關於bootstrap模態框傳值到後臺的問題
阿新 • • 發佈:2019-02-17
模態框傳值到後臺困擾了好久,因為我同時要傳一個id和模態框中的資料,關於傳id我是將id放入a標籤中以傳引數的方式傳遞,這就不用多說了,模態框我用的是這位大佬的方法:原文地址:https://blog.csdn.net/baalhuo/article/details/51178154
模態框具體程式碼如下:
- <!-- 模態框(Modal) -->
- <div class="modal fade" id="update" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
- <divclass="modal-dialog">
- <div class="modal-content">
- <div class="modal-header">
- <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
- <h4 class="modal-title" id="myModalLabel">修改資訊</h4>
- </div>
- <div class="modal-body">
- 學號:<input type="text" name="stuno" id="stuno" />
- 密碼:<input type="text" name="pass" id="pass"/>
- 姓名:<input type="text" name="stuname" id="stuname"/>
- 性別:<input type="radio" name="sex" class="sex" id="man" value="男"/>男
- <input type="radio" name="sex" class="sex" id="women" value="女"/>女
- </div>
- <div class="modal-footer">
- <button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
- <button type="button" class="btn btn-primary" onclick="update()">提交更改</button>
- </div>
- </div>
- <!-- /.modal-content -->
- </div>
- <!-- /.modal -->
- </div>
- <!-- 模態框(Modal)end -->
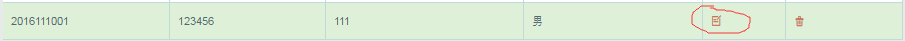
單擊編輯圖示時觸發模態框,並將此行資料傳入模態框。
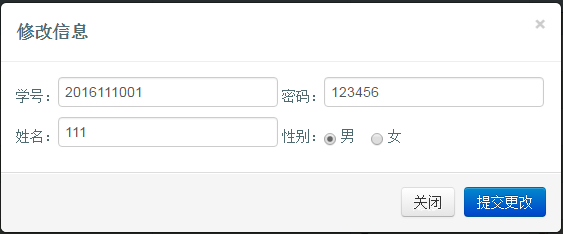
傳入後如下:
具體傳值方法如下
- //觸發模態框的同時呼叫此方法
- function editInfo(obj) {
- var id = $(obj).attr("id");
- //獲取表格中的一行資料
- var stuno = document.getElementById("table").rows[id].cells[0].innerText;
- var pass = document.getElementById("table").rows[id].cells[1].innerText;
- var name = document.getElementById("table").rows[id].cells[2].innerText;
- var sex = document.getElementById("table").rows[id].cells[3].innerText;
- //向模態框中傳值
- $('#stuno').val(stuno);
- $('#pass').val(pass);
- $('#stuname').val(name);
- if (sex == '女') {
- document.getElementById('women').checked = true;
- } else {
- document.getElementById('man').checked = true;
- }
- $('#update').modal('show');
- }
- //提交更改
- function update() {
- //獲取模態框資料
- var stuno = $('#stuno').val();
- var pass = $('#pass').val();
- var name = $('#stuname').val();
- var sex = $('input:radio[name="sex"]:checked').val();
- $.ajax({
- type: "post",
- url: "update.do",
- data: "stuno=" + stuno + "&pass=" + pass + "&name=" + name + "&sex=" + sex,
- dataType: 'html',
- contentType: "application/x-www-form-urlencoded; charset=utf-8",
- success: function(result) {
- //location.reload();
- }
- });
- }
注:從表格中獲取資料試了幾種方法好像只有通過document.getElementById("table").rows[id].cells[0].innerText;方式可以獲取。