HTML和jsp詳解
阿新 • • 發佈:2019-02-17
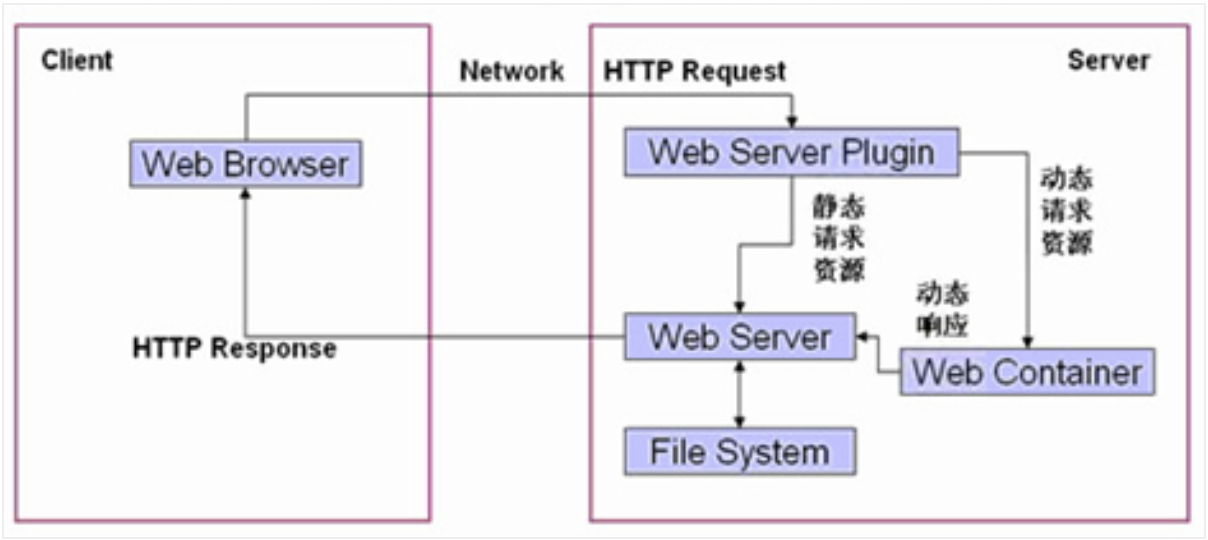
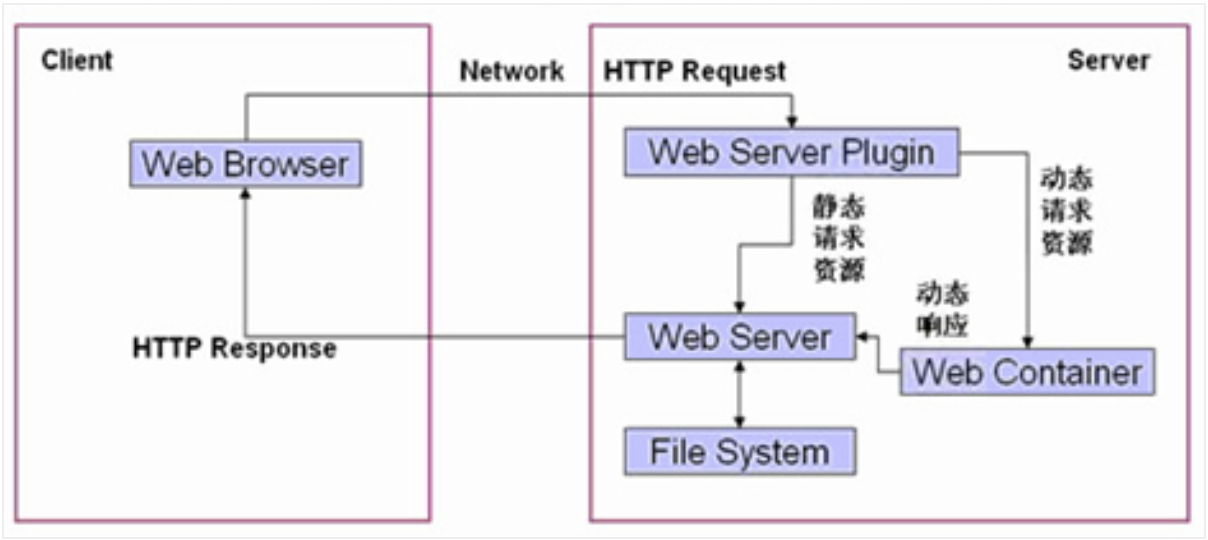
一、靜態web頁面,一般指html:1、在靜態Web程式中,客戶端使用Web瀏覽器(IE、FireFox等)經過網路(Network)連線到伺服器上,使用HTTP協議發起一個請求(Request),告訴伺服器我現在需要得到哪個頁面,所有的請求交給Web伺服器,之後WEB伺服器根據使用者的需要,從檔案系統(存放了所有靜態頁面的磁碟)取出內容。之後通過Web伺服器返回給客戶端,客戶端接收到內容之後經過瀏覽器渲染解析,得到顯示的效果。2、為了讓靜態web頁面顯示更加好看,使用javascript/VBScript/ajax(AJAX即“Asynchronous Javascript And XML”(非同步JavaScript和XML),是指一種建立互動式網頁應用的網頁開發技術。)但是這些特效都是在客戶端上藉助於瀏覽器展現給使用者的,所以在伺服器上本身並沒有任何的變化。3、靜態web無法連線資料庫;4、靜態web資源開發技術:HTML;5、由於現在的web頁面中,大量使用JS,導致瀏覽器開啟頁面,就會佔用大量的記憶體,服務端的壓力是減輕了,但壓力轉移到了客戶端。二、動態web頁面,一般指jsp:動態WEB中,程式依然使用客戶端和服務端,客戶端依然使用瀏覽器(IE、FireFox等),通過網路(Network)連線到伺服器上,使用HTTP協議發起請求(Request),現在的所有請求都先經過一個WEB Server來處理。如果客戶端請求的是靜態資源(*.htm或者是*.htm),則將請求直接轉交給WEB伺服器,之後WEB伺服器從檔案系統中取出內容,傳送回客戶端瀏覽器進行解析執行。如果客戶端請求的是動態資源(*.jsp、*.asp/*.aspx、*.php),則先將請求轉交給WEB Container(WEB容器),在WEB Container中連線資料庫,從資料庫中取出資料等一系列操作後動態拼湊頁面的展示內容,拼湊頁面的展示內容後,把所有的展示內容交給WEB伺服器,之後通過WEB伺服器將內容傳送回客戶端瀏覽器進行解析執行。 