Bootstrap學習筆記2——BoostrapTable下載與簡單運用
阿新 • • 發佈:2019-02-17
這段時間主要在Bootstrap各個元件上進行學習,通過翻閱官方API(中文文件,英文我也看不懂啦 )進行簡單的Demo實操。當然,這期間我也尋找了一些元件基於Bootstrap的好用外掛,今天給大家帶來一個表格元件的外掛Bootstrap Table的簡單運用介紹,詳細內容請點選這裡進入官網檢視(或者點選這裡有中文文件)。
)進行簡單的Demo實操。當然,這期間我也尋找了一些元件基於Bootstrap的好用外掛,今天給大家帶來一個表格元件的外掛Bootstrap Table的簡單運用介紹,詳細內容請點選這裡進入官網檢視(或者點選這裡有中文文件)。
一.BootstrapTable下載
1.1.第一種辦法當時是前往他的主頁進行zip下載,或者前往gitHup下載原始碼引用。不過我覺得太麻煩,並不推薦這種方式。
2.2.第二種辦法就是使用Grunt進行下載。官網有詳細介紹,我也不囉嗦了。點選這裡
二.BootstrapTable引用
這裡注意了,很多同學誤以為min.js與.js都是頁面必須引來的內容,實際上這是一種誤解。min.js與.js的區別主要在於:min是.js的壓縮版,主要是生產環境中使用,而.js是方便使用者閱讀。所以在頁面中我們只需要對min.js引入便可。
引入效果如下:現在我們便可以對table進行操作了。<link rel="stylesheet" type="text/css" href="../../node_modules/bootstrap/dist/css/bootstrap-table.min.css"/> <script src="../../node_modules/bootstrap/js/bootstrap-table.min.js"></script> <script src="../../node_modules/bootstrap/js/bootstrap-table-zh-CN.js"></script>
三.BootStrapTable簡單運用
前臺頁面只需要寫一個table標籤即可:
<table id="table" class="table"></table>接下來展示一個我寫的簡單js程式碼:
$('#table').bootstrapTable({ url: '../../json/table.json', method: 'get', dataType: "json", dataField: "data", classes:'table',//邊框 undefinedText:'',//當資料為 undefined 時顯示的字元 pagination:true,//啟動分頁 paginationLoop:true, pageNumber: 1, pageSize:5, pageList:[ 1, 5, 10, 20 ], striped: true, showColumns: true, //顯示下拉框勾選要顯示的列 showRefresh: true, //顯示重新整理按鈕 showToggle:true,//顯示一行是否改成豎著 showPaginationSwitch:true,//是否顯示 下面的分頁框 search: true, //顯示搜尋框 detailView:true, toolbal:'#toolbar', detailFormatter:function(index, row){ return JSON.stringify(row); }, columns: [{ field: 'checkbox', title: 'checkbox', checkbox:true }, { field: 'number', title: '序號', formatter: function(value,row,index){ return index+1; } }, { field: 'name', title: '名稱', align: 'center' }, { field: 'biao', title: '標籤', align: 'center' }, { field: 'content', title: '簡介' },{ title: '操作', field: 'caozuo', align: 'center', formatter:function(value,row,index){ var e = '<a style="display: block;" class="btn btn-warning btn-xs" onclick="edit(\''+ index + '\')">'+ '<i class="glyphicon glyphicon-pencil"></i>編輯</a>'; var d = '<a style="display: block;margin-top:5px;" class="btn btn-info btn-xs" onclick="view(\''+ index + '\')">'+ '<i class="glyphicon glyphicon-list-alt"></i>檢視</a>'; return e+d; }}] });
其實表格的具體API都在文件中,這個API文件真的很貼心,建議大家可以讀讀。
bootstrapTable很像easyUI,掌握了他的規則上手還是很快的。我今天主要將將他的幾個特別屬性,還有表格增刪改查的簡單實現。
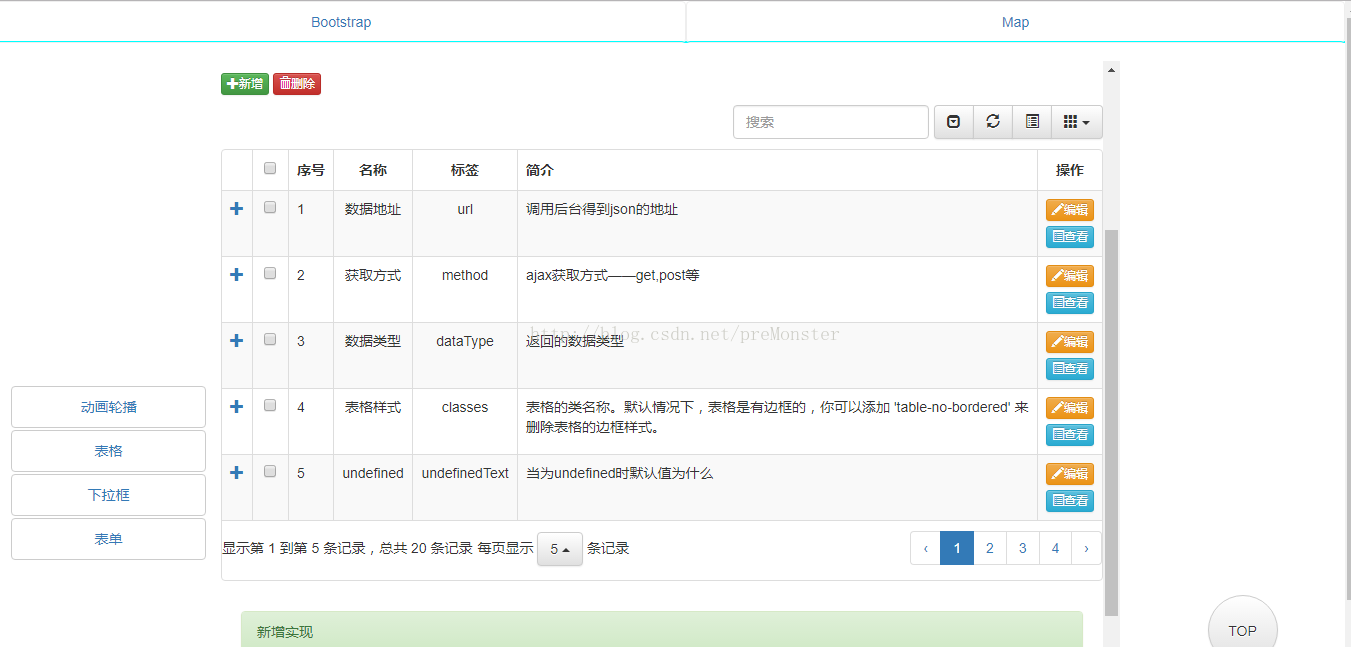
先看我寫的一個小Demo,我對美確實很尷尬,樣式不是很好看,大家看下功能就行:
