Android實現登入小demo
安卓,在小編實習之前的那段歲月裡面,小編都沒有玩兒過,如果說玩兒過,那就是安卓手機了,咳咳,敲登入的時候有種特別久違的熟悉,這種熟悉的感覺就和當時敲機房收費系統一樣,那叫一個艱難啊,不過小編相信,在小編的IT成長之路上,正是因為有了這些艱難險阻陪伴著小編一起成長,才讓小編更加勇敢堅強,勇敢的面對一個又一個bug,堅強的敲完一行行程式碼,經過了幾天的研究登入一條線的功能已經實現,現在小編就來簡單的總結一下,還請小夥伴們多多指教哦`(*∩_∩*)′!
總的來說Android的架構和我們之前學習過的三層架構還是很相似的,因為知識都是相通的嘛,嘿嘿,這樣入手起來多了幾分熟悉感,小編敲登入的思路是這樣的,首先,在model裡面建立實體,接著在res中的layout裡面建立一個XML檔案,對所需要的頁面進行相關佈局,至此,小編對擺控制元件還沒有多大的感覺,還需要多多練習,最後在src中ui裡面建立一個類寫具體的邏輯。在敲登入的時候小編在網上下載了很多demo,但是她們的架構和小編現在所敲專案的架構不是很相似,所以就摸著石頭過河,一路走來,小編摔得鼻青臉腫,但是過程很美麗`(*∩_∩*)′,接下來,我們來看具體的程式碼實現。
首先,我們需要在model裡面建立實體,由於小編用到了兩張表,所以需要建立兩個model,第一個用到的是LoginMsg,程式碼如下:
/***
* 說明:登入時所需要的相關資訊
* 作者:丁國華
* 時間:2015年7月17日 09:40:18
*/
package jczb.shoping.model;
import java.io.Serializable;
import android.R.string;
//登入所需要的欄位資訊
public class loginMsg implements Serializable {
private String avatarPath;
private String accountNum;
private String littleName;
private String memberRank;
private int growths;
private String memberIntegral;
public String getAvatarPath() {
return avatarPath;
}
public void setAvatarPath(String avatarPath) {
this.avatarPath = avatarPath;
}
public String getAccountNum() {
return accountNum;
}
public void setAccountNum(String accountNum) {
this.accountNum = accountNum;
}
public String getLittleName() {
return littleName;
}
public void setLittleName(String littleName) {
this.littleName = littleName;
}
public String getMemberRank() {
return memberRank;
}
public void setMemberRank(String memberRank) {
this.memberRank = memberRank;
}
public int getGrowths() {
return growths;
}
public void setGrowths(int growths) {
this.growths = growths;
}
public String getMemberIntegral() {
return memberIntegral;
}
public void setMemberIntegral(String memberIntegral) {
this.memberIntegral = memberIntegral;
}
}
第二個用到的FoundPassWord,具體程式碼如下所示:
/***
* 說明:找回密碼的相關資訊
* 作者:丁國華
* 時間:2015年7月17日 09:41:18
*/
package jczb.shoping.model;
import java.io.Serializable;
import android.R.string;
public class foundPassWord implements Serializable {
private String phoneNumber; //手機號
private String vlidationNum; //驗證碼
private String passWord; //密碼
private String repetyPassWord; //確認密碼
public String getPhoneNumber() {
return phoneNumber;
}
public void setPhoneNumber(String phoneNumber) {
this.phoneNumber = phoneNumber;
}
public String getVlidationNum() {
return vlidationNum;
}
public void setVlidationNum(String vlidationNum) {
this.vlidationNum = vlidationNum;
}
public String getPassWord() {
return passWord;
}
public void setPassWord(String passWord) {
this.passWord = passWord;
}
public String getRepetyPassWord() {
return repetyPassWord;
}
public void setRepetyPassWord(String repetyPassWord) {
this.repetyPassWord = repetyPassWord;
}
}
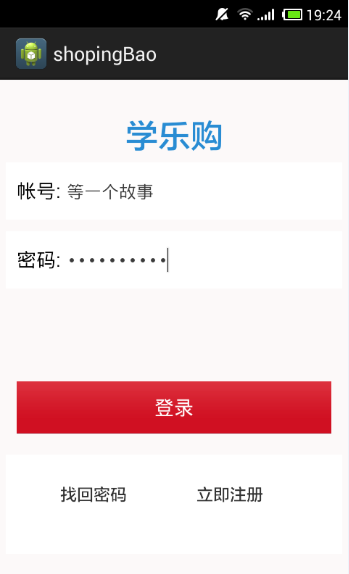
接著,我們來畫頁面,用xml對我們的登入頁面進行相關佈局設定,具體程式碼如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/login_background_color">
<!-- 學樂購的佈局 -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:gravity="center"
android:text="學樂購"
android:textColor="@color/blue_ipsetting"
