> </th> <th class="text-center table-th-css"> <div>3月</div> </th> <th class="text-center table-th-css"> <div>4月</div> </th> <th class="text-center table-th-css"> <div>5月</div> </th> <th class="text-center table-th-css"> <div>6月</div> </th> <th class="text-center table-th-css"> <div>7月</div> </th> <th class="text-center table-th-css"> <div>8月</div> </th> <th class="text-center table-th-css"> <div>9月</div> </th> <th class="text-center table-th-css"> <div>10月</div> </th> <th class="text-center table-th-css"> <div>11月</div> </th> <th class="text-center table-th-css"> <div>12月</div> </th> <th class="text-center table-th-css"> <div>合計</div> </th> </tr> </thead> <tbody > <tr class="text-center" > <td > 多毛大叔愛蘿莉 </td> <td class="table-textWidth"> 多毛大叔愛蘿莉 </td> <td> 多毛大叔愛蘿莉 </td> <td> 多毛大叔愛蘿莉 </td> <td> 多毛大叔愛蘿莉 </td> <td> 多毛大叔愛蘿莉 </td> <td> 多毛大叔愛蘿莉 </td> <td> 多毛大叔愛蘿莉 </td> <td> 多毛大叔愛蘿莉 </td> <td> 多毛大叔愛蘿莉 </td> <td> 多毛大叔愛蘿莉 </td> <td> 多毛大叔愛蘿莉 </td> <td> 多毛大叔愛蘿莉 </td> <td> 多毛大叔愛蘿莉 </td> <td> 多毛大叔愛蘿莉 </td> </tr> </tbody> </table> </div>
js內容 使用jq的on事件,監聽滾動根據我自己專案的樣式修改了下自己的樣式。大家使用可自行調整。
var tableCont = $('.section-scroll tr th'); //獲取th var tableCont_child = $('.section-scroll tr th div'); //獲取th下邊的div var tableScroll = $('.section-scroll'); //獲取滾動條同級的class function scrollHandle() { var scrollTop = tableScroll.scrollTop(); // 當滾動距離大於0時設定top及相應的樣式 if (scrollTop > 0) { tableCont.css({ "top": scrollTop + 'px', "marginTop": "-1px", "padding": 0 }); tableCont_child.css({ "borderTop": "1px solid gainsboro", "borderBottom": "1px solid