SpringBoot整合Redis之入門篇
作為時下最流行的NoSql資料庫,掌握Redis的使用是後端Java開發程式設計師必不可少的技能,這篇文章我們來看一下在SpringBoot中整合Redis。本地搭建Redis伺服器瞭解一下:Windows下搭建Redis伺服器。
0.Redis簡介
redis是一個開源的,先進的key-value儲存,可用於構建高效能的儲存解決方案。redis是一種NoSql(Not Only Sql),即非關係型資料庫,常用的NoSql還有MongoDB等。Redis可以儲存鍵(key)與5種不同的資料結構的值(value)之間的對映,這5種資料結構分別為String(字串)、List(列表)、Set(集合)、Hash(雜湊)、和ZSet(有序集合)。如下表所示:
| 資料型別 | 資料儲存的值 | 資料讀寫能力 |
| String | 可以是字串、整數或者浮點數 | 對整個字串的其中一部分執行操作;物件和浮點數執行自增(increment)或者自減(decrement) |
| List | 連結串列,其中每個節點都包含了一個字串 | 從連結串列的兩端推入或者彈出元素;根據偏移量對連結串列進行修剪(trim);讀取單個或者多個元素;根據值來查詢或者移除元素 |
| Set | 包含字串的無序收集器(unorderedcollection),並且被包含的每個字串都是各不相同的 | 新增、獲取、移除單個元素;檢查 一個元素是否存在於某個集合中;計算交集、並集、差集;從集合裡隨機獲取元素 |
| Hash | 包含鍵值對的無序雜湊 | 新增、獲取、移除單個鍵值對;獲取所有鍵值對 |
| ZSet | 字串成員(member)與浮點數分值(score)之間的有序雜湊,元素的排列順序由分值的大小決定 | 新增、獲取、移除單個元素對;根據分值範圍或者成員來獲取元素 |
1.Redis的依賴及配置
我們以SpringBoot+MyBatis專案為基礎,在其中整合Redis。首先,pom.xml中引入redis的jar包:
<!-- 引入redis依賴 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-redis</artifactId> </dependency>
然後,資源配置檔案application.yml(或properties)中加入redis相關配置:
spring:
redis:
#redis資料庫地址
host: localhost
port: 6379
password: root
timeout: 1000
#redis資料庫索引,預設0
database: 1這裡的spring.redis.database是指redis資料庫的索引,預設為0。由於我本地redis索引為0的資料庫有專案在使用,所以此處使用索引為1的資料庫。大家可根據實際情況進行配置。
2.Redis的新增操作
開發一個簡單的表單頁:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>userList</title>
<script src="../../js/jquery.min.js"></script>
<script src="../../js/layui/layui.js"></script>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="root">
新增使用者:<br/>
姓名:<input type="text" v-model="userName"/><br/>
密碼:<input type="text" v-model="password"/><br/>
電話:<input type="text" v-model="phone"/><br/>
<input type="button" @Click="addUser" value="提交"/>
<input type="button" @Click="clearForm" value="提交"/>
</div>
<script>
new Vue({
el:"#root",
data:{
userName:"",
password:"",
phone:""
},
methods:{
addUser:function(){
var userDomain = {
userName: this.userName,
password:this.password,
phone:this.phone
};
$.ajax({
url:"/user/addUser",
type:"post",
contentType:"application/json",
data:JSON.stringify(userDomain),
success:function(data){
myVue.clearForm();
}
})
},
clearForm:function(){
this.userName = "";
this.password = "";
this.phone = "";
}
}
})
</script>
</body>
</html>
吶,這個頁面不能再簡單了,就是一個新增user的表單,ajax提交後在controller接收,然後交給service處理邏輯,我們來看一下service層的程式碼:
@Service(value="userService")
@Transactional