再進一步深入分析動態web的訪問過程:瀏覽器訪問web時,看似是直接訪問的jsp頁面,其實是,最先到達的地方是伺服器,伺服器建立好req和resp物件後再給jsp頁面使用。在jsp中完成設定字符集和取得表單引數後再呼叫servlet,完成業務處理。然後返回到jsp,jsp就會生成相應的html頁面。該頁面會返回到伺服器,再由伺服器,通過response物件返回給客戶端。
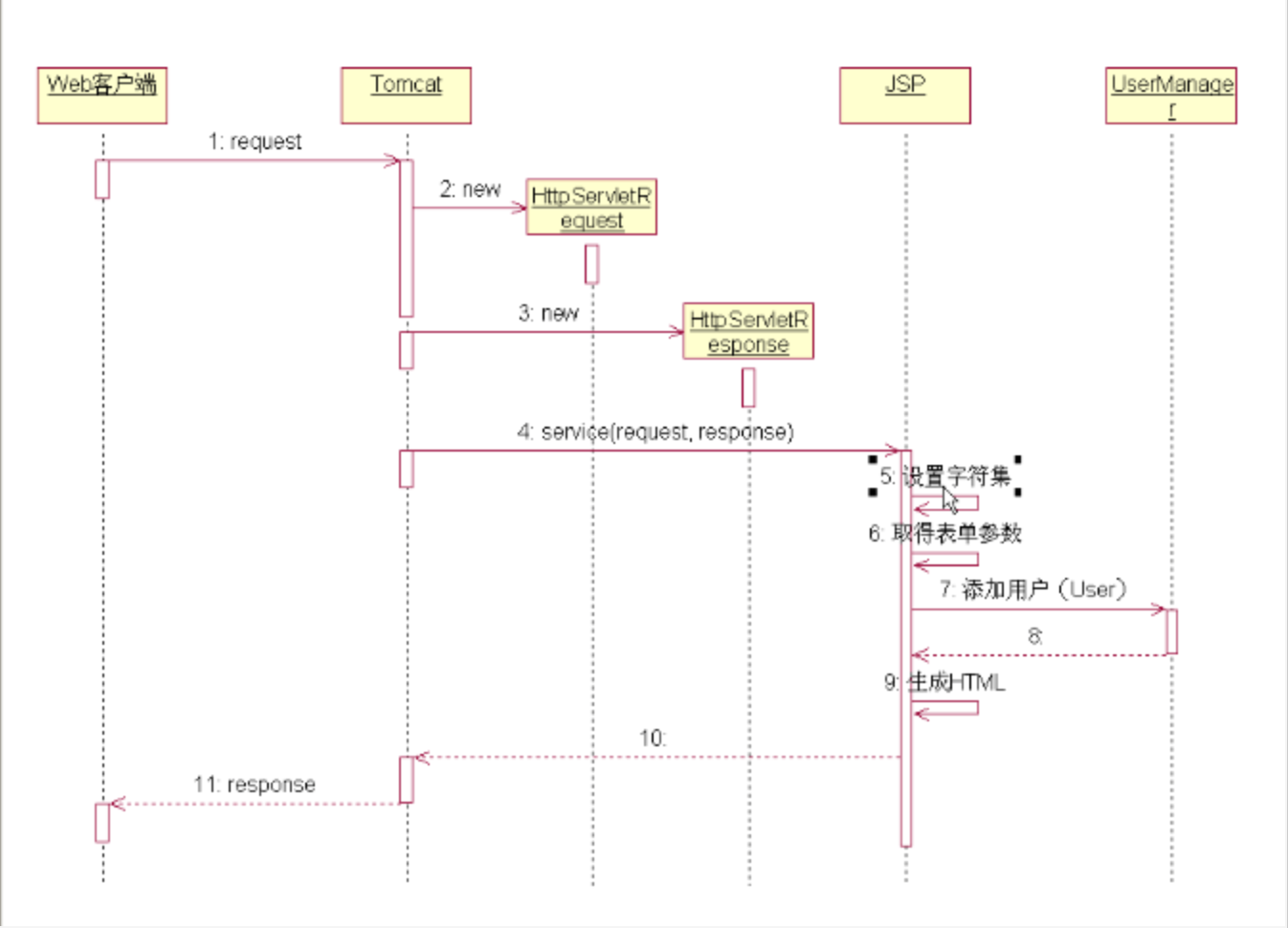
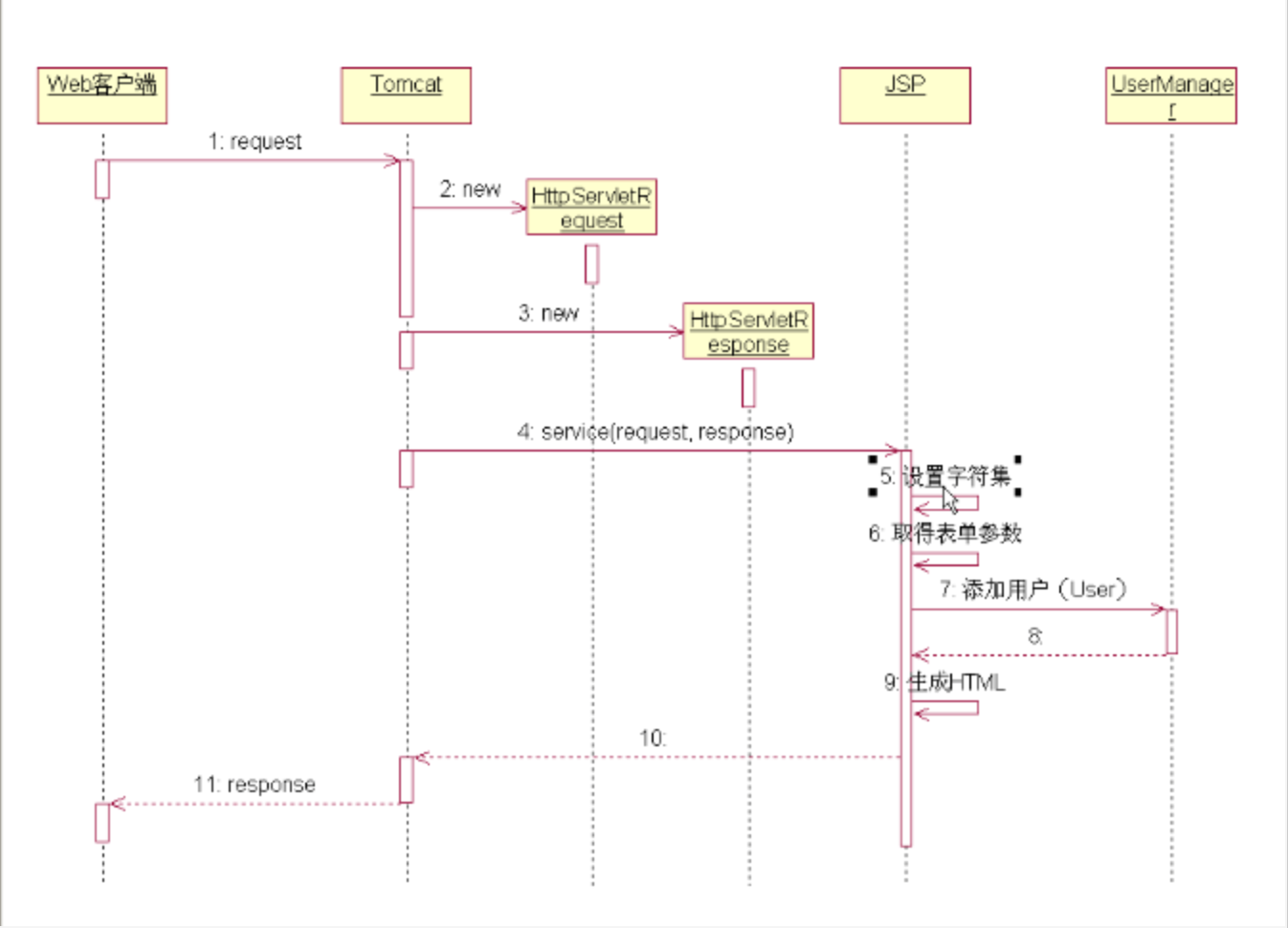
再進一步深入分析動態web的訪問過程:瀏覽器訪問web時,看似是直接訪問的jsp頁面,其實是,最先到達的地方是伺服器,伺服器建立好req和resp物件後再給jsp頁面使用。在jsp中完成設定字符集和取得表單引數後再呼叫servlet,完成業務處理。然後返回到jsp,jsp就會生成相應的html頁面。該頁面會返回到伺服器,再由伺服器,通過response物件返回給客戶端。 為什麼需要web伺服器?(web server)1)不管什麼web資源,想被遠端計算機訪問,都必須有一個與之對應的網路通訊程式,當用戶來訪問時,這個網路通訊程式讀取web資源資料,並把資料傳送給來訪者。2)WEB伺服器就是這樣一個程式,它用於完成底層網路通迅,處理http協議。使用這些伺服器,We應用的開發者只需要關注web資源怎麼編寫,而不需要關心資源如何傳送到客戶端手中,從而極大的減輕了開發者的開發工作量。常用動態web資源開發技術:JSP/Servlet、ASP、PHP等。三、關於兩者區別的簡單直接的描述1、靜態頁面就是設計者把頁面上所有東西都設定好、做死了,然後放上去,不管是誰在任何時候看到的頁面內容都是一樣的,一成不變(除非手動修改頁面內容)。靜態html頁面檔案,可以直接用本地的瀏覽器開啟。