android:textSize="30sp"
android:textStyle="bold" />
<!-- 整個LinearLayout是賬號和請輸入賬號的矩形框架 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:orientation="horizontal"
android:padding="10sp"
android:background="@color/white" >
<!-- 帳號的佈局 -->
<TextView
android:id="@+id/tv_loginAccount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/loginAccount"
android:textColor="@android:color/black"
android:textSize="18.0sp" />
<!-- EditText表示的是請輸入帳號的一個佈局 -->
<EditText
android:id="@+id/loginAccount_id"
android:layout_width="160dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@null"
android:ems="10"
android:hint="@string/inputAccount"
android:padding="5.0dip"
android:paddingRight="40dp"
android:textColor="#ff3b3b3b"
android:textSize="16.0sp" >
</EditText>
</LinearLayout>
<!-- 密碼和請輸入密碼的整個佈局 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:orientation="horizontal"
android:padding="10sp"
android:background="@color/white">
<!-- 密碼的佈局 -->
<TextView
android:id="@+id/tv_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password"
android:textColor="@android:color/black"
android:textSize="18.0sp"/>
<!-- 請輸入密碼的佈局 -->
<EditText
android:id="@+id/password_id"
android:layout_width="163dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@null"
android:ems="10"
android:hint="@string/inputPassword"
android:inputType="textPassword"
android:padding="5.0dip"
android:paddingRight="30dp"
android:textColor="#ff3b3b3b"
android:textSize="16.0sp"/>
</LinearLayout>
<Button
android:id="@+id/login"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="14dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="80dp"
android:background="@drawable/android_title_bg"
android:gravity="center"
android:text="@string/login"
android:textColor="#fff" />
<!-- 找回密碼和理解註冊的佈局 -->
<!-- 找回密碼和立即註冊的佈局 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="@color/white"
android:orientation="horizontal"
android:padding="10sp" >
<!-- 找回密碼 -->
<TextView
android:layout_width="70dp"
android:layout_height="50dp"
android:layout_marginLeft="40dp"
android:layout_marginTop="15dp"
android:text="找回密碼"
android:textSize="15sp"
android:textStyle="bold" />
<!-- 立即註冊 -->
<TextView
android:layout_width="70dp"
android:layout_height="56dp"
android:layout_marginLeft="55dp"
android:layout_marginTop="15dp"
android:layout_weight="0.03"
android:text="立即註冊"
android:textSize="15sp"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
package jczb.shoping.ui;
import java.security.PublicKey;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.alibaba.fastjson.JSON;
import jczb.shoping.common.AgentApi;
import jczb.shoping.model.foundPassWord;
import jczb.shoping.model.loginMsg;
import android.R.integer;
import android.R.string;
import android.accounts.Account;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class LoginActivity extends Activity implements OnClickListener {
//宣告變數
private Handler mHandler;
EditText account;
EditText password;
private Button loginButton ;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
