在Android專案中引入JsBridge時需要注意的問題。
阿新 • • 發佈:2019-02-17
前言
這裡不講JsBridge的好處,只說說如何引入到專案中,並且需要注意的地方。
1.先在專案build檔案中引入JsBridge;
ext.runAsApp = true
apply from: 'https://raw.githubusercontent.com/luckybilly/CC/master/cc-settings.gradle'
android {
compileSdkVersion 24
defaultConfig {
minSdkVersion 15
targetSdkVersion 26
versionCode 1 2.將WebViewJavascriptBridge.js 拷貝到assets資料夾下如圖。
3.在佈局檔案中使用。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width 好了,JsBridge已經引入到專案中了。build下看看。
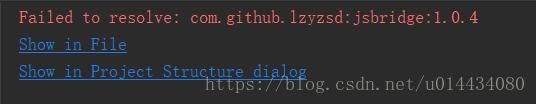
Duang,日誌區提示如下:
出現這個錯誤,是因為這個JsBridge庫放在**jitPack.io上,我們在專案中新增依賴的時候必須在root gradle中新增maven { url “https://jitpack.io” },如下:
allprojects {
repositories {
google()
jcenter()
maven { url "https://jitpack.io" }
}
}再次build,就可以用了。
小計:
上面maven的位置必須是在root gradle中的allprojects中宣告。buildscript中的repositories和allprojects的repositories的區別如下:
1、 buildscript裡是gradle指令碼執行所需依賴,分別是對應的maven庫和外掛
2、 allprojects裡是專案本身需要的依賴,比如我們現在要依賴這裡maven庫的JsBridge庫,那麼我應該將maven { url “https://jitpack.io” }寫在這裡,而不是buildscript 中,不然找不到。