gainsboro", "marginTop": "-1px", "padding": "8px" }) } else { // 當滾動距離小於0時設定top及相應的樣式 tableCont.css({ "top": scrollTop + 'px', "marginTop": "0", }); tableCont_child.css({ "border": "none", "marginTop": 0, "marginBottom": 0, }) } } tableScroll.on('scroll', scrollHandle);
這樣第一種方式的表頭固定就完成了。在瀏覽器上看著基本沒瑕疵,但是我用mui使用這種方法,可能是app的滾動有回彈所以效果會顯得有點卡頓。本人菜雞不喜勿噴(歡迎回復…)。
二、使用jq外掛 (這是去年在公司讓做表頭固定找的jq外掛 由於技術水平問題我在angular 中使用了jq 反正最後解決了 哈哈)
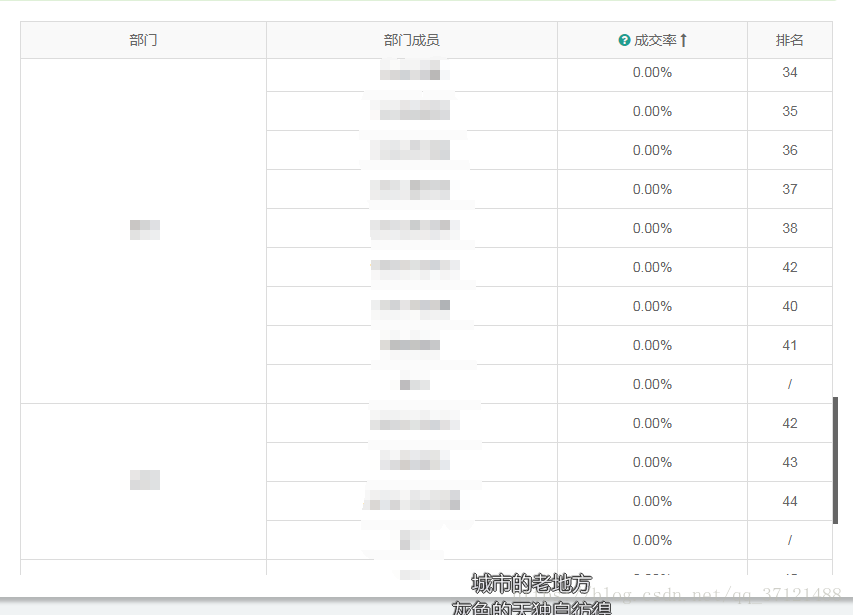
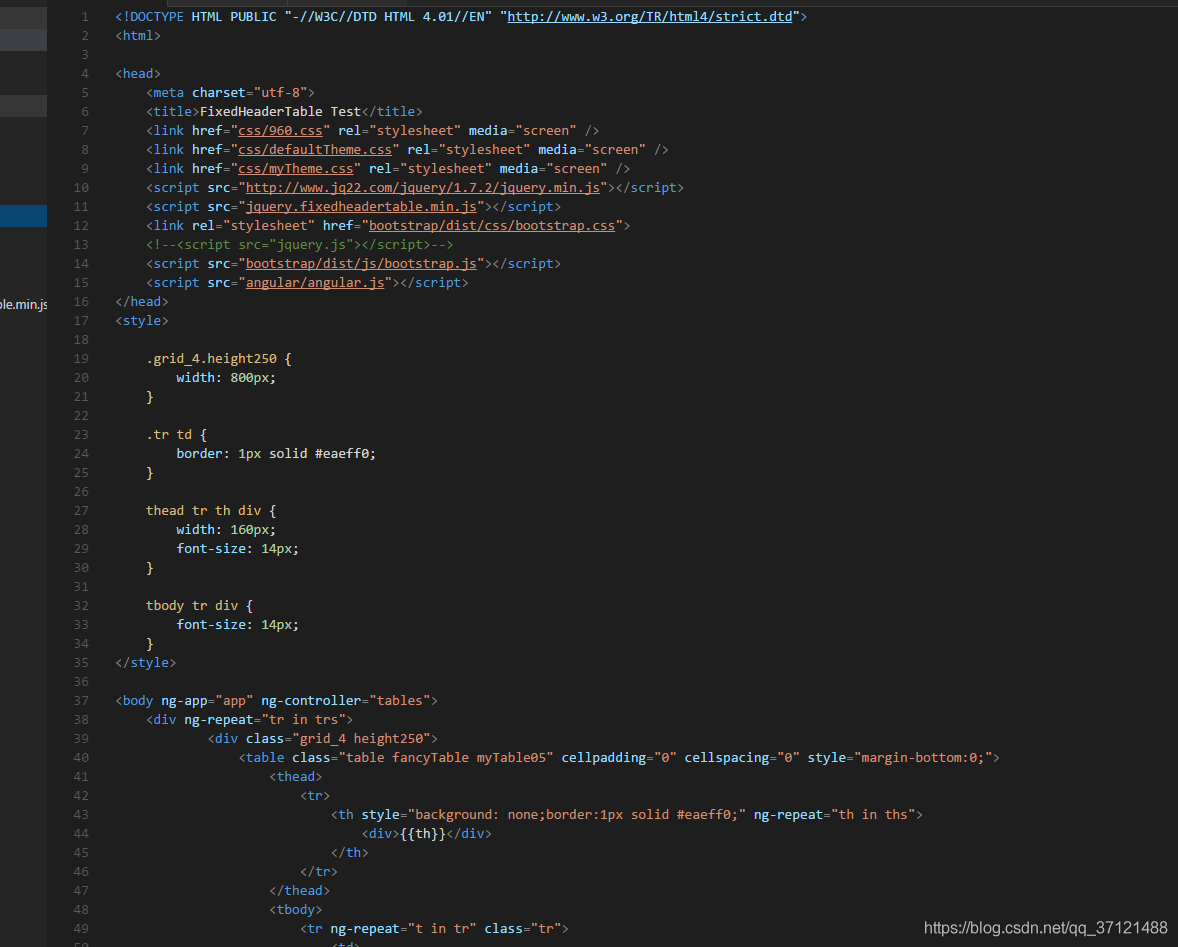
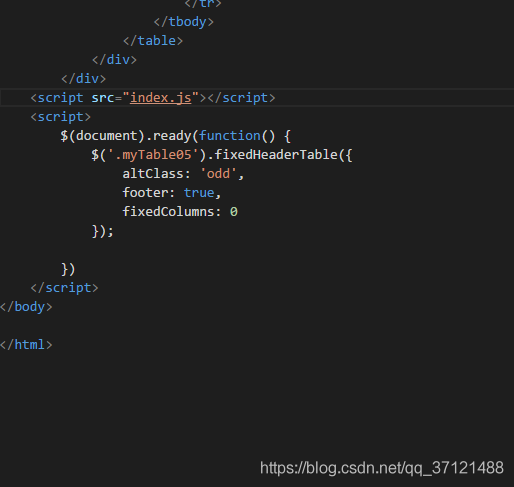
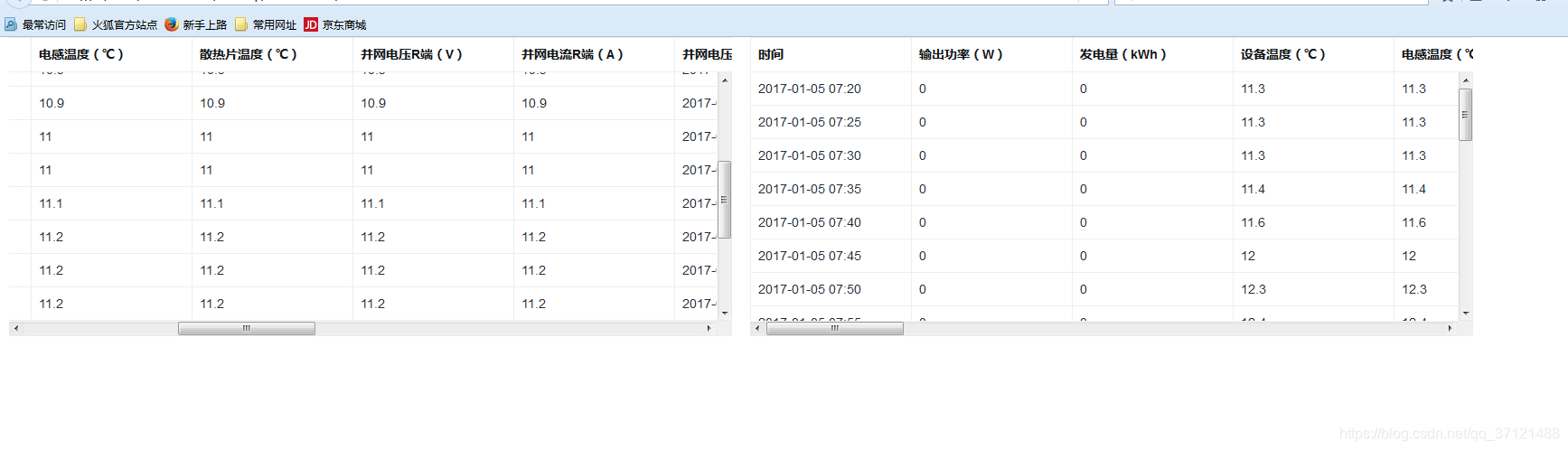
由於是去年簡單草率的做了個demo 截了個圖 主要使用了 jquery.fixedheadertable.min.js 這個外掛 上圖上demo (不喜勿噴,本人小白)





大概就是這樣子 但是這裡貌似沒法上傳壓縮包 有個demo 那就不傳吧 大家可以去jq22檢視jquery.fixedheadertable.min.js 這個外掛 具體不說了哈。