比如:file:///Users/Phil/Documents/DevOps/HBuilderProjects/testJSP/index.html。2、動態頁面的內容一般都是依靠伺服器端的程式來生成的,不同人、不同時候訪問頁面,顯示的內容都可能不同。網頁設計者在寫好伺服器端的頁面程式後,不需要手工控制,頁面內容會按照頁面程式的安排自動更改變換。3、html是w3c規範的一種網頁書寫格式,是一種統一協議語言,靜態網頁。我們上網看的網頁都是大部分都是基於html語言的。jsp是一種基於動態語言,jsp可以實現html的所有任務。4、HTML(Hypertext Markup Language)文字標記語言,它是靜態頁面,和JavaScript一樣解釋性語言,為什麼說是解釋性語言呢?因為,只要你有一個瀏覽器那麼它就可以正常顯示出來,而不需要指定的編譯工具,只需在TXT文件中寫上HTML標記就可以正常顯示。JSP(Java Server Page)是Java服務端的頁面,所以它是動態的,它是需要經過JDK編譯後把內容發給客戶端去顯示,我們都知道,Java檔案編譯後會產生一個class檔案,最終執行的就是這個class檔案。5、JSP的前身是servlet。6、html和jsp的表頭不一樣,這個是JSP的頭“ <%@ page language="java" import="java.util.*" pageEncoding="gbk"%>”在表頭中有編碼格式和倒入包等。也是很好區分的,在jsp中用<%%>就可以寫Java程式碼了,而html沒有<%%>。7、,不認識jsp或者asp什麼什麼的,但是有時候介面需要邏輯控制,所以我們就用相應的技術來實現,這樣比較方便。而jsp在後臺通過伺服器解析為相應的html,然後在供瀏覽器識別顯示。例如<% if(flag == a){
為什麼需要web伺服器?(web server)1)不管什麼web資源,想被遠端計算機訪問,都必須有一個與之對應的網路通訊程式,當用戶來訪問時,這個網路通訊程式讀取web資源資料,並把資料傳送給來訪者。2)WEB伺服器就是這樣一個程式,它用於完成底層網路通迅,處理http協議。