account =(EditText) findViewById(R.id.loginAccount_id);
password=(EditText) findViewById(R.id.password_id);
loginButton=(Button) findViewById(R.id.login);
// 對登入按鈕設定監聽,方法由下面的Onclick實現
loginButton.setOnClickListener(this);
}
@Override
/**
* 實現登入按鈕的跳轉
*/
public void onClick(View v) {
// 根據id判斷單擊的是哪個控制元件,固定寫法
switch (v.getId()) {
case R.id.login:
login();
break;
default:
break;
}
}
/**
* 登入方法
*/
public boolean login() {
if (isUserNameAndPwdValid()) {
mHandler=new Handler(){
public void handleMessage(Message msg){
switch(msg.what){
case -1:
Toast.makeText(LoginActivity.this,"伺服器連線失敗!",
Toast.LENGTH_SHORT).show();
break;
case -2:
Toast.makeText(LoginActivity.this,"哎呀,出錯啦...",
Toast.LENGTH_SHORT).show();
break;
case 1:
String temp=(String)msg.obj;
//將拿到的json轉換成陣列
List<loginMsg> loginMsgInfo=JSON.parseArray(temp, loginMsg.class);
List<foundPassWord> foundPassWordInfo=JSON.parseArray(temp,foundPassWord.class);
String userName=account.getText().toString().trim();
String pwd=password.getText().toString().trim();
String AccountNum=loginMsgInfo.get(0).getAccountNum();
String psaaword=foundPassWordInfo.get(0).getPassWord();
if (account.equals(AccountNum)&& pwd.equals(psaaword)) {
//實現介面的跳轉
Intent intent = new Intent(LoginActivity.this,MainActivity.class);
startActivity(intent);
//關閉當前介面
finish();
}else{
//實現介面的跳轉
Intent intent = new Intent(LoginActivity.this,MainActivity.class);
startActivity(intent);
//關閉當前介面
finish();
// Toast.makeText(LoginActivity.this, "使用者名稱或密碼錯誤", 0).show();
}
}
}
};
//主執行緒
new Thread(){
public void run(){
Message msg= new Message();
try{
Map<String,String> parmas=new HashMap<String,String>();
parmas.put("username","1");
parmas.put("password","2");
String loginMsgurl="http://192.168.1.110:8080/SchoolShopJson/LoginMsg.txt";
String foundPassWordurl="http://192.168.1.110:8080/SchoolShopJson/foundPassWord.txt";
//要傳送的資料和訪問的地址
String resultloginMsgString=AgentApi.dopost(parmas,loginMsgurl);
String resultfpasswordString=AgentApi.dopost(parmas, foundPassWordurl);
//傳送handler資訊
msg.what=1;
msg.obj=resultloginMsgString;
}catch(Exception e){
e.printStackTrace();
//使用-1代表程式異常
msg.what=-2;
msg.obj=e;
}
mHandler.sendMessage(msg);
}
}.start();
}
return false;
}
/**
* 判斷使用者名稱和密碼是否有效
*
* @return
*/
public boolean isUserNameAndPwdValid() {
// 使用者名稱和密碼不得為空
if (account.getText().toString().trim().equals("")) {
Toast.makeText(this, getString(R.string.accountName_empty),
Toast.LENGTH_SHORT).show();
return false;
} else if (password.getText().toString().trim().equals("")) {
Toast.makeText(this, getString(R.string.password_empty),
Toast.LENGTH_SHORT).show();
return false;
}
return true;
}
}
最後,我們來看一下執行效果,如果使用者名稱和密碼都正確跳到主頁,如果使用者名稱和密碼錯誤給出提示,如下截圖所示:
小編寄語:該部落格,小編主要簡單的介紹瞭如何實現安卓登入,但是說實在的,小編到現在還是雲裡霧裡,對於xml佈局頁面,小編也不熟練,不過沒關係,小編會越挫越勇的,這就是生命的意義,還是那句話對於小編來說,既是挑戰更是機遇,因為知識都是相通的,再者來說,在小編的程式人生中,留下最珍貴的記憶,雖然以後小編不一定從事安卓這個行業,程式碼世界裡,很多種事,有的甜蜜,有的溫馨,有的婉轉成歌,有的綿延不息,在這些故事裡,我們唯一的共通之處就是,某年,某月,某個波瀾不驚的日子裡,曾經很愛很愛你!愛你--這段實習的日子裡,安卓帶給小編的種種的驚喜。