public class UserServiceImpl implements UserService{
@Autowired
private StringRedisTemplate redisTemplate;
@Autowired
private UserMapper userMapper;
@Override
public int addUser(UserDomain user) {
int i = userMapper.insert(user);
if(i>0){
redisTemplate.opsForValue().set("user : "+user.getUserId(), JsonUtils.objectToJson(user));
}
return i;
}
}這裡我們引入了StringRedisTemplate類,這個類也是Java中整合Redis主要使用的操作類。這裡首先使用MyBatis向資料庫新增一條user資料,如果新增成功,則使用StringRedisTemplate中的opsForValue.set()方法,將該user資料Json格式化後新增到Redis資料庫中,以"user : "+該user的id屬性值作為鍵(MyBatis的新增操作已經返回主鍵)。操作如下:
表單操作:
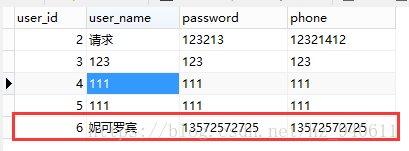
MySql:
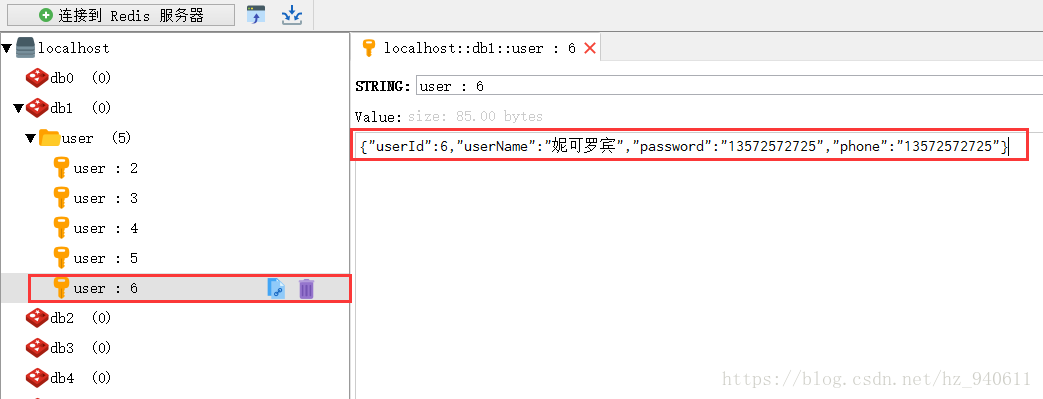
Redis Desktop Manager:
可以看到,我們成功的添加了該User物件資料,並且MySql及Redis中都已經儲存了該資料。
3.Redis的查詢操作
Redis作為時下最流向的NoSql技術,經常以快取的形式用於中介軟體,其中主要就是查詢操作,在許多高併發的訪問壓力下,Redis立下了許多汗馬功勞。我們都知道Mysql是持久化儲存,存放在磁碟中,會涉及一定的IO,在高併發等場景下,這就是一個很大的瓶頸了。而Redis是駐留在記憶體中執行的,這大大提高了高資料量下的訪問速度。加之Redis提供的大量的資料結構(String,List,Set,ZSet等),使得其替代memcached等,稱為最流行的快取技術。
我們首先需要需要明確這樣一個思想,我們每次查詢時,需要先去訪問Redis,如果拿到資料直接返回;如果沒有拿到資料,說明該條資料還沒有被快取或是快取過期了,這時需要去MySql中獲取,拿到資料之後,將其複製到快取中一份。
我們來動手實現一個簡單的Redis查詢效果,通過輸入的userId,查詢user物件並返回給前臺。
首先,還是寫一個簡單的表單:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>userList</title>
<script src="../../js/jquery.min.js"></script>
<script src="../../js/layui/layui.js"></script>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="find">
輸入需要查詢的使用者id:<br/>
id:<input type="text" v-model="userId"/><br/>
<input type="button" @Click="findUser" value="點我查詢"/>
</div>
<script>
var findVue = new Vue({
el:"#find",
data:{
userId:""
},
methods:{
findUser:function(){
var id = this.userId;
if(/\D/.test(id)){
alert("只能輸入數字");
this.userId = "";
return;
}
$.ajax({
url:"/user/findUser",
type:"get",
data:{userId:id},
contentType:"application/json",
success:function(data){
alert(data);
}
})
}
}
})
</script>
</body>
</html>Controller層接收請求之後交給service層處理邏輯,來看一下service層的程式碼:
@Override
public UserDomain findUser(int userId){
UserDomain result = JsonUtils.jsonToPojo(redisTemplate.opsForValue().get("user : "+userId),UserDomain.class);
if(result == null){
result = userMapper.findUser(userId);
redisTemplate.opsForValue().set("user : "+result.getUserId(), JsonUtils.objectToJson(result));
}
return result;
}邏輯非常簡單,首先到Redis中查詢,有資料直接返回;沒有資料就去MySql中查詢,將返回的結果複製到Redis中,以便下次查詢時,不需要再訪問Mysql。這裡並沒有設定快取時間等配置,我們到下一篇文章再來講解這些。各位小夥伴可以自行測試一下。
本篇文章的講解就到這裡。下一篇文章我們來看一下進階的操作。