使用這些伺服器,We應用的開發者只需要關注web資源怎麼編寫,而不需要關心資源如何傳送到客戶端手中,從而極大的減輕了開發者的開發工作量。常用動態web資源開發技術:JSP/Servlet、ASP、PHP等。三、關於兩者區別的簡單直接的描述1、靜態頁面就是設計者把頁面上所有東西都設定好、做死了,然後放上去,不管是誰在任何時候看到的頁面內容都是一樣的,一成不變(除非手動修改頁面內容)。靜態html頁面檔案,可以直接用本地的瀏覽器開啟。比如:file:///Users/Phil/Documents/DevOps/HBuilderProjects/testJSP/index.html。2、動態頁面的內容一般都是依靠伺服器端的程式來生成的,不同人、不同時候訪問頁面,顯示的內容都可能不同。網頁設計者在寫好伺服器端的頁面程式後,不需要手工控制,頁面內容會按照頁面程式的安排自動更改變換。3、html是w3c規範的一種網頁書寫格式,是一種統一協議語言,靜態網頁。我們上網看的網頁都是大部分都是基於html語言的。jsp是一種基於動態語言,jsp可以實現html的所有任務。4、HTML(Hypertext Markup Language)文字標記語言,它是靜態頁面,和JavaScript一樣解釋性語言,為什麼說是解釋性語言呢?因為,只要你有一個瀏覽器那麼它就可以正常顯示出來,而不需要指定的編譯工具,只需在TXT文件中寫上HTML標記就可以正常顯示。JSP(Java Server Page)是Java服務端的頁面,所以它是動態的,它是需要經過JDK編譯後把內容發給客戶端去顯示,我們都知道,Java檔案編譯後會產生一個class檔案,最終執行的就是這個class檔案。5、JSP的前身是servlet。6、html和jsp的表頭不一樣,這個是JSP的頭“ <%@ page language="java" import="java.util.*" pageEncoding="gbk"%>”在表頭中有編碼格式和倒入包等。也是很好區分的,在jsp中用<%%>就可以寫Java程式碼了,而html沒有<%%>。7、,不認識jsp或者asp什麼什麼的,但是有時候介面需要邏輯控制,所以我們就用相應的技術來實現,這樣比較方便。而jsp在後臺通過伺服器解析為相應的html,然後在供瀏覽器識別顯示。例如<% if(flag == a){
