Swagger UI及 Swagger editor教程 API文件搭配 Node使用
阿新 • • 發佈:2019-02-17
- swagger ui 是一個線上文件生成和測試的利器,目前發現最好用的.
- 支援API自動生成同步的線上文件
- 些文件可用於專案內部API稽核
- 方便測試人員瞭解 API
- 這些文件可作為客戶產品文件的一部分進行釋出
- 支援API規範生成程式碼,生成的客戶端和伺服器端骨架程式碼可以加速開發和測試速度
- 下面就將總結一下如何快速在本地搭建一個基於 Node和Swagger UI的文件工具
- 環境搭建:
git clone https://github.com/swagger-api/swagger-ui.git3 . 進入node_app目錄初始化 npm init , 此時目錄下會生產package.json檔案 ➜ ~ ✗ >cd node_ap ➜ ~/node_app ✗ >npm init // 下面的看你心情填寫 name: (node_app) node_app version: (1.0.0) description: entry point: (index.js) test command: git repository: keywords: author: license: (ISC) 4.安裝 expressmkdir node_app
5.建立 index.js➜ ~/node_app git:(master) ✗ >npm install express --save
touch index.js➜ ~/node_app git:(master) ✗ >vim index.jsvar express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
}); ➜ ~/node_app git:(master) ✗ >mkdir public
➜ ~/node_app git:(master) ✗ >cd public➜ ~/node_app/public git:(master) ✗ >vim ../index.js
//在檔案第三行插入下面這句話