3.1.undefinedText與search
udefinedText:主要作用用於當後臺取的一行資料,某一個欄位沒值時,顯示你預設定的值,具體用法——udefinedText:'空';
search:當設為true,它會智慧的顯示一個搜尋框,但是該搜尋框是面向所有欄位搜尋,並不針對某個欄位搜尋。
3.2.新增實現
先貼程式碼:function add(){
noReadonly_tanchu();
$("#title").html("新增");
$("#modal_body_del").hide();
$("#modal_body").show();
$('#myModal').modal({
keyboard: true
});
$("#sure").on('click',function(){
var row = {
name:$("#name").val(),
biao:$("#biao").val(),
content:$("#content").val()
}
$("#table").bootstrapTable('prepend',row);
$('#myModal').modal('hide');
});
}這裡介紹一個modal彈出框,屬於Bootstrap的一個簡單js外掛,這裡我先不做詳細介紹,大家想看可以點選這裡學習。 點選新增,彈出模態框:

點選確認後,新增資料,當然正常互動應該通過Ajax傳資料到後臺,但今天我們只談資料靜態插入通過:
$("#table").bootstrapTable('prepend',row);row是一個物件。這樣就能進行資料新增。
3.3.刪除實現
先貼程式碼
function del(){
var rows = $("#table").bootstrapTable('getSelections');
console.log(rows);
if(rows.length == 0){
alert("請選擇!")
}else{
$("#title").html("刪除");
$("#modal_body").hide();
$("#modal_body_del").show();
$('#myModal').modal({
keyboard: true
});
var rowsult = [];
for(var i in rows){
rowsult.push(rows[i].biao);
}
$("#sure").on('click',function(){
$("#table").bootstrapTable('remove', {field: 'biao', values: rowsult});
$('#myModal').modal('hide');
});
}
}圖片我就不貼了,大家只要知道刪除是通過這句:
$("#table").bootstrapTable('remove', {field: 'biao', values: rowsult}); field是主鍵值,values是一個主鍵陣列。
3.4.修改實現
function edit(index){
var row = $("#table").bootstrapTable('getOptions').data[index];
$("#modal_body_del").hide();
$("#modal_body").show();
$('#myModal').modal({
keyboard: true
});
noReadonly_tanchu();
$("#title").html("編輯");
$("#name").val(row.name);
$("#biao").val(row.biao);
$("#content").val(row.content);
$("#index").html(index);
$("#sure").on('click',function(){
var row = {
name:$("#name").val(),
biao:$("#biao").val(),
content:$("#content").val()
}
$("#table").bootstrapTable('updateRow', {index: $("#index").html(), row: row});
$('#myModal').modal('hide');
});
}通過:
$("#table").bootstrapTable('updateRow', {index: $("#index").html(), row: row});3.5.檢視實現
function view(index){
var row = $("#table").bootstrapTable('getOptions').data[index];
$("#modal_body_del").hide();
$("#modal_body").show();
$("#title").html("檢視");
$('#myModal').modal({
keyboard: true
});
$("#name").val(row.name);
$("#biao").val(row.biao);
$("#content").val(row.content);
readonly_tanchu();
$("#sure").on('click',function(){
$('#myModal').modal('hide');
});
}readonly_tanchu()這個函式方法主要是模態框樣式的只讀屬性修改。
希望大家有批評什麼建議可以評論我,希望能夠對大家認識Bootstrap提供一點點小幫助。