 再進一步深入分析動態web的訪問過程:瀏覽器訪問web時,看似是直接訪問的jsp頁面,其實是,最先到達的地方是伺服器,伺服器建立好req和resp物件後再給jsp頁面使用。在jsp中完成設定字符集和取得表單引數後再呼叫servlet,完成業務處理。然後返回到jsp,jsp就會生成相應的html頁面。該頁面會返回到伺服器,再由伺服器,通過response物件返回給客戶端。
再進一步深入分析動態web的訪問過程:瀏覽器訪問web時,看似是直接訪問的jsp頁面,其實是,最先到達的地方是伺服器,伺服器建立好req和resp物件後再給jsp頁面使用。在jsp中完成設定字符集和取得表單引數後再呼叫servlet,完成業務處理。然後返回到jsp,jsp就會生成相應的html頁面。該頁面會返回到伺服器,再由伺服器,通過response物件返回給客戶端。 為什麼需要web伺服器?(web server)1)不管什麼web資源,想被遠端計算機訪問,都必須有一個與之對應的網路通訊程式,當用戶來訪問時,這個網路通訊程式讀取web資源資料,並把資料傳送給來訪者。2)WEB伺服器就是這樣一個程式,它用於完成底層網路通迅,處理http協議。使用這些伺服器,We應用的開發者只需要關注web資源怎麼編寫,而不需要關心資源如何傳送到客戶端手中,從而極大的減輕了開發者的開發工作量。常用動態web資源開發技術:JSP/Servlet、ASP、PHP等。三、關於兩者區別的簡單直接的描述1、靜態頁面就是設計者把頁面上所有東西都設定好、做死了,然後放上去,不管是誰在任何時候看到的頁面內容都是一樣的,一成不變(除非手動修改頁面內容)。靜態html頁面檔案,可以直接用本地的瀏覽器開啟。比如:file:///Users/Phil/Documents/DevOps/HBuilderProjects/testJSP/index.html。2、動態頁面的內容一般都是依靠伺服器端的程式來生成的,不同人、不同時候訪問頁面,顯示的內容都可能不同。