app.use('/static', express.static('public'));➜ ~/node_app git:(master) ✗ >node index.js- 編寫文件併發布:
此時你有兩種選擇:
(1).Swagger Editor 上的是基於 yaml的語法 ,但是不用擔心 ,看著官方的 dome 看個10分鐘就會了,在最後我貼出語法說明
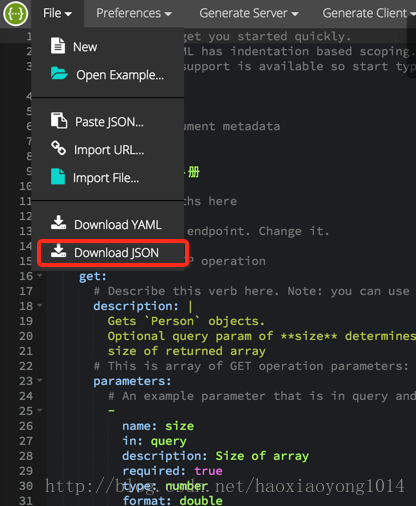
(2).匯出 swagger.json 文件
- 把Swagger.json 放到 node_app/publicn目錄下
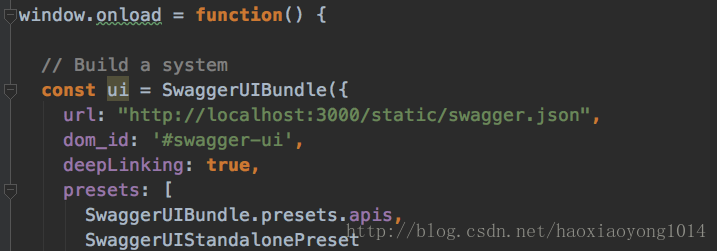
- 利用編輯器修改node_app/public/index.html中的URL路徑 url :"http://petstore.swagger.io/v2/swagger.json"為url
:http://localhost:3000/static/swagger.json
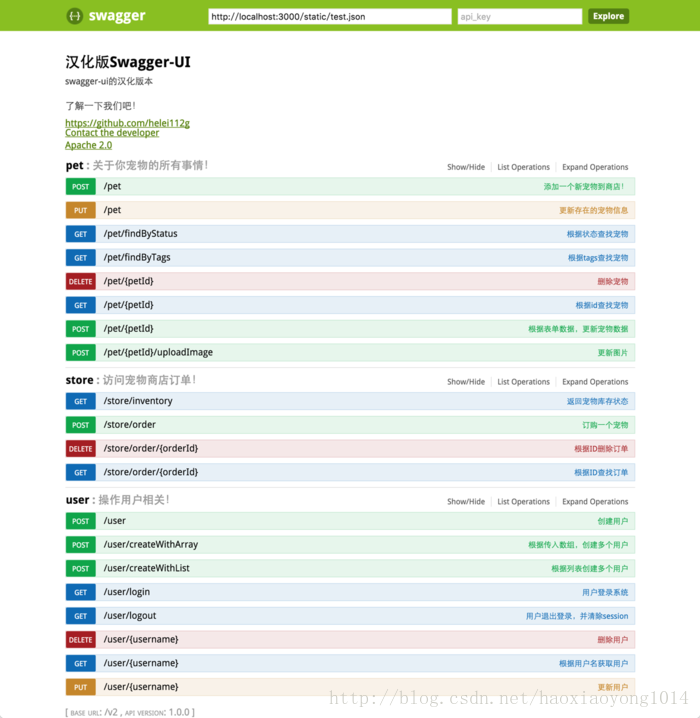
- 重啟 node服務,瀏覽器中開啟
http://localhost:3000/static/index.html就是你自己寫的 api 文件了
- 剛剛我們說還有一種方式去編寫 API 文件:下面我們就來說第二種方式:
git clone https://github.com/swagger-api/swagger-editor.gitsudo npm install http-server -g
3.啟動
http-server swagger-editor
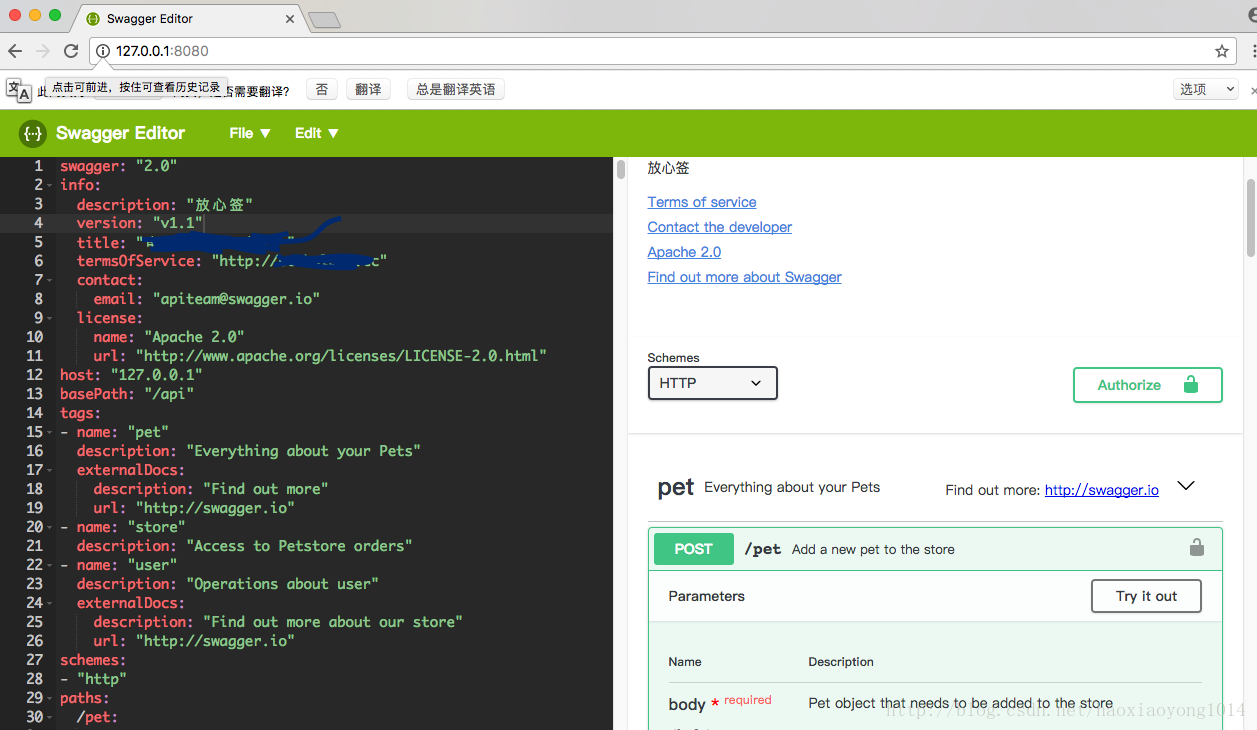
預設為8080埠,如果要修改埠號,使用如下命令:http-server –p 2008 swagger-editor4. 瀏覽器訪問http://127.0.0.1:8080
就可在本地編寫 API 文件了,邊寫邊看邊測試
到此,基本上本地環境搭建成功了,使用Editor生成的文件,可以使用UI檢視,主需要修改index.html檔案中的url即可,如有疑問歡迎留言交流.