網頁設計者在寫好伺服器端的頁面程式後,不需要手工控制,頁面內容會按照頁面程式的安排自動更改變換。3、html是w3c規範的一種網頁書寫格式,是一種統一協議語言,靜態網頁。我們上網看的網頁都是大部分都是基於html語言的。jsp是一種基於動態語言,jsp可以實現html的所有任務。4、HTML(Hypertext Markup Language)文字標記語言,它是靜態頁面,和JavaScript一樣解釋性語言,為什麼說是解釋性語言呢?因為,只要你有一個瀏覽器那麼它就可以正常顯示出來,而不需要指定的編譯工具,只需在TXT文件中寫上HTML標記就可以正常顯示。JSP(Java Server Page)是Java服務端的頁面,所以它是動態的,它是需要經過JDK編譯後把內容發給客戶端去顯示,我們都知道,Java檔案編譯後會產生一個class檔案,最終執行的就是這個class檔案。5、JSP的前身是servlet。6、html和jsp的表頭不一樣,這個是JSP的頭“ <%@ page language="java" import="java.util.*" pageEncoding="gbk"%>”在表頭中有編碼格式和倒入包等。也是很好區分的,在jsp中用<%%>就可以寫Java程式碼了,而html沒有<%%>。7、,不認識jsp或者asp什麼什麼的,但是有時候介面需要邏輯控制,所以我們就用相應的技術來實現,這樣比較方便。而jsp在後臺通過伺服器解析為相應的html,然後在供瀏覽器識別顯示。例如<% if(flag == a){
為什麼需要web伺服器?(web server)1)不管什麼web資源,想被遠端計算機訪問,都必須有一個與之對應的網路通訊程式,當用戶來訪問時,這個網路通訊程式讀取web資源資料,並把資料傳送給來訪者。2)WEB伺服器就是這樣一個程式,它用於完成底層網路通迅,處理http協議。使用這些伺服器,We應用的開發者只需要關注web資源怎麼編寫,而不需要關心資源如何傳送到客戶端手中,從而極大的減輕了開發者的開發工作量。常用動態web資源開發技術:JSP/Servlet、ASP、PHP等。三、關於兩者區別的簡單直接的描述1、靜態頁面就是設計者把頁面上所有東西都設定好、做死了,然後放上去,不管是誰在任何時候看到的頁面內容都是一樣的,一成不變(除非手動修改頁面內容)。靜態html頁面檔案,可以直接用本地的瀏覽器開啟。比如:file:///Users/Phil/Documents/DevOps/HBuilderProjects/testJSP/index.html。2、動態頁面的內容一般都是依靠伺服器端的程式來生成的,不同人、不同時候訪問頁面,顯示的內容都可能不同。網頁設計者在寫好伺服器端的頁面程式後,不需要手工控制,頁面內容會按照頁面程式的安排自動更改變換。3、html是w3c規範的一種網頁書寫格式,是一種統一協議語言,靜態網頁。我們上網看的網頁都是大部分都是基於html語言的。jsp是一種基於動態語言,jsp可以實現html的所有任務。4、HTML(Hypertext Markup Language)文字標記語言,它是靜態頁面,和JavaScript一樣解釋性語言,為什麼說是解釋性語言呢?因為,只要你有一個瀏覽器那麼它就可以正常顯示出來,而不需要指定的編譯工具,只需在TXT文件中寫上HTML標記就可以正常顯示。JSP(Java Server Page)是Java服務端的頁面,所以它是動態的,它是需要經過JDK編譯後把內容發給客戶端去顯示,我們都知道,Java檔案編譯後會產生一個class檔案,最終執行的就是這個class檔案。5、JSP的前身是servlet。6、html和jsp的表頭不一樣,這個是JSP的頭“ <%@ page language="java" import="java.util.*" pageEncoding="gbk"%>”在表頭中有編碼格式和倒入包等。也是很好區分的,在jsp中用<%%>就可以寫Java程式碼了,而html沒有<%%>。7、,不認識jsp或者asp什麼什麼的,但是有時候介面需要邏輯控制,所以我們就用相應的技術來實現,這樣比較方便。而jsp在後臺通過伺服器解析為相應的html,然後在供瀏覽器識別顯示。例如<% if(flag == a){